
프로젝트로 배우는 Vue.js 3
코지 코더
Vue.js 3 사용 방법을 배우고 프로젝트에 적용을 하면서 익힐 수 있도록 도와드립니다.
초급
Vue.js, Vuex, 웹앱
리액트 기초
리액트 훅스
리덕스
리덕스 툴킷
하루 10분 ⏰
리액트 입문, 효율적으로 해보세요!

프런트엔드 프레임워크 하면 가장 먼저 떠오르는 React.js! 이 강의는 인기 프론트엔드 프레임워크 React.js의 설치부터 함께 시작하는 입문 강의입니다.
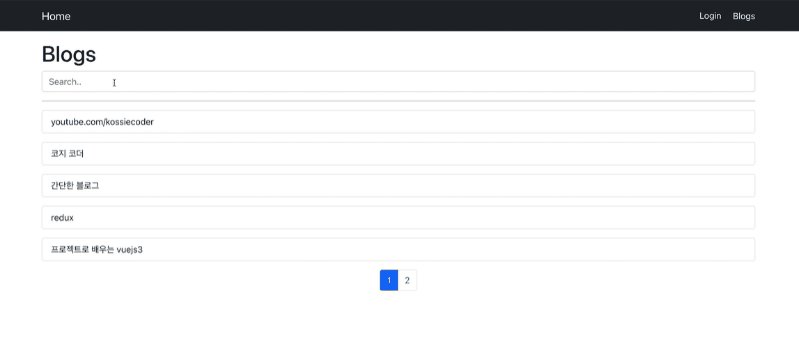
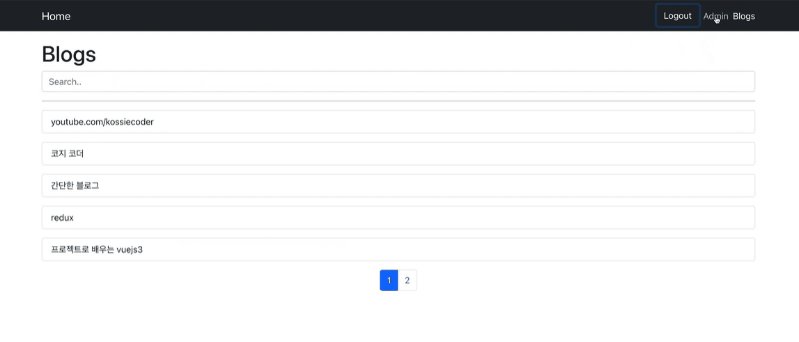
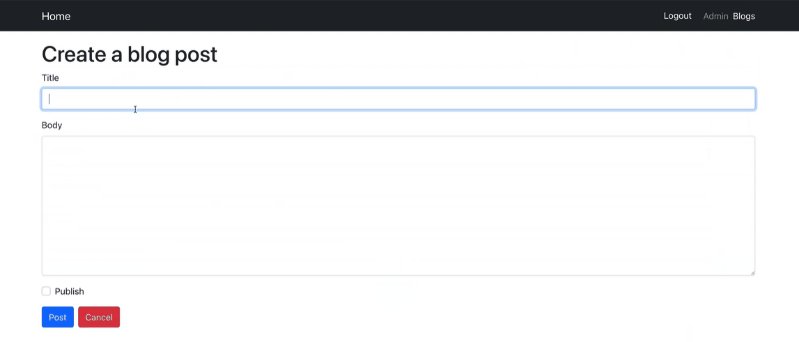
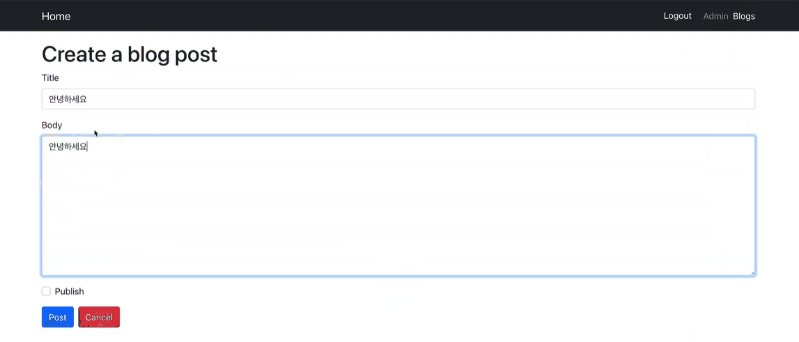
시작과 동시에 간단한 블로그 만들기 프로젝트를 시작하게 됩니다. 프로젝트를 만들어 나가면서 필요한 리액트 기능을 배우고, 프로젝트 실습을 통해 개념을 바로 적용해봅니다. 블로그를 만들면서 페이지 생성, 삭제, 검색 등 다양한 기능을 구현해봅니다. 각 영상은 대부분 10분 미만의 짧은 영상으로 만들었습니다.

블로그를 만들면서
실용적인 기능 위주로 학습!

10분 내외의
짧은 영상들로 구성!

입문부터 활용까지,
개념부터 실습까지 한 번에!
Q. React.js를 전혀 몰라도 들어도 될까요?
네! React.js 기초 강좌이기 때문에 모르셔도 기초부터 배우실수 있습니다. 이 강좌가 끝내시면 React.js로 프로젝트를 혼자 하실 정도의 기본은 배우게 됩니다. 하지만 HTML, CSS, Javascript (ES6+) 기초는 아시는 분이 듣는 걸 추천합니다. 강의 중간중간에 es6+ 관련된 설명도 들어있습니다. 😊
각 영상이 끝날 때의 소스 코드를 github에 브랜치로 만들어 올려두었습니다. 에러로 막혔을 때 github에서 소스 코드를 비교하실 수 있어요. 😁 찾기 쉽도록 수업 영상 번호를 브랜치 이름으로 올려두었어요.
Link: https://github.com/kossiecoder/react-redux-basic

학습 대상은
누구일까요?
리액트 기초를 배우고 싶으신 분
리액트로 웹앱을 만들어 보고 싶으신 분
선수 지식,
필요할까요?
html
css
javascript
전체
88개 ∙ (9시간 5분)
1. 00 소개
02:39
전체
36개
4.7
36개의 수강평
수강평 33
∙
평균 평점 4.8
5
인프런 리액트 강좌들은 평점,인기순으로 거의다 듣고있는 사람입니다. 인프런 강좌들을 많이듣다보니 수강평을 무시못하겠더라고요. 저역시 수강평을 참고하여 강좌를 구독하는 사람중 한명이니까요. 수강평 쓰는거 별로 좋아하지는 않는대요. 코지코더님 수강평에 아무도 글이 없어서 한번써봅니다. 짧게 쓸께요~^^ 30%할인해서 3만원 대에 구독중이지만.... 이강좌를 금액으로 평가하면, 30만원도 아깝지 않네요 강사님 말투가 약간 서툴고, 기계적인 말투가 아니라서 오히려 그게 더 장점일 수 도있지만, 별것도아닌 유튜브에 다나와있는 기초적인 강좌를 10만원넘게 받아먹는 돈충이 강사들보다, 훨씬 몇백배 도움되니, 들어보세요.
수강평 남겨주셔서 감사합니다 ^^
인프런 10주년! 사랑주간 전체 할인 중 (4일 남음)
₩23,100
30%
₩33,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!