
GPU 프로그래밍 언어 CUDA(쿠다) 기초
최광성
CUDA는 GPU 프로그래밍 언어입니다. C, C++를 변경해서 만든 언어라 C, C++ 개발자라면 누구나 쉽게 접근할 수 있습니다. 하지만 GPU 머신과 CUDA 프로그래밍의 특성을 반드시 이해하셔야 합니다. 본 강좌는 GPU 머신을 이해하고 CUDA를 작성하여 딥러닝의 기초 연산인 행렬곱을 실행합니다. 이 과정을 통해 여러분은 GPU 프로그래밍을 능숙하게 다루실 수 있습니다.
중급이상
CUDA









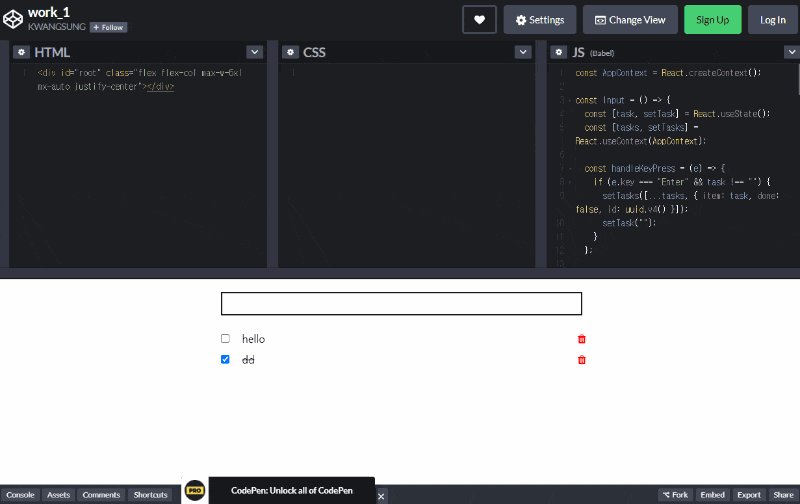
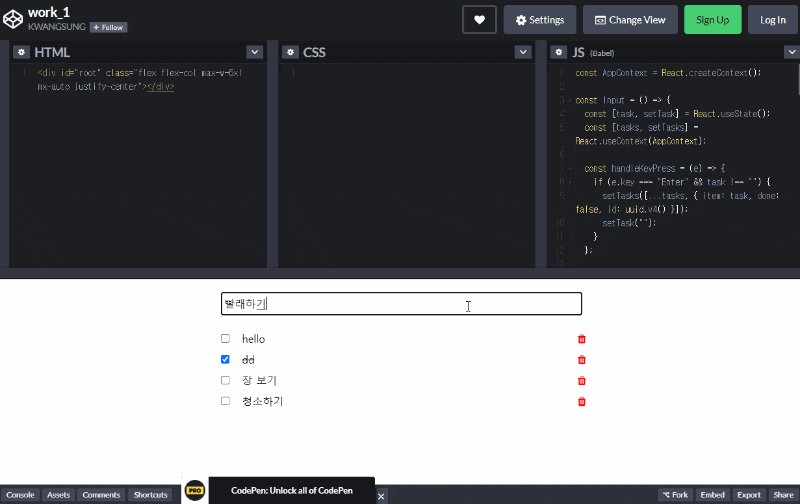
 리액트 훅(React Hook)으로 위와 같은 할 일 관리 앱을 개발할 수 있습니다.
리액트 훅(React Hook)으로 위와 같은 할 일 관리 앱을 개발할 수 있습니다. 














![따라하며 배우는 리액트, 파이어베이스 - 채팅 어플리케이션 만들기[2023.12 리뉴얼]강의 썸네일](https://cdn.inflearn.com/public/course-326181-cover/d012cab3-58e1-45cd-899e-03f86c7b1df1?w=420)



![[Electron #1] Electron + React로 만드는 타이머 앱 (With Zustand)강의 썸네일](https://cdn.inflearn.com/public/files/courses/336817/cover/01jwx9ttbwnetdsbt5qrxgxb3x?w=420)





![[VOD] 6주 완성! 개발 실무를 위한 고농축 바이브코딩 (Cursor AI, Figma)강의 썸네일](https://cdn.inflearn.com/public/files/courses/338156/cover/01k4c77bftwd8ec4k0yakavbrc?w=420)