
포트폴리오 어나더레벨
큰돌
그냥 그런 개발자 포트폴리오로는 합격이 힘들다! 실제 카카오, 삼성전자, 네이버 등의 IT대기업을 합격시킨 포트폴리오 비법 대공개!
입문
HTML/CSS, JavaScript, Python
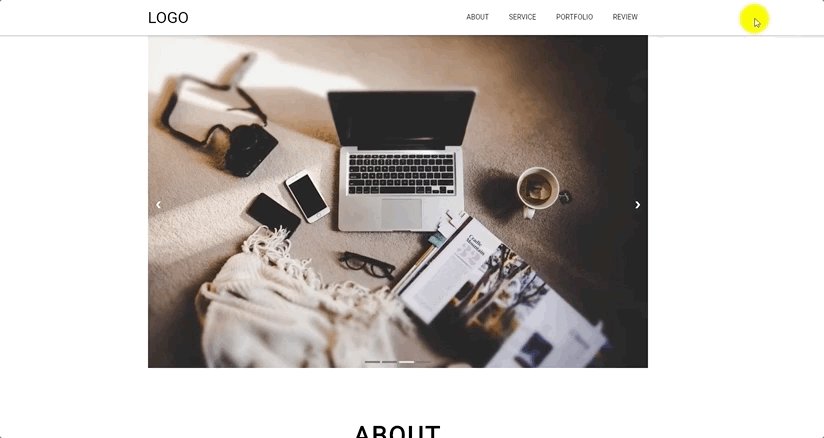
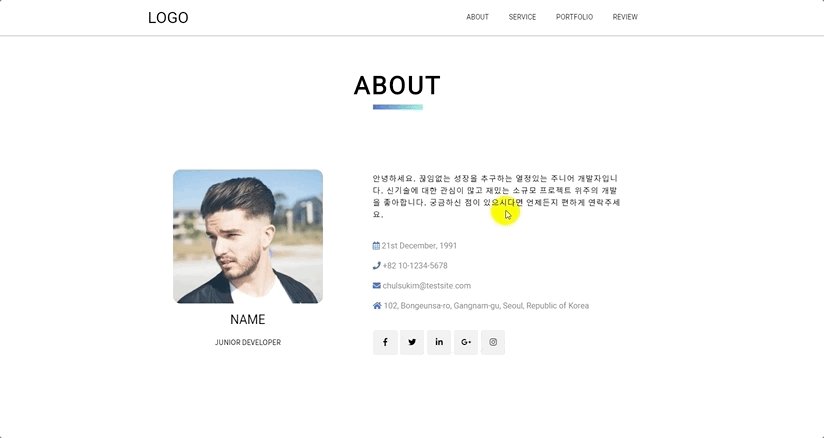
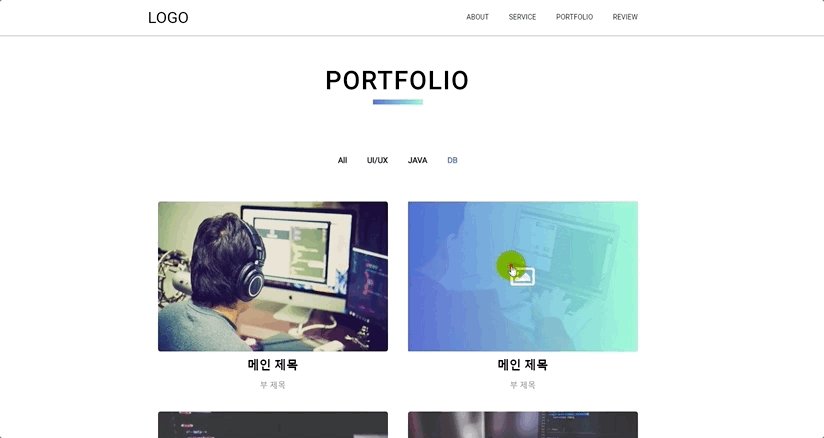
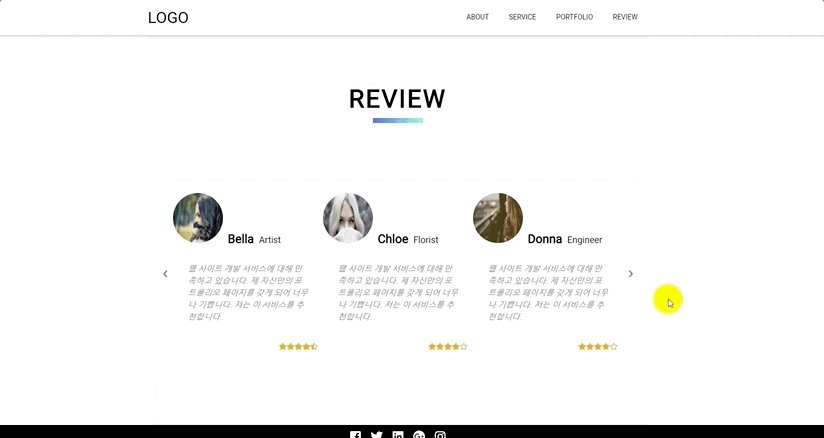
반응형 포트폴리오 웹페이지 제작
HTML, CSS, JavaScript 활용
네비게이션 바, 이미지 슬라이더, 포트폴리오 섹션 구현
실제 프로젝트에 적용 가능한 웹 개발 기술


학습 대상은
누구일까요?
웹 개발 초보자
포트폴리오 웹페이지를 만들고 싶은 사람
HTML, CSS, JavaScript를 실습하고 싶은 사람
실제 프로젝트 경험을 쌓고 싶은 사람
전체
20개 ∙ (2시간 47분)
1. 1-1. INTRO
01:00
2. 2-1. HTML
08:00
3. 2-2. CSS
18:00
4. 2-3. JS
06:00
5. 3-1. HTML
05:00
6. 3-2. CSS
08:00
7. 3-3. JS
13:00
전체
22개
4.5
22개의 수강평
수강평 1
∙
평균 평점 5.0
5
웹디자인을 본격적으로 시작하는 사람에게 필수강좌 이 강좌는 HTML, CSS, JS에 대해 다 배우고 웹디자인을 본격적으로 시작하는 분들께 추천드립니다. 장점 JS 라이브러리를 쓰지 않고 순수 JS로 코드를 짜주시기 때문에 기초를 다지기에 좋은 것 같습니다. 이해하기 어려운 부분은 잠깐씩 설명해주시고 넘어가기 때문에 조금만 생각해보면 이해가 됩니다. 강좌 영상에서 1초도 버릴게 없다고 느꼈습니다. 패드백 저한테는 속도가 조금 빨랐던 것 같아요. 조금만 더 구체적으로 예시를 들어 설명해주셨으면 좋았을 것 같아요. 작은 글자 크기 때문에 약간의 불편함을 감수해야 했어요. (강좌 보실 분들은 듀얼 모니터를 권장함)
수강평 11
∙
평균 평점 5.0
수강평 4
∙
평균 평점 4.5
4
기대했던 것보다 많은 것을 얻을 수 있는 강의였습니다. 처음 시작할 때만 해도 개인 포트폴리오 사이트를 원래 기획하고 만들고 싶어했던 이유로 듣기 시작했습니다. 하지만 들으면서 제가 과거에 UI 배치의 문제로 포기했던 web에 재미가 생기기 시작했고 즐겁게 끝까지 들을 수 있었습니다. 강의는 짧지만 web에서 만들고 싶었던 컴포넌트들이 대부분 강의 안에 있어 좋았습니다. 조금 아쉬운 점은 생각보다 빠른 진행.. 조금은 부족한 설명.. 그리고 작은 폰트로 따라 치기 어려운 부분이었습니다. 같이 치면서 대부분의 사람들은 문법에 익숙해지는데 쉽지 않았던 것 같습니다. ( 저는 강사님의 브라우저는 보지 않고 코드부분만 확대하여 켜놓고 실습했습니다. ) 덕분에 강의 잘 듣고 재미까지 얻어갑니다. 감사합니다.
영상을 즐겁게 봐주셨다니 감사합니다. 진행 속도, 설명, 폰트 사이즈가 아쉬운 부분이었다는 소중한 의견 감사드립니다. ^^ 영상을 보시는 분들의 관점에 대한 고려가 조금 부족했던 것 같습니다. 앞으로는 이러한 부분에 대해 개선해나가도록 하겠습니다. 감사합니다!
수강평 25
∙
평균 평점 5.0
5
감사합니다. Bootstrap과 jQuery을 이용해서 프론트 작업을 할줄 알았지만 그 기능들을 순수 css와 js로 어떻게 해야될지 감이 잘 안왔었습니다. 포트폴리오를 만들어보는 경험도 중요하지만 실전예제로 css js 로 좋은 가르침 받은것 같습니다. 아예 html css js 를 몰라도 따라 만들어 볼순 있겠으나 강의 소개글에 설명 되있듯이 기본적인 부분은 아는분에게 추천해드리고 싶네요. 그리고 강의 영상내에 노이즈가 있어서 이어폰으로 들으니 불편한 점은 있었네요..
좋은 내용이셨다니 고맙습니다~! 강의 영상내 노이즈와 관련한 부분은 저의 첫 강좌영상이다 보니 미숙한 부분이 드러난 것 같습니다. 이 부분에 대해서는 잡음 없는 깔끔한 사운드가 될 수 있도록 개선해가겠습니다. 감사합니다. ^^
인프런 10주년! 사랑주간 전체 할인 중 (3일 남음)
월 ₩35,730
5개월 할부 시
25%
₩11,000
₩178,651
같은 분야의 다른 강의를 만나보세요!