
Rust 빌드업: 튼튼한 초석 만들기
김영보
프로그램 개발에 필요한 본질적인 기본은 무엇인가? Rust 언어로 해답을 찾아갑니다. 프로그램 언어마다 문화가 있으며, 문법과 개념 이해만으로 충분하지 않습니다. 특징과 문화를 이해해야 언어의 본질을 이해할 수 있습니다.
Basic
Rust
4개 강좌로 구성된 자바스크립트 바이블 강좌의 마지막 강좌입니다. 자바스크립트 스펙의 95% 이상을 다룹니다. 특히, 비동기 통신과 비동기 프로세스 전반을 11단계로 나누어 프레임워크를 만드는 개념으로 접근합니다.

자바스크립트의 고도화된 언어적 활용
비동기 통신과 비동기 프로세스 전반
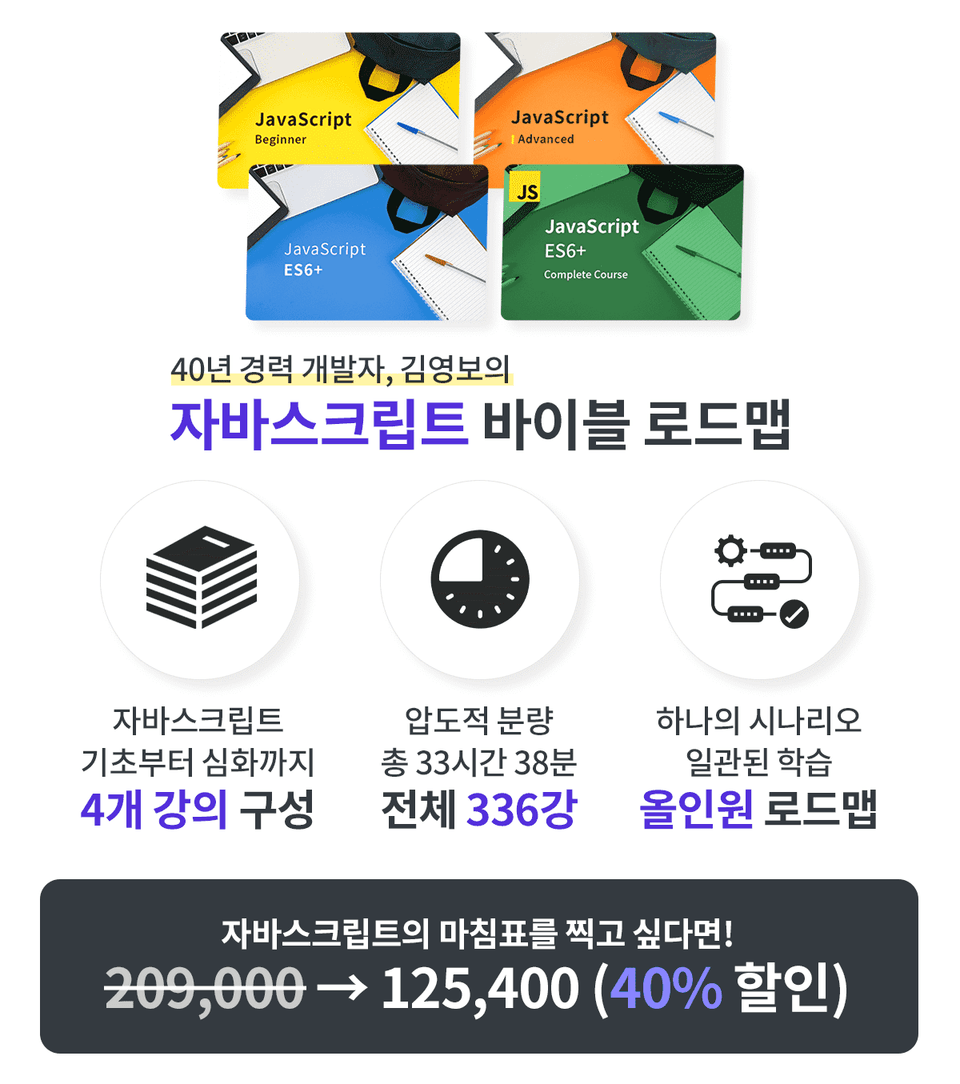
자바스크립트 강의의 완결판!
전체를 빠짐없이 배우고 정리할 수 있습니다.

4개 강좌로 구성된 자바스크립트 바이블 강좌의 마지막 강좌입니다.
자바스크립트 스펙의 95% 이상을 다룹니다.
넓고, 깊으며, 디테일합니다.
비기너는 빠짐없이 배울 수 있으며, 경험자는 전체를 정리할 수 있습니다.
자바스크립트의 마침표를 찍을 수 있습니다.
ES6+ 범위는 ES2015부터 ES2019까지입니다.
바이블 강좌 전체가 하나의 시나리오입니다.
즉, 알아야 할 것과 아는 순서를 갖고 있으며 내용이 중복되지 않습니다. 강좌를 따라오시면 됩니다. 중복에 따른 시간과 비용을 허비하지 않습니다. 바이블 강좌 하나로 끝낼 수 있습니다.
비동기 통신과 비동기 프로세스를 망라하여 프레임워크를 만드는 개념으로 접근합니다.
11단계로 나누어 단계별로 코드로 구현합니다. 이를 위해 자바스크립트 스펙 범위는 아니지만 Web Workers, Ajax, XMLHttpRequest, Fetch를 다룹니다.
비동기 통신과 비동기 처리 전반을 정리할 수 있습니다.

▲ ‘수강 자료’ 버튼 또는 구름 아이콘을 클릭
"섹션5, 수업1"에서 강좌의 소스 코드를 다운로드받을 수 있습니다.

학습 대상은
누구일까요?
ES6+ 환경을 넓고 깊게 이해하려는 개발자
비동기 통신, 비동기 프로세스 환경에서 개발하려는 개발자
ES6+를 이해하고 있으나 빠짐없이 정리하려는 개발자
선수 지식,
필요할까요?
"자바스크립트 ES6+ 기본" 강좌에서 다루는 것은 강좌에서 다루지 않습니다. "ES6+ 기본"을 수강하지 않아도 강좌를 수강할 수 있으나 부분적으로 쉽게 이해하지 못할 수도 있습니다.
Node.js를 사용하지만 몰라도 되며 Node.js 실행에 필요한 코드를 제공합니다.
9,725
명
수강생
404
개
수강평
337
개
답변
4.8
점
강의 평점
13
개
강의
소프트웨어 개발을 좋아하는 개발자입니다.
동영상: 11개
Rust 빌드업: 완전한 기본 만들기
클린업 자바스크립트: 점프업
클린업 자바스크립트: 베이스 빌드업
자바스크립트 비기너
자바스크립트 중고급
모던 자바스크립트(ES6+) 기본
모던 자바스크립트(ES6+) 심화
DOM 기본
DOM 인터랙션
React 비기너, React 완전 끝내기
요구분석 구현 방법
자바스크립트 머신러닝 TensorFlow.js
저서: 9권
몰입! 자바스크립트
ECMAScript 6
HTML5
DOM 스크립팅
자바스크립트 정규표현식
요구분석을 위한 Event Process 모델링
머신러닝 TensorFlow.js,
Ajax 활용, prototype.js 완전분석
9권 중에서 8권은 국내 최초 저자입니다.
특히, "머신러닝 TensorFlow.js"는 출판 시점에 amazon.com에 관련된 책이 없었습니다.
전체
80개 ∙ (9시간 29분)
해당 강의에서 제공:
전체
32개
4.8
32개의 수강평
수강평 8
∙
평균 평점 5.0
5
현재 프론트엔드 개발자로 일하고 있는 주니어 개발자입니다. 나름 잘 안다고 생각하였으나, 이 강의를 보고 띄엄띄엄 알고 있었다는 제 자신을 발견하게 되었습니다 이제 저의 수강 후기를 작성 드리겠습니다. 저는 자바스크립트 비기너 강의부터 es6심화 강의까지 4가지의 강의를 다 듣고 적는 후기입니다. 확실히 애매하게 알고있어서 못써왔던것들을 쓸수있게되는게 정말 최고의 수강후기가 아닐까 싶습니다. 예를들어 map, forEach, filter 함수를 뒤에 매개변수값을 추가로 this로 받을 인자값을 앎으로써 굳이 2중으로 반복문을 돌려 시간복잡도를 (n2)로 했던걸 (n)으로 끝낼 수 있었던점, 그리고 call,apply, bind개념이 명확해지면서, this를 매번 헷갈렸는데 헷갈릴때 해당 함수 호출시에 직접적으로 this 바인딩 시켜서 처리할 수 있는점 그리고 스코프에 대한 개념에 대해서는 심화과정을 들으면서 단계적으로 찾아나가고 가장 상위에 있는 것에서 찾고 없으면 __proto__그리고 또 없다면 하위에 __proto__를 찾는다는점 등등 저는 진짜 이번에 영보쌤거 강의들으면서 정말 이런말 표현이 맞을지 모르겠으나 정말 은혜받았습니다... 그리고 어제 밤에 csr을 직접 바닐라로 구현해보면서 class 이벤트에 built-in 오브젝트를 상속해서 처리하는것에 대해서 프론트엔드 프레임워크에서 props개념도 이와 비슷하게 동작하겠구나 하는 것에 대해서도 정말 쌤이 없었다면 원리조차 모를뻔한 것들에 대해서 알아가는 재미를 느꼈습니다 확실히 팀내에서도 저한테 요즘 갑자기 코드가 신기하게 깔끔해졌다고 이야기들 해주더라구요 수강을 고민하시는 분들 정말 돈이 아깝지 않은 강의입니다. 특히 확실하게 알고 사용하고 싶으신 분들, 매일 쓰던것만 쓰던 함수를 쓰던 자신에서, 더 편리하고, 더 좋은 그리고 더 효율적인 내장함수들이 많다는것들을 느끼실겁니다. 고민하지말고, 영보쌤 강의 시리즈 모두 구입하셔서 다들어보시길 권장드립니다. 코드의 질이 달라지며, 생각하는 사고가 달라지는것을 느낄것입니다. 제가 보증 하겠습니다
감사합니다. 응원합니다.
수강평 17
∙
평균 평점 5.0
수강평 34
∙
평균 평점 5.0
5
너무나 좋은강의 감사합니다. ES5 비기너부터 ES6 심화까지 총 4강좌를 다 수강하였습니다. 덕분에 자바스크립트에서 간지러웠던 부분들에 대해 시원하게 긁을 수 있었습니다. 선생님 강의 덕에 자바스크립트와 한층 더 가까워질 수 있었습니다. 좋은 강의 정말 감사드립니다. ( _ _ )
4강 완주를 축하합니다. 전체 숲을 본 것은 큰 자산이 될 것입니다. 감사합니다.
₩16,500