
UIUX 포트폴리오 Part.3 - 반응형 웹 포트폴리오
LIZ.B
기획-디자인-구현 프로세스의 세번째 과정 - 반응형 웹 포트폴리오 템플릿 제작
초급
반응형 웹, JavaScript, jQuery
Vanilla Javascript + fullPage.js + SVG Animation 인터랙티브 웹 포트폴리오! 취업과 이직을 위한 필수 코스!
fullPage.js 사용법
fullPage 스크롤 애니메이션
anime.js 기초 사용법
anime.js를 이용한 자바스크립트 애니메이션
바닐라 자바스크립트 슬라이더 로직
SVG를 활용한 인터랙티브 웹
Flex Layout
순수 자바스크립트로 만들어보는
인터랙티브 웹 포트폴리오!
VanillaJS + fullPage + Anime!

프로그래밍 문법을 통해
어떻게 문법을 작성하는지 배우셨다면,
이제는 어떻게 코드를 다루는지도
알아야 합니다 🙂
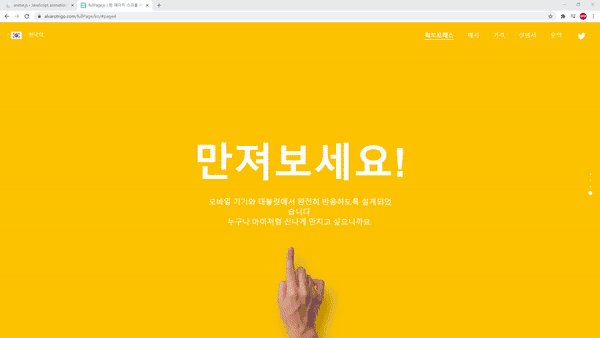
개발자 Álvaro Trigo가 제작한 플러그인으로, 마우스 스냅을 이용해 작동하는 자바스크립트 라이브러리입니다.
마우스 스냅으로 작동하는 전체화면 페이지를 빠르고 손쉽게 만드는 역할을 합니다.
 fullPage.js 공식 사이트 (바로가기)
fullPage.js 공식 사이트 (바로가기)
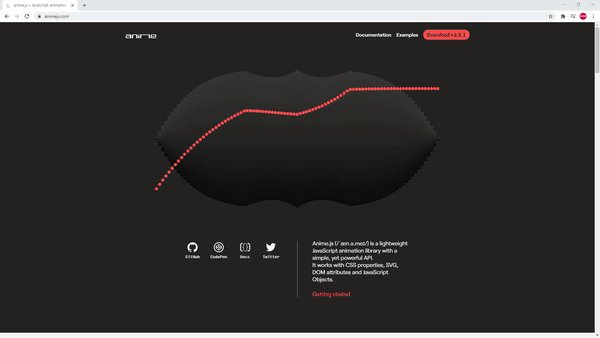
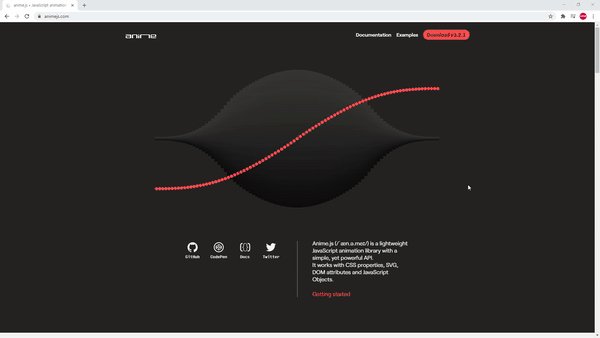
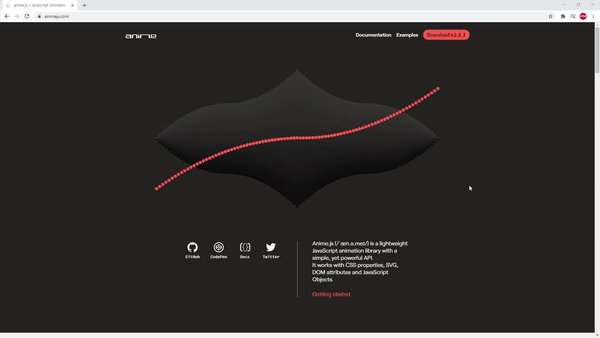
anime.js는 간단하면서도 강력한 API가 포함된 경량 자바스크립트 애니메이션 라이브러리입니다. CSS 속성, SVG, DOM 속성 및 자바스크립트 개체와 함께 작동합니다.
 anime.js 공식 사이트 (바로가기)
anime.js 공식 사이트 (바로가기)
fullPage.js로 전체화면을 만들고,
anime.js로 SVG 애니메이션을 구현하는
실습 중심의 강의입니다.

fullPage.js & anime.js 기초
fullPage 기본 세팅부터 Navigation Anchor(네비게이션 세팅), Active Class 활용법, 콜백 함수(Callback) 사용 및 활용법, 바닐라 자바스크립트로 만드는 Slider Logic을 익힙니다.
또, 화려하고 멋진 애니메이션 효과를 만들기 위해 anime 기초 사용법 및 anime.js를 활용한 Timeline Animation, SVG Animation 등 인터랙티브 애니메이션에 필요한 스킬을 학습합니다.

눈에 띄는 인터랙티브 애니메이션
다섯 개의 실습 예제를 직접 확인해보세요!
라인 애니메이션, 그래프 효과, 배경과 연동되는 슬라이더 활용, SVG 패스 태그를 활용한 움직이는 배경 페이지, 클릭에 따라 애니메이션이 진행되는 페이지 등 다양한 방식으로 응용할 수 있는 인터랙티브 애니메이션 웹 포트폴리오 템플릿을 내 손으로 만들 수 있게 됩니다.

기본 원리 학습
실제 취업을 위한 포트폴리오로 사용할 수 있는 인터랙티브 템플릿을 구현하기 위한 원리를 알 수 있습니다.

골격을 세워요
바닐라 자바스크립트를 이용한 템플릿에 내 UI 디자인을 넣어 직접 포트폴리오를 만들고 응용해보세요.

인터랙티브 포트폴리오
웹 퍼블리셔/디자이너 취업을 준비하며 SVG Anime Animation을 통한 인터랙티브 포트폴리오가 필요한 분께 추천합니다.
Q. 코딩을 어느 정도 해야 이 강의를 들을 수 있나요?
HTML, CSS, JavaScript 기초가 갖춰진 분들께서 학습하시는 것을 추천합니다. (선수 지식 참조)
Q. 강의에 사용되는 스크립트는 jQuery를 이용하나요?
Vanilla JavaScript를 이용한 강의입니다.
Q. 이 수업을 들으면 포트폴리오를 만들 수 있나요?
네, 만들 수 있습니다.
오프라인 수업에서 코딩을 전혀 모르던 학생들이 국비 교육 과정을 수료한 뒤 신입 웹 퍼블리셔나 UI/UX 디자이너로 취업하곤 합니다. 이때 기본적으로 사용하는 템플릿이 fullPage.js이며, 강의에서는 anime.js를 이용한 SVG, Stagger Animation을 추가로 활용했습니다.
기본적인 사용법 및 활용법에 맞춰져 있는 강의이니만큼, 학습한 내용에 본인의 콘텐츠로 만든 UI 디자인을 더한다면 충분히 실제 포트폴리오로 활용할 수 있을 것입니다.
학습 대상은
누구일까요?
퍼블리셔, 디자이너 취업을 위한 웹 포트폴리오를 만들어야 하는 분!
포트폴리오를 만들 자신이 없고, 도움이 필요하신 분!
어떻게 만들었는지 궁금한 웹 사이트의 원리를 익혀보실 분!
선수 지식,
필요할까요?
HTML 기초
CSS 기초
JavaScript 기초
779
명
수강생
42
개
수강평
92
개
답변
4.7
점
강의 평점
7
개
강의
지식공유자의 오프라인 국기과정의 수강평 보기
"반응형 웹디자인 양성 과정" 수강후기 바로가기
(2022.03-2022.07)
3월부터 현재까지 길다면 길고 짧다면 짧은 시간이었겠지만 제 인생에선 정말 중요하고 값진 기간이었던 것 같습니다. 사전에 지식은 어느정도 있긴 했지만, 어떻게 해야할지, 어떤 방향으로 가야할지, 뭘 해야할지 아무것도 모르고 막막했는데 선생님께서 성심성의껏 가르쳐주셔서 기술면에서도, 취업면에서도 확고하게 큰 성장을 이룰 수 있었던 것 같습니다.덕분에 자신감도 많이 늘고, 취업 이후에도 잘 할 수 있을 것 같다는 생각이 들어요! 수업 진행해주신 방미정 선생님, 그 외 취업 당담 선생님들께 너무 감사합니다! :) 취업 잘 하고 갑니당! 이후 기수분들도 힘내시고 좋은 경험 얻어가시길 바랄게요! 화이팅 :)
3월부터 7월까지 웹 퍼블리셔 양성과정을 수강했습니다 :) 디자인 외에 아무것도 모르고 도전 했던 건데, 선생님과 동료들의 응원과 지지로 많은 걸 얻고 가는 거 같습니다. 학원에서 배운거 토대로 앞으로도 공부 열심히 해보겠습니당~~ 항상 친절히 알려주셨던 방미정 선생님, 그 외 취업 담당 선생님들께 너무 감사합니다!
"프론트앤드 개발자 양성과정" 수강후기 바로가기
(2020.11.17-2021.05.11)
6개월이라는 시간이 짧게 느껴질 정도로 훈련과정이 흥미로웠습니다. 아이디어를 내고 디자인을 하는 작업은 시간이 오래 걸렸었지만 훈련과정을 통해 요령도 생기고, 작업 시간을 많이 단축시켜가는 제 모습을 보며 실력이 점점 발전한 것 같아 뿌듯하였습니다. 직업의 방향성을 잘 잡지 못하던 저에게는 이 훈련과정을 통해 배운 학습들은 나만의 지식이자, 직업의 방향성을 잡아준 이정표였고, 6개월간 함께 공부했던 프론트앤드 개발자 양성과정 3강의실 언니 오빠 동생들과 방미정 강사님은 좋은 인연이자 버팀목이었습니다. 방미정 강사님과 취업 지원팀 분들, 행정직원분들께서 열심히 도와주셨기에 훈련과정을 수료하기 전에 취업을 하게 된 것 같아 너무 감사드립니다. 이 과정 이외에 다른 좋은 과정들 또한 많이 있어 대우직업능력개발원 이란 학원을 저처럼 취업에 대한 두려움이 있거나, 직업의 방향성을 잘 잡지 못하는 후배와 동생들에게 추천해주고 싶습니다.
처음 왔을 때 디자인도, 코딩도 한 번도 배우지 못한 제가 과연 이 과정을 듣고 취업을 할 수 있을까? 라는 걱정을 많이 했던 것 같습니다. 하지만 다니면 다닐수록 그런 걱정이 사라졌던 것 같아요. 일러스트, 포토샵, html, css, js, vue등 많은 것을 배웠습니다. 새로 배우는 게 많아서 초반에는 어려울 수도 있겠지만 열정 가득한 방미정 선생님께서 정말 잘 알려주셔서 걱정 안 해도 될 것 같아요.ㅎㅎ 다른 학원 후기를 보면 매년 같은 레파토리의 수업, 심지어 선생님께 질문해도 잘 모르는 경우가 있는데 선생님께서는 항상 열정을 가지고 새로운 것도 알려주려고 하시고 아는 것도 많으셔서 도움을 많이 받았습니다! 웹퍼블리셔, 웹디자이너가 되길 원하신다면 강추드립니다.~~
작년 2020년 11월 우연한 기회로 대우직업능력개발원이라는 훌륭한 기관을 알게되고 ,이곳에서 훌륭한 선생님을 만나 좋은교육을 수강할수있게된것에 정말 감사드립니다 만일 제가 이 교육훈련과정을 듣지 않았더라면 아마 지금과 같은 취업기회는 생기기 어려웠을것입니다. 대학졸업후, 취업의 갈림길에서 갈피를 못잡고 방황하던시기에 어디서도 교육받기 어려운 선생님의 실제 실무경험과 노하우가 담긴 5~6개월간의 교육과정은 웹개발이라고는 전혀 알지못했던 제게 큰 배움과 성장의 기간이 되었습니다. 이를 기반으로 다양한 디자인과 웹개발을배웠고 저만의 포트폴리오 또한 만들수있었습니다. 제게는 너무나 생소한 코딩언어들을 배우는 일이 어려워 중도포기하고 싶은 순간들이 여러번 있었지만 포기하지않고 열번이고 다시 가르쳐주시는 선생님의 열정과 이끄심 덕분에 6개월과정을 모두 수료하기 이전(80%이상 수강)에 조기취업이되며 교육과정을 잘 마무리 할 수 있었습니다. 이렇게 첫 직장을 구하고 새출발 하는것이 가능하도록 만들어주신 선생님과, 대우직업능력개발원 기관에 깊은 감사를드립니다.
비전공자도 이해하기 쉽게 알려주셨고 덕분에 취업도 잘했습니다. 이 과정을 듣게 되어 너무 기쁩니다.
디자인, 코딩 툴을 실무에서 사용할 수 있는 커리큘럼에 맞추어 차근차근 기초에 맞추어서 설명해 줍니다. 본인 스스로 작업할 수 있도록 선생님이 최선을 다해서 도와주셔서 많은 도움이 되었습니다. 국비로 하는 수업은 퀄리티가 떨어진다는 편견을 깰 수 있는 교육이었고 , 담임선생님도 매우 진취적이어서 늘 새로운 걸 가르쳐 주려고 하셔서 많이 배울 수 있었습니다.
비전공자도 이해하기 쉽게 알려주셨고 덕분에 취업도 잘했습니다. 이 과정을 듣게 되어 너무 기쁩니다.
기존에 알고 있던 왠만한 지식 플러스로 학원에서 교육을 받으며 다양한걸 알고 배웠습니다. 자격증도 딸 수 있도록 연습도 해주면서 저에게는 어려웠지만 코딩이란 단어도 왠만하면 알아들을 정도로 배웠습니다. 이곳을 수강하면서 취업도 같이 하게되어 마음이 놓이고 기쁩니다.
건축학을 전공했고 웹디자인과 인연을 맺은건 언 20여년이 넘었습니다. 실무와 강의를 병행하며 많은 희노애락 끝에 현재는 이 일을 많이 애정하게 되었고, 흥미와 성취감으로 더 매진하게 되었습니다. 제가 알고 있는 지식들을 공유하여, 좀더 많은 비전공자들이 쉽게 입문하기를 바라며, 그대가 원하는 모든 일들이 이루어 지길 기원합니다.
Lucete!
강의관련 문의 email : loo4love90@gmail.com
강의경력
2018.3 -현재. 웹 디자인/멀티미디어/프론트엔드 전문가과정 진행
엘리스 아카데미 `클래스가 다른 HTML / CSS` 오픈 준비중
엘리스 아카데미 `클래스가 다른 javascript` 오픈 준비중
□ 現 대우직업능력개발원 프론트엔드 / 멀티미디어 / 웹콘텐츠 과정 강의
□ 하이미디어 UI/UX 웹퍼블리싱 강의
□ 이젠컴퓨터 UI/UX 웹퍼블리싱 강의
□ 더조은컴퓨터학원 종로캠퍼스 웹디자인 강의
□ 더조은컴퓨터학원 강남캠퍼스 웹디자인/그래픽 강의
□ 영재직업전문학교 웹디자인 강의
자격증
□ 웹디자인기능사 자격증
□ 그래픽스운용기능사 자격증
□ KPC 자격지도자(GTQ,GTQi,GTQid) 자격증
□ 직업능력개발훈련교사3급(정보기술, 디자인,문화컨텐츠,정보기술전략·계획
정보기술운영)
□ 컴퓨터활용능력 1급
전체
44개 ∙ (7시간 13분)
해당 강의에서 제공:
1. 수업 전체 내용에 대한 소개
08:38
2. vscode 사용하기
16:29
전체
5개
4.2
5개의 수강평
수강평 19
∙
평균 평점 5.0
5
anime.js를 공부하려고 하려고 하다 이 강의를 보고 하게되었네요. 좋은 강의 감사합니다~
네 감사합니다. 부디 하시는 일에 많은 도움이 되셨길 바라겠습니다. 좋은 수강평도 감사드립니다. ^^
수강평 9
∙
평균 평점 3.9
1
바닐라js에 풀페이지 SVG 등의 키워드에 낚였다. 실무자가 듣기에는 너무 너무 쉬운 레벨, https://animejs.com/, https://alvarotrigo.com/fullPage/ 여기서 보시는게 좋을것 같아요.
실무자에 맞춘 수업은 아니었습니다. 강의 상세설명에도 나와있듯이, 신입 포트폴리오 만드는 초급자용 코스입니다. 도움이 되지 못해서 죄송합니다만, 님과는 다르게 공식 사이트를 보고도 어려움을 느끼는 초급자들도 있습니다. 낚였다는 표현은 강의를 몇개월동안 고민해서 만들었는데, 허망한 마음마저 드네요. 좀더 실무자에게 도움될만한 내용으로 고민해보겠습니다.
인프런 10주년! 사랑주간 전체 할인 중 (2일 남음)
₩46,200
30%
₩66,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!