
iOS/Android 앱 개발을 위한 실전 React Native - Basic
Wintho
Mobile App Front-End 개발을 위한 React Native의 기초 지식 습득을 목표로 하고 있습니다. 진입장벽이 낮은 언어/API의 활용을 통해 비전문가도 쉽게 Native Mobile App을 개발할 수 있도록 제작된 강의입니다.
Basic
React Native, React, ES6
React Native 기반 모바일 앱 개발을 위한 중급 강의입니다. 프론트엔드의 심화내용 학습 뿐만 아니라 Firebase 기반의 백엔드 내용까지 함께 배우면서, 서버 연동/ 로그인/ 데이터 송수신/ 공공API 활용 등이 가능한 하나의 완벽한 앱을 개발할 수 있도록 제작된 강의입니다.

먼저 경험한 수강생들의 후기
5.0
Qok Forte
개인적으로 많은걸 배운 강의였습니다. 처음엔 무조건 따라 써보는 식으로 진행했는데, 오류가 났을 때 체크하는 것도 어렵고 지금 뭘 하고 있는지 스스로 회의감도 자꾸 생겨서 중간에 다시 처음으로 돌아가 관련된 docs 나 포럼 스레드 같은것을 뒤져보며, 동시에 일지를 기록해가며 따라가 봤습니다. 어느덧 완강까지 왔는데, 되돌아보니 웹개발 경험은 물론 앱개발 경험도 없던 저에겐 단순히 react나 rn, redux등을 다뤄본 경험 뿐 아니라 개발 습관, 목표, 나아가 개발자로서의 시야도 조금 가져갈 수 있는 시간이 아니였나 생각이 듭니다. 강의에서 많은 부분을 다뤄주십니다만, 특히 앱 자체를 기획하거나 구성하는 단계를 계속 보여주려 하신게 기억에 남는 것 같습니다. 좋은 강의 맡아주셔서 감사드리고, 앞으로도 기회가 된다면 다른 강의에서 다시 뵐 수 있기를 바랍니다.
5.0
Hoing
좋아요
5.0
몽몽
가격이 좀 비싸지만 그만큼 도움되는 강의입니다
React Native 심화 내용
손쉬운 앱 상태 관리를 위한 Redux의 개념 및 사용법
React Native Debugger 활용을 통한 Redux의 로직 이해 및 앱 상태 확인 방법
Component(화면 구성 요소) 응용을 위한 관련 외부 라이브러리 활용 방법
용이한 개발을 위한 앱 구조(화면 Tree 구조, Redux 시스템 구조, 서버 연동을 위한 미들웨어 구조 등) 설계 방법
서버 연동을 위한 Firebase의 개념 및 사용법
Firebase를 React Native에 연계하여 서버 연동하는 방법
회원가입/ 로그인/ 로그아웃 기능
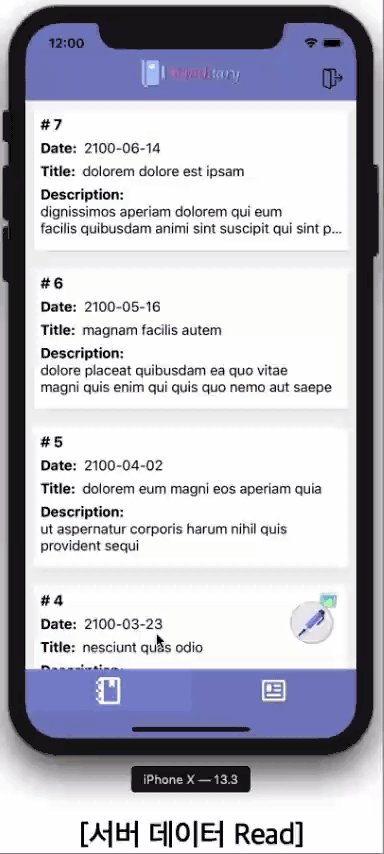
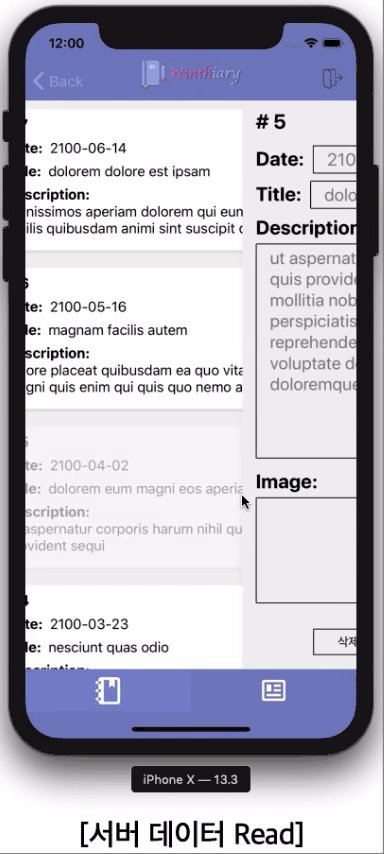
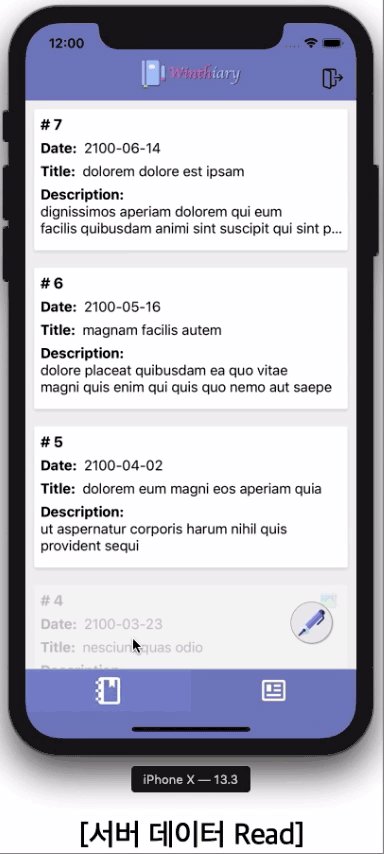
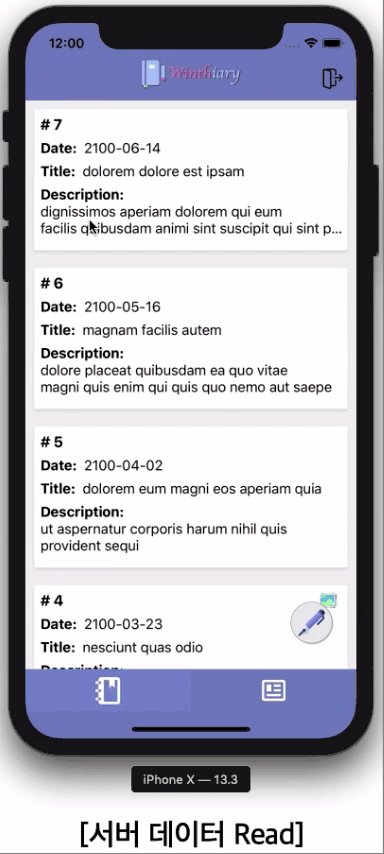
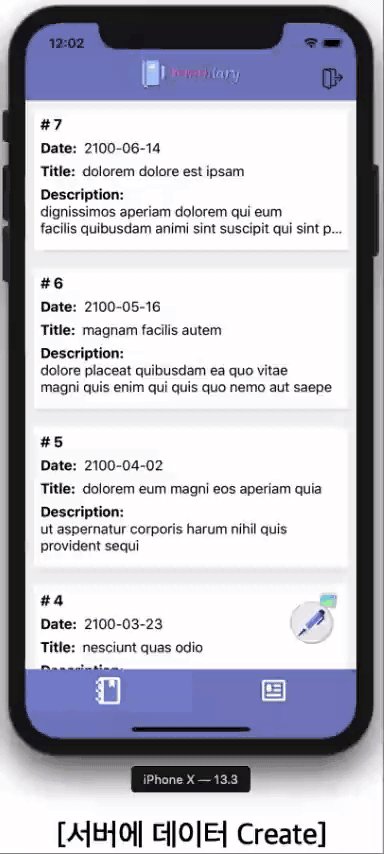
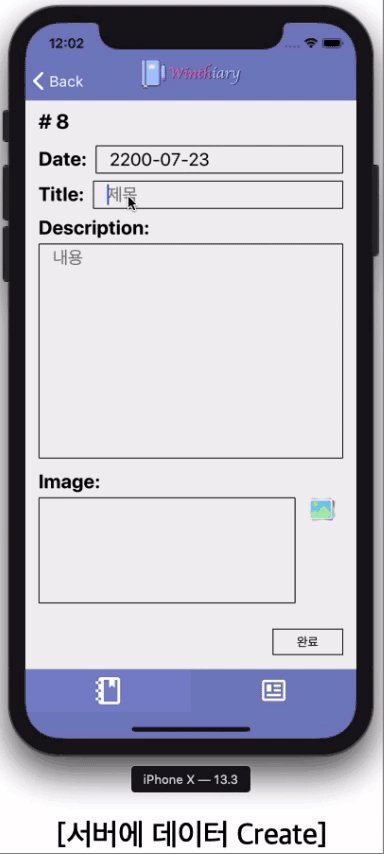
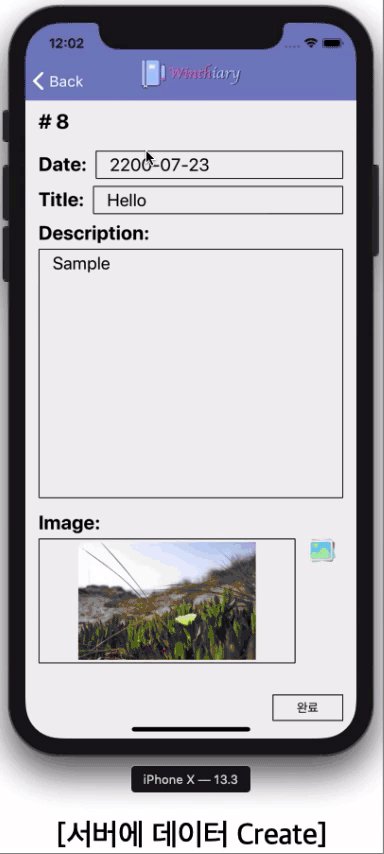
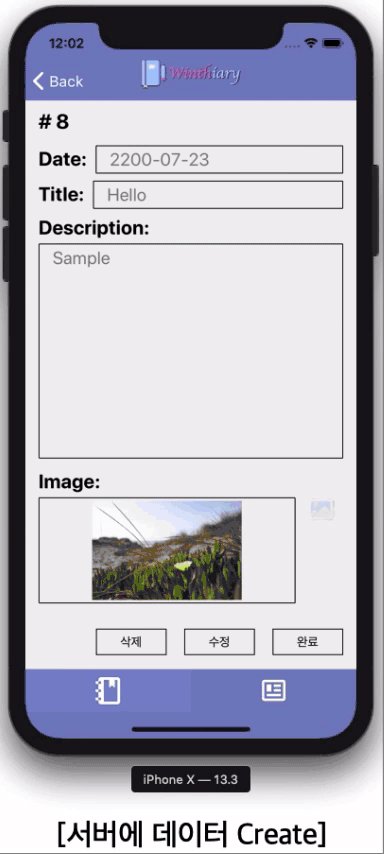
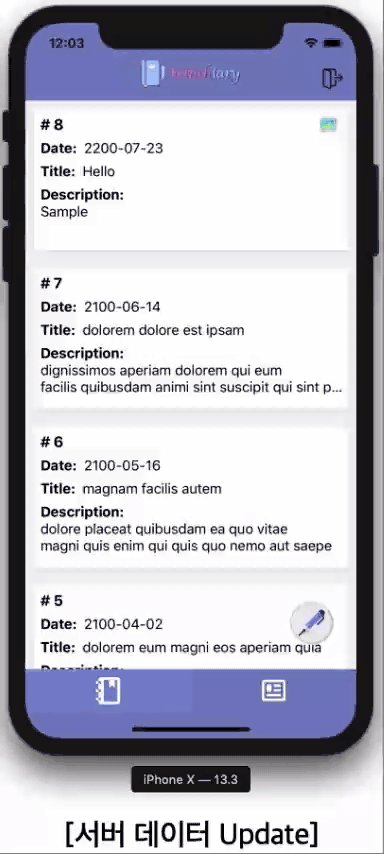
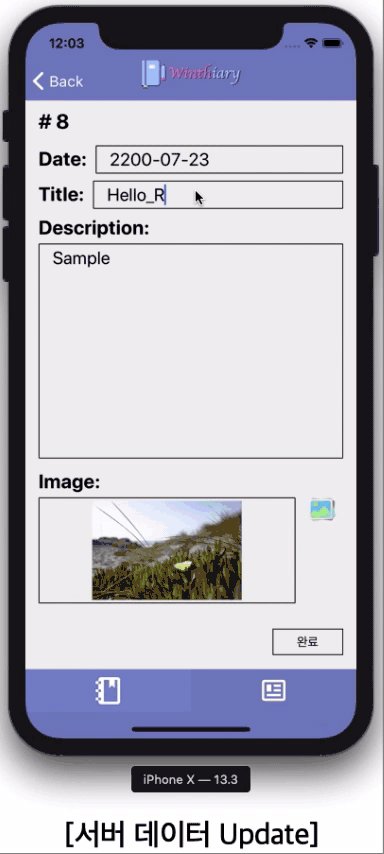
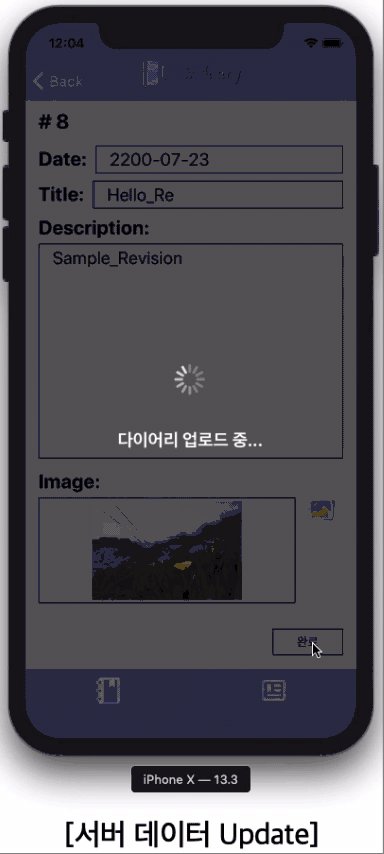
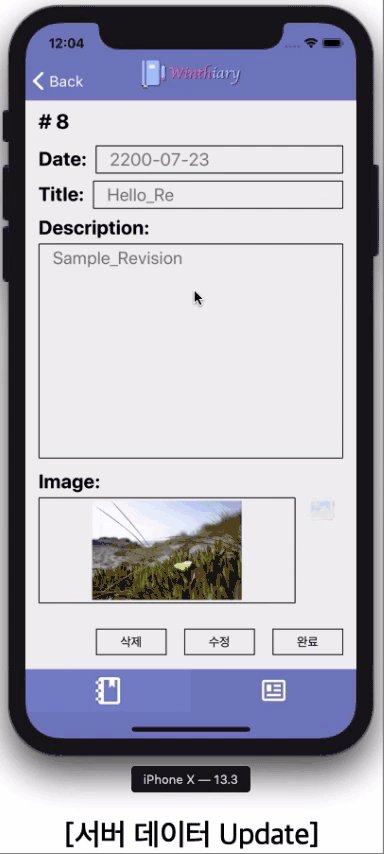
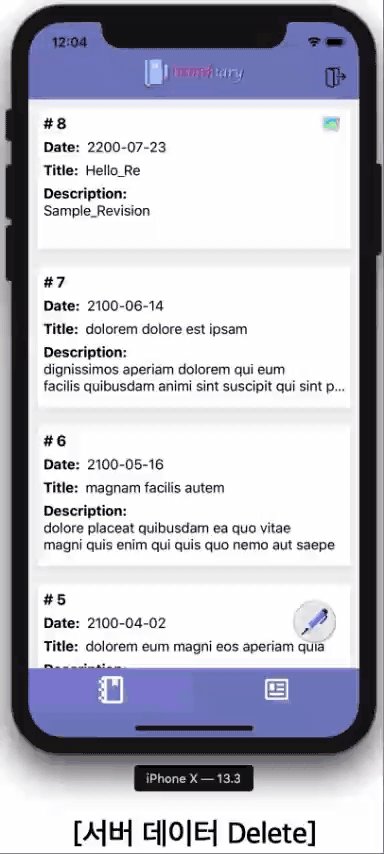
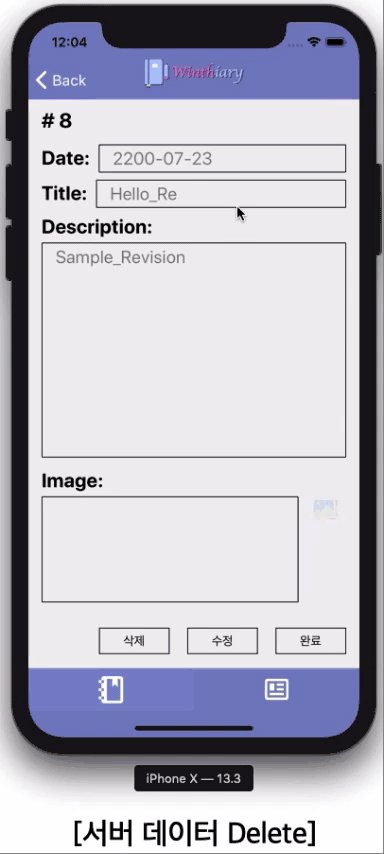
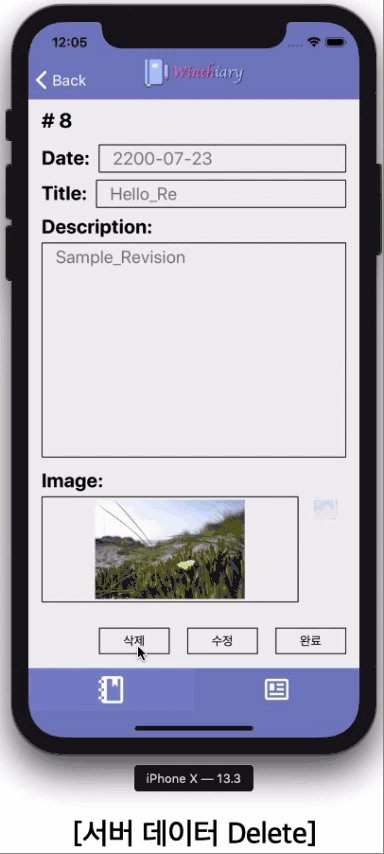
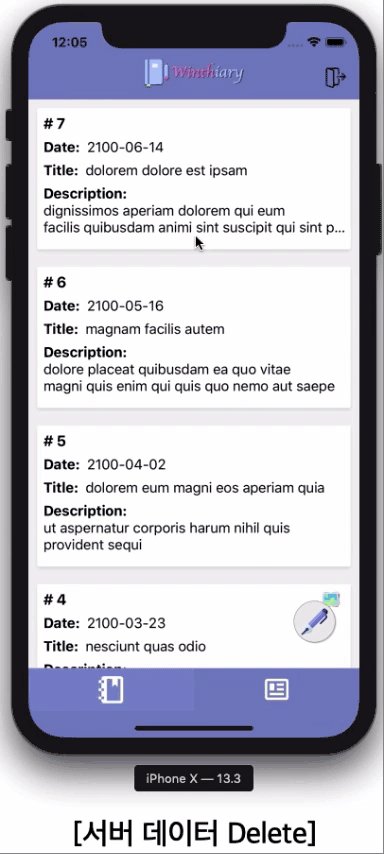
데이터 읽기/ 쓰기/ 수정/ 삭제 기능
유저식별자 기반 계정 관리 및 서버 데이터 접근 권한 설정
공공API의 개념 및 사용법
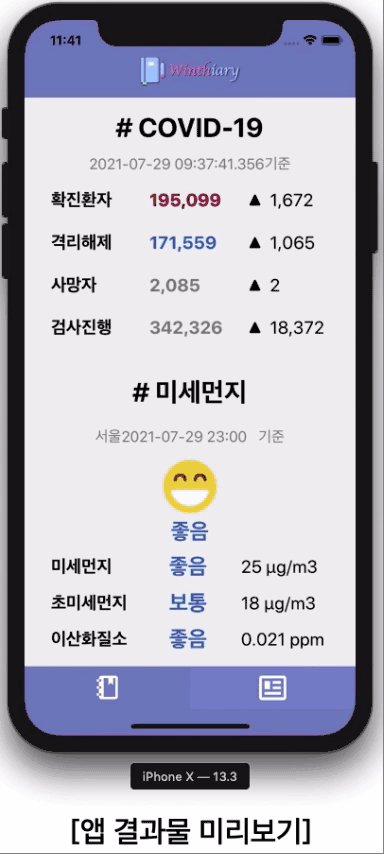
코로나19 및 미세먼지 공공데이터 활용 방법
리액트 네이티브(React Native)로
모바일 앱 개발에 도전해보세요!




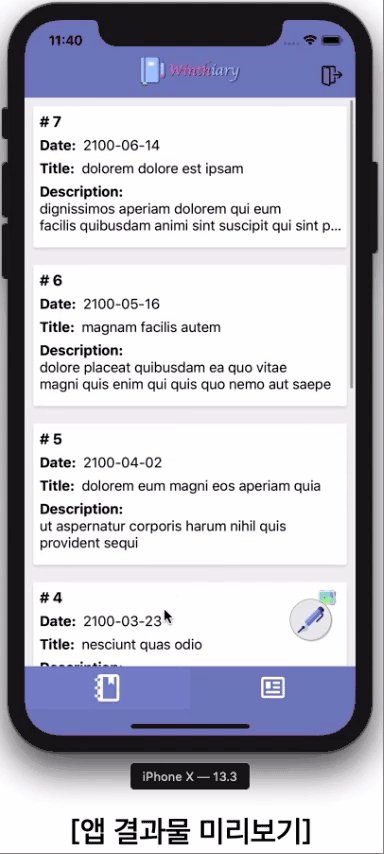
앱 개발의 A to Z 경험이 필요하신 분들을 위해 준비했습니다. React Native 심화학습과 Firebase기반의 백엔드(서버 연동)를 함께 다루면서 하나의 앱을 완성해볼 겁니다. 앱 개발자로 거듭나기 위해 요구되는 Skill 항목들을 체크해보고, 앱 결과물을 미리 확인할 수 있도록 구성된 섹션입니다.


Redux는 앱 상태(state)를 용이하게 관리하기 위한 프레임워크이고, 오픈 소스 JavaScript 라이브러리입니다. React Native 프로젝트의 몸집이 커지면 Component 구조도 복잡해지는데, 이런 상황에서 모든 Component들이 state를 쉽게 공유하고, 관리도 용이하게 만들어주는 상태 관리 라이브러리입니다. React Native와 상호성이 가장 좋고 또 시너지 효과를 낼 수 있기 때문에, React Native 개발자들은 대부분 Redux와 함께 개발을 하고 있습니다. 이러한 Redux의 개념과 동작 원리를 학습할 수 있는 섹션입니다.

하나의 완벽한 앱을 구현하기 위해서는 프로젝트 구조 설계가 중요합니다. 용이한 개발을 위해서는 화면 Tree 구조 뿐만 아니라, 새로 학습하게 될 Redux 시스템 구조, 그리고 서버 연동을 위한 미들웨어 구조 등의 설계가 필요하며 다소 복잡하고 난해할 수 있습니다. 앱 구조 설계 방법과 더불어 Redux를 React Native와 연계하는 방법을 학습할 수 있는 섹션입니다.

로그인 화면의 프론트엔드 개발을 다룹니다. 개발 효율성 향상을 위해 반복적으로 사용되는 재사용 컴포넌트를 직접 만들어보고, 로그인을 위한 이메일 주소/패스워드 규칙 및 유효성 검증 프레임워크를 정의해봅니다. Redux를 사용하여 로그인 프로세스와 로직을 검증해보고, 실제 서버와 연동할 준비를 하는 내용으로 구성된 섹션입니다.


Firebase(파이어베이스)를 이용하여 로그인과 관련된 백엔드를 실제로 구현해봅니다. 회원가입 정보가 Firebase 서버에 어떻게 저장이 되고, 계정 정보는 어떻게 확인이 가능한지, 그리고 앱 종료 후 다시 켰을 때 자동 로그인이 되기 위해서는 어떤 코드 구현이 필요한지 등의 설명으로 진행됩니다. 섹션 3에서 구현했던 로그인 프로세스와 로직을 Firebase 서버에 적용하고, 실제로 작동하는 걸 확인해볼 수 있는 섹션입니다.



React Native의 심화 내용 학습뿐만 아니라, 백엔드의 핵심인 데이터의 CRUD(Create, Read, Update, Delete) 설명 및 실제 구현으로 진행됩니다. Firebase의 데이터 저장소를 활용하는 방법, Firebase를 React Native와 연계하는 방법, 로그인 정보에 따른 유저 식별 방법, 데이터의 접근 권한 설정 등의 내용을 학습하며, 프론트엔드와 백엔드를 넘나드는 개발 능력 습득을 목표로 하는 섹션입니다.





공공API란 정부 기관에서 국민들한테 제공해주는 오픈 API이며, 그를 통해 누구나 공공데이터에 접근이 가능합니다. 공공API를 활용하는 방법을 배우고, 실제 구현을 통해 코로나19 현황 및 미세먼지 수치 등을 앱에서 확인할 수 있도록 학습하는 섹션입니다.

진정한 React Native 개발자로 거듭나기 위해 필수로 알아야 하는 Redux 개념을 다룹니다. Redux는 앱 상태(state)를 용이하게 관리하기 위한 JavaScript 라이브러리이고 React Native에서 제공해주는 내부 기술이 아니기 때문에, 그 개념을 이해하고 있더라도 React Native에 연계하는 방법 학습이 추가로 필요합니다. 본 강의를 통해 Redux의 개념 이해와 React Native 연계 방법을 터득하실 수 있으실 겁니다.
본 강의는 서버와 연동하는 실제 앱 개발을 목표로 합니다. 따라서, React Native의 심화 내용 학습뿐만 아니라 백엔드 구현 내용도 함께 배우게 됩니다. 회원가입, 로그인, 로그아웃, 데이터의 읽기/쓰기/수정/삭제 기능을 학습하고 직접 구현해보면서 실제 앱 개발에 필요한 넓은 지식을 습득할 수 있도록 구성되었습니다.
Firebase는 백엔드 기능을 클라우드 서비스 형태로 제공하며, 모바일 서버를 개발하기 위한 진입장벽을 한껏 낮춘 앱 개발 플랫폼입니다. 도메인 또는 서버를 구입할 필요 없이 무료로 백엔드 기능을 구현할 수 있습니다. Firebase를 이용한 백엔드 내용들을 다루면서 서버 연동이 얼마나 쉬운지, 왜 Firebase 플랫폼을 쓰면 프론트엔드 개발과 백엔드 개발의 경계가 허물어진다고 하는지 알려드리도록 하겠습니다.
공공API는 정부 기관에서 국민들한테 제공해주는 오픈 API이고 누구나 접근 가능합니다. 코로나19 및 미세먼지 예시를 통해 공공API의 개념과 활용 방법을 터득할 수 있도록 구성되었습니다. 정부 부처에서 생성/관리하는 그 어떤 공공데이터도 활용할 수 있게 되실 겁니다.
이 강의를 듣기 전 여러분은 몇 개의 컴포넌트들의 조합으로 간단한 화면의 작성. 또는 그 화면들 간 이동 정도의 구현 능력을 갖고 계실 겁니다. 그러나 본 강의를 완주하고 나면 우선 Redux를 통해 손쉽게 앱 상태를 관리하는 능력을 갖게 되셨을 거고요, 그걸 React Native에 연계하는 앱 개발 방법에 대해서도 알게 될 겁니다. 게다가, Firebase를 배워서 로그인뿐 아니라 데이터의 읽고 쓰기, 수정, 삭제 등을 다룰 수 있게 되실 거예요. 그리고 공공데이터를 활용하는 방법도 익히시겠네요.
앱 개발 관점에서 본다면 여러분의 능력은 꽤 많은 단계를 뛰어오르게 될 테고, 실제 앱 개발 및 현업에서의 co-work까지도 충분히 할 수 있는 중급자 이상의 앱 개발 능력을 보유하게 되시리라 생각합니다.
수강 전 참고해주세요!
Q. React Native를 배우면 뭐가 좋은가요?
단 하나의 코드로 iOS와 Android 앱을 동시에 개발할 수 있습니다 🙂
Q. 이 강의의 특장점이 무엇인가요?
React Native의 심화 내용뿐만 아니라 Firebase 기반의 백엔드(서버 연동)를 배울 수 있습니다. 실제 앱 개발 및 현업에서의 Co-Work을 위해서는 백엔드에 대한 이해가 필수예요!
Q. React Native의 기본 이해가 조금 부족한데, 이 강의를 수강해도 될까요?
React Native를 처음 접하시거나 기초 개발 능력이 부족하신 분들께서는, ‘iOS/Android 앱 개발을 위한 실전 React Native – Basic’ 강의에서 다루는 내용의 선수 학습이 필요합니다.
Q. 강의에 사용한 소스 코드를 제공하나요?
네, 수업 자료로 올려두었습니다. (우측 상단의 [강의 자료] 버튼 혹은 구름 아이콘을 클릭해 내려받을 수 있습니다.)
Q. Mac 환경에서만 개발이 가능한가요?
아닙니다. React Native CLI를 사용해도 Windows 환경에서 React Native 개발이 가능하며, Android Emulator를 이용하여 앱 결과물을 확인할 수 있습니다. 하지만 Xcode나 iOS Simulator와 같은 프로그램은 Mac 환경에서만 구동이 가능하기에 아이폰에서의 앱 결과물을 확인하기 어렵습니다.
안녕하세요. 여러분들께 React Native 지식을 공유해드릴 Wintho입니다.
저는 Computer Vision을 전공하여 자동차 업계에서 자율주행 시스템을 개발했고, 현재는 로봇 업계에서 사물인식, 장애물 회피 등의 영상처리 알고리즘을 개발하는 개발자입니다.
새로운 영역에서의 개발 Stack을 쌓아보고자 취미로 앱 개발을 시작했습니다. Java와 Swift 언어로 Android/iOS 네이티브 앱 개발도 해봤지만, React Native 만큼 진입장벽이 낮고 개발이 용이한 API도 없다고 생각합니다. 쉬운 데다가 단 하나의 코드로 iOS/Android 동시 개발이 가능하다는 건 더할 나위 없는 메리트겠죠? :)
외국에서는 이미 Mega Trend의 흐름에 합류하여 개발자들의 Community도 급증하고 있는 React Native입니다. 국내에서는 React Native의 명성에 비해 그 인지도가 낮은 것이 현실이고요. 많은 분들께 React Native의 훌륭함을 공유해드리고자 ‘iOS/Android 앱 개발을 위한 실전 React Native – Basic’ 강의를 제작했었고, 많은 수강생 분들의 요청과 심화 학습 강의를 제작하겠다는 수강생 분들과의 약속을 지키기 위해 본 강의를 만들게 되었습니다. 목말라했던 지식을 습득하시는 유익한 시간이 되시길 바라며, 그를 통해 국내에서도 React Native 개발자들의 Community가 활성화 되길 바랍니다.
그럼 강의에서 뵙겠습니다. 감사합니다 :-)
iOS/Android 앱 개발을 위한 실전 React Native - Basic
시작만 하고 끝을 못 보는 앱 프로그래밍은 이제 No!
학습 대상은
누구일까요?
React Native 기초 지식 습득을 완료하였고, 심화 내용의 학습이 필요하신 분
단편적인 Component 사용법 학습이 아닌, 실제 앱 개발에 필요한 Skill 습득과 응용이 필요하신 분
Stand Alone 앱이 아닌, 서버와 연동하는 앱 개발 능력이 필요하신 분
진입장벽이 낮은 백엔드 내용 학습이 필요하신 분
프론트엔드와 백엔드를 함께 다루는 강의를 찾고 계신 분
공공API 활용 방법을 배우고 싶으신 분
앱 개발의 A to Z 경험이 필요하신 분
앱 하나를 제대로 개발해보고 싶으신 분
진정한 앱 개발자로 거듭나고 싶으신 분
선수 지식,
필요할까요?
React Native의 기본 이해 및 기초 개발 능력이 필요합니다. 본 강의는 ‘iOS/Android 앱 개발을 위한 실전 React Native – Basic’ 강의에서 다룬 내용을 학습 완료 또는 그에 준하는 지식을 갖고 계신다는 전제 하에 설명이 진행되며, 보다 심화된 내용의 학습을 위한 컨텐츠들로 구성이 되었습니다. React Native를 처음 접하시는 분들께서는Basic 강의를 선수학습하시기 바랍니다.
2,446
명
수강생
153
개
수강평
82
개
답변
4.6
점
강의 평점
2
개
강의
안녕하세요. 여러분들께 React Native 지식을 공유해드릴 Wintho 입니다.
저는 Computer Vision을 전공하여, 자동차 업계에서 자율주행 시스템을 개발했고, 현재는 로봇 업계에서 사물인식, 장애물 회피 등의 영상처리 Alg.을 개발하는 개발자입니다.
새로운 영역에서의 개발 Stack을 쌓아보고자 취미로 앱 개발을 시작했습니다. Java와 Swift 언어로 Android/iOS 네이티브 앱 개발도 해봤지만, React Native 만큼 진입장벽이 낮고 개발이 용이한 API도 없다고 생각됩니다. 쉬운 데다가 단 하나의 코드로 iOS/Android 동시 개발이 가능하다는 건 더할 나위 없는 메리트겠죠? :):)
외국에서는 이미 Mega Trend의 흐름에 합류하여 개발자들의 Community도 급증하고 있는 React Native입니다. 국내에서는 React Native의 명성에 비해 그 인지도가 낮은 것이 현실이고요. 많은 분들께 React Native의 훌륭함을 공유해드리고자 본 강의를 제작하게 되었습니다. 수업을 통해 목말라했던 지식을 습득하시는 유익한 시간이 되시길 바라며, 그를 통해 국내에서도 React Native 개발자들의 Community가 활성화 되길 바랍니다.
그럼 강의에서 뵙겠습니다. 감사합니다. ^^;
전체
83개 ∙ (9시간 0분)
해당 강의에서 제공:
1. Intro
02:49
2. 앱 결과물 미리보기
02:45
3. Redux란
01:33
4. Redux의 데이터 흐름
04:11
6. dispatch
01:18
7. store와 state
01:21
8. reducer
01:20
9. connect
02:50
10. Redux 사용 목적
02:57
전체
27개
4.7
27개의 수강평
수강평 1
∙
평균 평점 5.0
5
개인적으로 많은걸 배운 강의였습니다. 처음엔 무조건 따라 써보는 식으로 진행했는데, 오류가 났을 때 체크하는 것도 어렵고 지금 뭘 하고 있는지 스스로 회의감도 자꾸 생겨서 중간에 다시 처음으로 돌아가 관련된 docs 나 포럼 스레드 같은것을 뒤져보며, 동시에 일지를 기록해가며 따라가 봤습니다. 어느덧 완강까지 왔는데, 되돌아보니 웹개발 경험은 물론 앱개발 경험도 없던 저에겐 단순히 react나 rn, redux등을 다뤄본 경험 뿐 아니라 개발 습관, 목표, 나아가 개발자로서의 시야도 조금 가져갈 수 있는 시간이 아니였나 생각이 듭니다. 강의에서 많은 부분을 다뤄주십니다만, 특히 앱 자체를 기획하거나 구성하는 단계를 계속 보여주려 하신게 기억에 남는 것 같습니다. 좋은 강의 맡아주셔서 감사드리고, 앞으로도 기회가 된다면 다른 강의에서 다시 뵐 수 있기를 바랍니다.
수강평 3
∙
평균 평점 5.0
수강평 2
∙
평균 평점 4.5
수강평 7
∙
평균 평점 5.0
수강평 26
∙
평균 평점 4.9
₩110,000
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!