인프런 커뮤니티 질문&답변
async return 자료형이 Promise인 설징에 대한 질문
작성
·
677
0
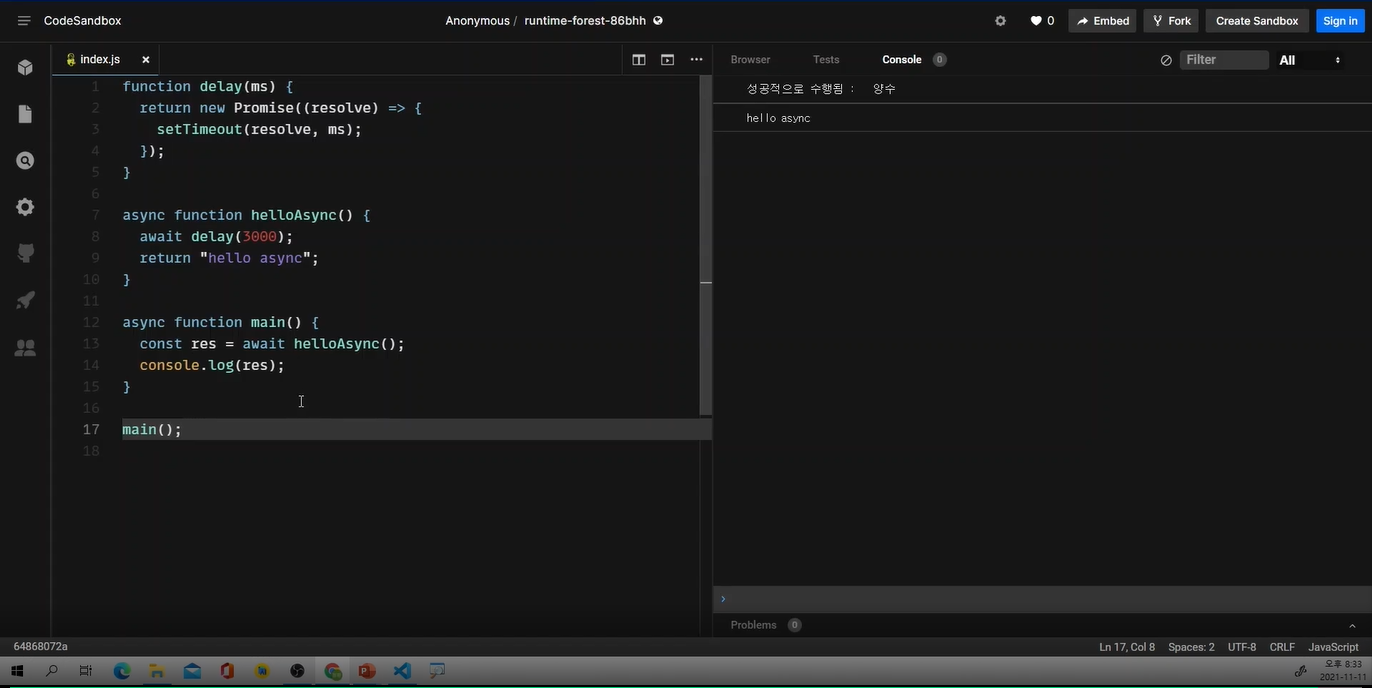
 async로 선언된 함수의 반환형은 promise아닌가요? console.log(res)가 문자열 hello async를 출력하는 이유를 모르겠습니다.
async로 선언된 함수의 반환형은 promise아닌가요? console.log(res)가 문자열 hello async를 출력하는 이유를 모르겠습니다.
답변 2
2
async로 선언된 함수의 반환형은 promise아닌가요?
프로미스가 맞아요.
실행 흐름을 main 함수부터 천천히 보면
1. async main() 함수 실행
2. const res = await helloAsync(); 구문 실행
이 때 helloAsync함수는 async function이기 때문에 promise를 반환하는게 맞지만 await 되게 되면 promise 가 resolve 혹은 reject될때 까지 기다려요. 그리고 resolve가 됐다면 res변수에 resolve돈 값이 할당되게 되어서 helloAsync함수가 리턴하는 값인 "hello async" 문자열을 콘솔로 찍을 수 있게되요.
0
안녕하세요, 인프런 AI 인턴이에요.
async 함수는 항상 Promise 객체를 반환합니다. 그래서 반환값은 promise가 아니라면 자동으로 promise로 래핑됩니다.
하지만, async 함수를 호출하면 내부의 비동기 작업이 완료될 때까지 기다리지 않고, 즉시 Promise를 반환합니다. 따라서, async 함수가 완료되기 전에 반환되는 값은 Promise 상태를 가진 결과가 됩니다.
console.log(res)가 “hello async” 문자열을 출력하는 이유는, async 함수에서 반환된 Promise가 “hello async” 값을 resolve한 후에, 해당 값을 res에 할당하고 console.log(res)가 실행되었기 때문입니다.
이해에 도움이 되셨나요? 추가 질문이 있으면 언제든지 물어보세요!






정확한 답변 감사합니다!