인프런 커뮤니티 질문&답변
섹션1의 1강 routes.tsx에서 에러가 발생합니다
해결된 질문
작성
·
797
0
안녕하세요. 윈도우 환경에서 수업을 듣고 있습니다.
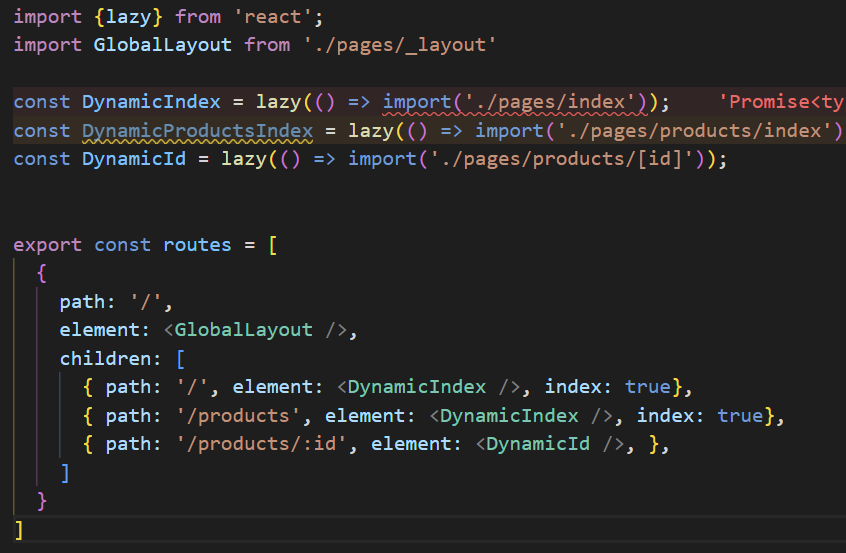
routes.tsx에서 \문제가 발생하여 이전에 답변해주신 내용을 토대로 vite-plugin-next-react-router를 지우고 강의를 따라가려고 했는데, 아래의 코드에서 다음과 같은 에러가 발생합니다
아래의 코드에서 다음과 같은 에러가 발생합니다
const DynamicIndex = lazy(() => import('./pages/index'));
'''''
Promise<typeof import("c:/Users/zcvpa/OneDrive/\uBC14\uD0D5 \uD654\uBA74/shoplive/shopping-mall/src/pages/index")>' 형식은 'Promise<{ default: ComponentType<any>; }>' 형식에 할당할 수 없습니다.
'typeof import("c:/Users/zcvpa/OneDrive/\uBC14\uD0D5 \uD654\uBA74/shoplive/shopping-mall/src/pages/index")' 형식은 '{ default: ComponentType<any>; }' 형식에 할당할 수 없습니다.
'default' 속성의 형식이 호환되지 않습니다.
'() => void' 형식은 'ComponentType<any>' 형식에 할당할 수 없습니다.
'() => void' 형식은 'FunctionComponent<any>' 형식에 할당할 수 없습니다.
'void' 형식은 'ReactElement<any, any> | null' 형식에 할당할 수 없습니다.ts(2322)
index.d.ts(868, 18): 필요한 형식은 이 시그니처의 반환 형식에서 가져옵니다.
''''
해당 에러를 해결할 수 있는 방법이 있을까요?
답변 2
0
pages/index.tsx 파일에서 export default를 해주고 있는지 확인해 보시겠어요?
해당 파일의 컴포넌트에서 JSX를 return해주고 있는지 확인해 보시겠어요?
그럼에도 안되고 있다면 깃헙에 코드를 올리시고 url 공유해주시면 저도 한 번 살펴볼게요.
0
안녕하세요, 인프런 AI 인턴이에요.
해당 에러는 모듈을 동적으로 불러올 때 발생하는 타입 호환 오류로 보입니다.
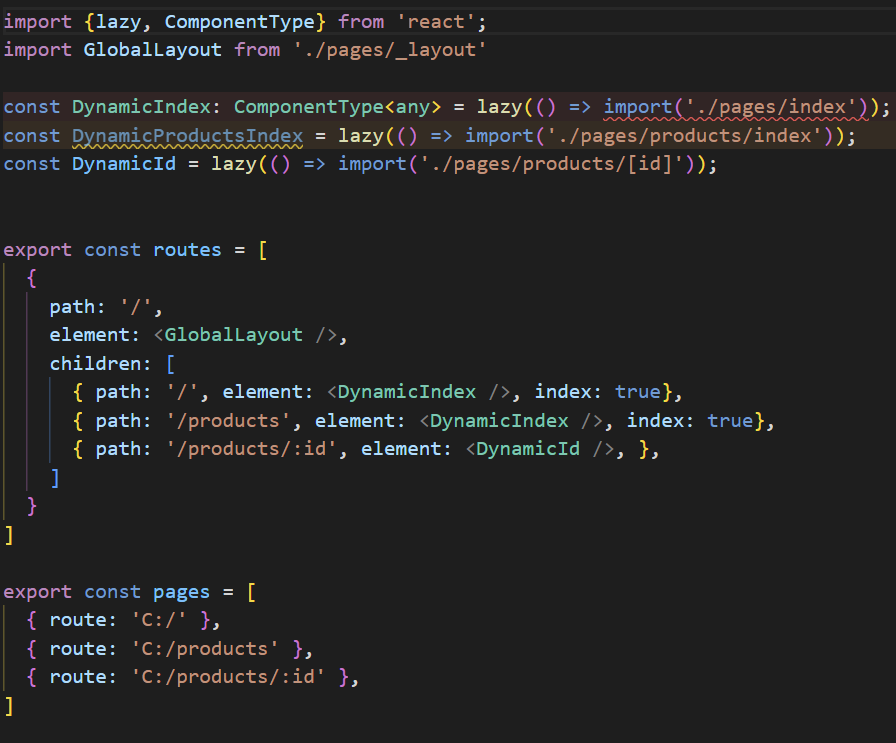
오류를 해결하기 위해서는 DynamicIndex 컴포넌트의 타입을 ComponentType<any>로 변경해야 합니다. 아래와 같이 코드를 수정해 보세요.
const DynamicIndex: ComponentType<any> = lazy(() => import('./pages/index'));
이렇게 수정하면 오류가 해결될 것입니다.
혹시 이 방법으로도 해결되지 않거나 추가적인 질문이 있다면 고객센터에 문의해 주세요. 좋은 결과 있기를 바랄게요.
 똑같은 문제가 발생합니다....
똑같은 문제가 발생합니다....
Promise<typeof import("c:/Users/zcvpa/OneDrive/\uBC14\uD0D5 \uD654\uBA74/shoplive/shopping-mall/src/pages/index")>' 형식은 'Promise<{ default: ComponentType<any>; }>' 형식에 할당할 수 없습니다.
'typeof import("c:/Users/zcvpa/OneDrive/\uBC14\uD0D5 \uD654\uBA74/shoplive/shopping-mall/src/pages/index")' 형식은 '{ default: ComponentType<any>; }' 형식에 할당할 수 없습니다.
'default' 속성의 형식이 호환되지 않습니다.
'() => void' 형식은 'ComponentType<any>' 형식에 할당할 수 없습니다.
'() => void' 형식은 'FunctionComponent<any>' 형식에 할당할 수 없습니다.
'void' 형식은 'ReactElement<any, any> | null' 형식에 할당할 수 없습니다






해당 파일의 컴포넌트에서 return 하니까 해결되었습니다.
어떻게 해야하나 막막했는데 감사합니다!!