인프런 커뮤니티 질문&답변
섹션4 마지막에서 두번째 강의의 6분38초내용입니다.
작성
·
346
·
수정됨
0
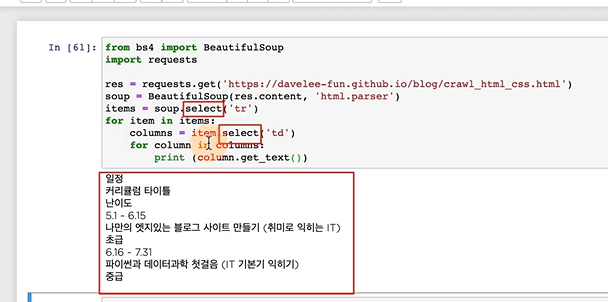
 단순히 이 코드에서 질문있습니다.
단순히 이 코드에서 질문있습니다.
select 와 find는 파싱직후 상태의 코드에서 제가 원하는 코드를 찾아주는 역할인데 처음 select('tr)에서 select가 사용되면서 items는 list형태가 되고 그 list형태인 items를 하나씩 뽑아내기 위해 for문을 사용했습니다.
이때 items에서 for문을 돌려 뽑아진 item은 그 형태가 어떤지 모르겠으나 파싱 직후의 코드상태와 형태가 같기 때문에 select를 한번 더 사용할 수 있는 것 같은데 맞나요?
그리고 제가 생각한 flow는 tr tag를 기준으로 select를 해서 반환된 list가 items에 들어가고 그 items에서 for문에 들어간 처음 코드(list-->파싱 직후의 코드 형태)가 td tag를 기준으로 다시 select가 진행된다 판단했습니다. (두번째 select는 tr tag 안에 td tag가 아닌 다른 tag가 있을 수 있으므로 td tag만 뽑아내기 위해 해줬다 생각했습니다.)
이 논리도 맞는지 궁금합니다.
답변 1
0
안녕하세요. 답변 도우미입니다.
네, 맞습니다.
BeautifulSoup 라이브러리를 사용하면 HTML 및 XML 문서를 파싱하고 탐색하는 것이 가능합니다. 이때, select와 find 같은 메소드를 사용하면 원하는 HTML 태그 또는 특정 속성을 가진 요소들을 찾아낼 수 있습니다.
select 메소드는 CSS 선택자를 사용하여 문서에서 원하는 요소를 선택하는 역할을 합니다. 이는 반환 결과가 리스트 형태로, 여러 요소가 선택될 수 있음을 의미합니다. 예를 들어, select('tr')를 사용하면 HTML 문서에서 모든 'tr' 태그를 찾아 리스트로 반환합니다.
이렇게 반환된 리스트를 순회하며 (for item in items:), 각 항목에 대해 추가적으로 select를 사용할 수 있습니다. 이는 각 항목도 BeautifulSoup 객체이기 때문입니다. 따라서, 각 'tr' 태그 아래에 있는 'td' 태그를 다시 선택하는 것이 가능합니다 (item.select('td')).
말씀하신 것처럼, 첫 번째 select에서는 'tr' 태그를 기준으로 요소를 선택하고, 두 번째 select에서는 이러한 'tr' 태그 아래에 있는 'td' 태그를 추가로 선택하는 과정이 진행되는 것이 맞습니다. 이 과정은 테이블의 각 행 (tr) 에서 열 (td) 값을 추출하는 데 일반적으로 사용되며, 이렇게 함으로써 원하는 데이터를 세밀하게 선택하고 추출하는 것이 가능해집니다.
감사합니다.





