인프런 커뮤니티 질문&답변
카테고리와 태그 위젯 위치 오류
작성
·
374
0
안녕하세요? 좋은 강의 감사합니다.
책 17-1을 하고 있는 도중에 질문이 있습니다.
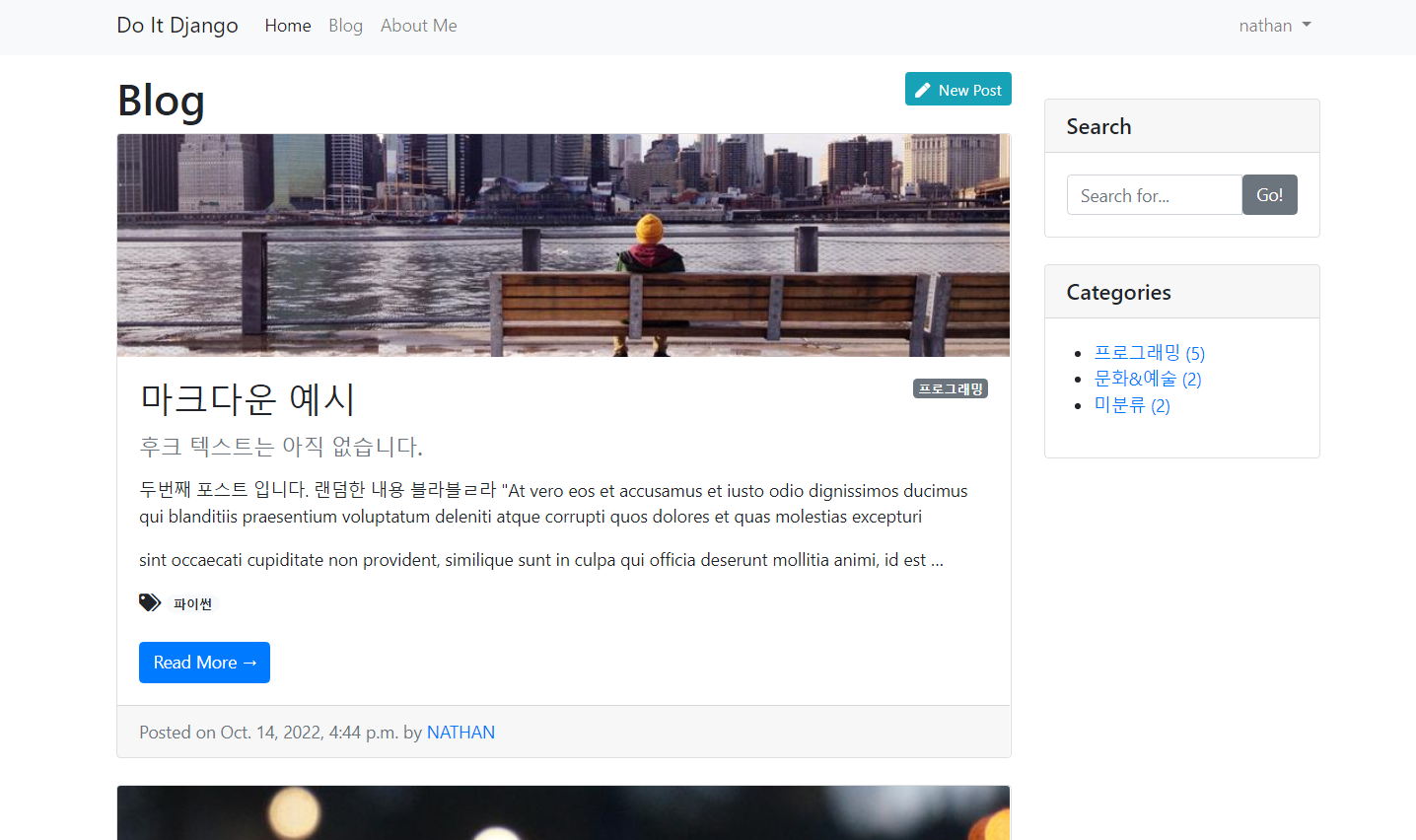
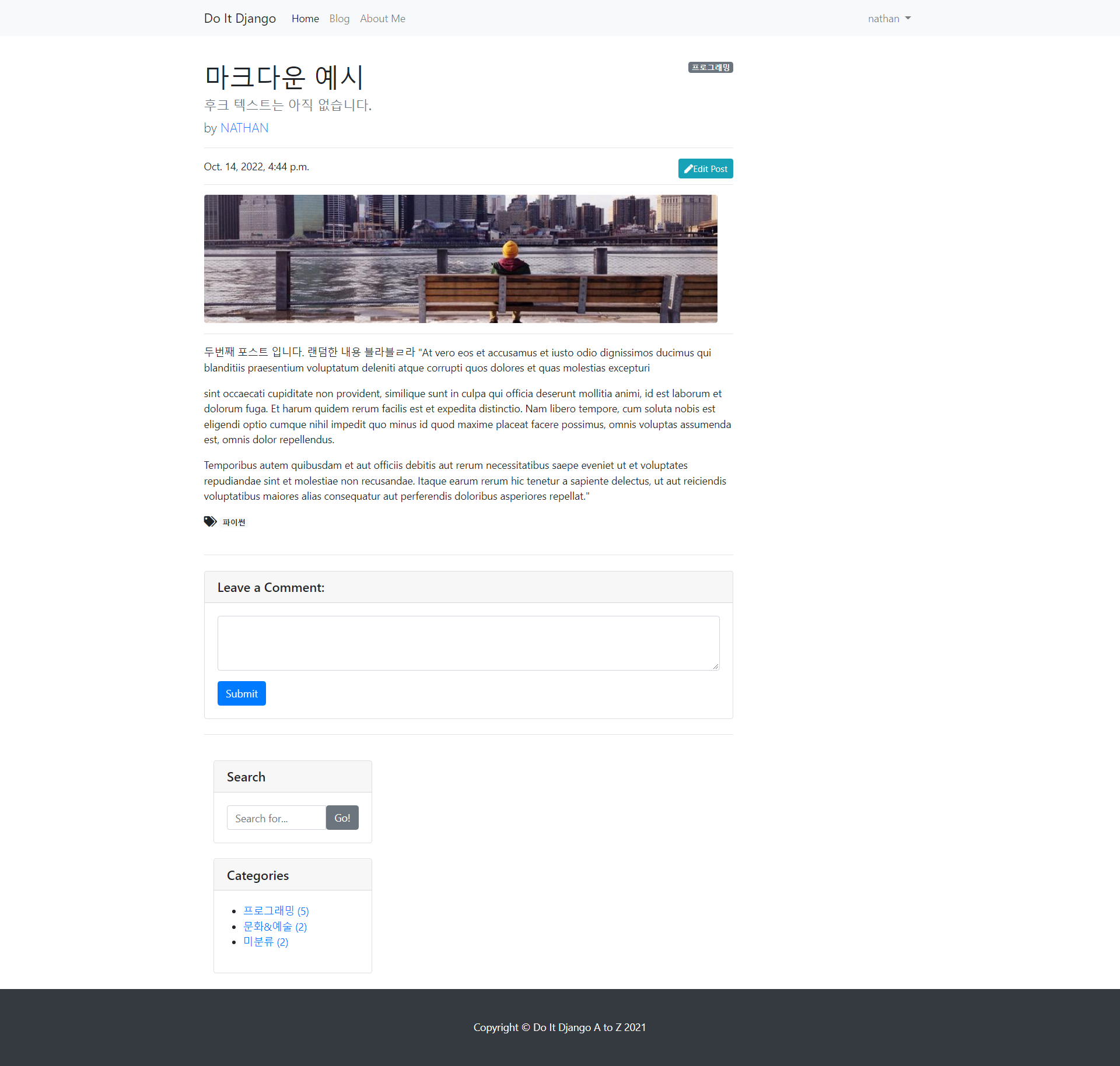
같은 base.html을 사용하고 있는데, post_detail.html 의 위젯 위치가 옆이 아니라, 아래에 나타나는 오류가 생깁니다. post_list.html 에서는 위젯이 정상적으로 오른쪽에 잡히는데요.
오류 화면을 아래와 같이 첨부합니다.

아래는 base.html의 코드이고요
<!DOCTYPE html>
{% load static %}
<html>
<head>
<title>{% block head_title %}Blog{% endblock %}</title>
<link rel= "stylesheet" href="{% static 'blog/bootstrap/bootstrap.min.css' %}" media="screen">
<script src="https://kit.fontawesome.com/726bbd6862.js" crossorigin="anonymous"></script>
</head>
<body>
{% include 'blog/navbar.html' %}
<div class="container my-3">
<div class="row">
<div class="col-md-8 col-lg-9" id="main-area">
{% block main_area %}
{% endblock %}
</div>
<div class="col-md-4 col-lg-3">
<!-- Search Widget -->
<div class="card my-4">
<h5 class="card-header">Search</h5>
<div class="card-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<!-- Categories Widget -->
<div class="card my-4" id ="categories-card">
<h5 class="card-header">Categories</h5>
<div class="card-body">
<div class="row">
<ul>
{% for category in categories %}
<li>
<a href="{{ category.get_absolute_url }}">{{ category }} ({{ category.post_set.count }})</a>
</li>
{% endfor %}
<li>
<a href="/blog/category/no_category/"> 미분류 ({{ no_category_post_count }})</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
{% include 'blog/footer.html' %}
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"
integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV"
crossorigin="anonymous"></script>
</body>
</html>
아래는 post_detail.html의 코드 입니다.
{% extends 'blog/base.html' %}
{% block head_title %}
{{ post.title }} - Blog
{% endblock %}
{% block main_area %}
<div id = "post-area">
{% if post.category %}
<span class="badge badge-secondary float-right">{{ post.category }}</span>
{% else %}
<span class="badge badge-secondary float-right"> 미분류 </span>
{% endif %}
<!-- Title -->
<h1 class="mt-4">{{ post.title }}</h1>
<h5 class="text-muted">{{ post.hook_text }}</h5>
<!-- Author -->
<p class="lead">
by
<a href="#"> {{ post.author | upper }} </a>
</p>
<hr>
{% if user.is_authenticated and user == post.author %}
<a class="btn btn-info btn-sm float-right" href="/blog/update_post/{{ post.pk }}/" role="button"><i class="fas fa-pen"></i>Edit Post</a>
{% endif %}
<!-- Date/Time -->
<p>{{ post.created_at }}</p>
<hr>
<!-- Preview Image -->
{% if post.head_image %}
<img class="img-fluid rounded" src="{{ post.head_image.url }}" alt="{{ post.title }} head image">
{% else %}
<img class="img-fluid rounded" src="https://picsum.photos/seed/{{ post.id }}/800/200" alt="random_image">
{% endif %}
<hr>
<!-- Post Content -->
<p class="lead">{{ post.get_content_markdown | safe }}</p>
{% if post.tags.exists %}
<i class="fas fa-tags"></i>
{% for tag in post.tags.all %}
<a href="{{ tag.get_absolute_url }}" class="badge badge-light">{{ tag }}</a>
{% endfor %}
<br/>
<br/>
{% endif %}
{% if post.file_upload %}
<a href="{{ post.file_upload.url }}" class="btn btn-outline-dark" role="button"> Download :
{% if post.get_file_ext == 'csv' %}
<i class="fa-regular fa-file-csv"></i>
{% elif post.get_file_ext == 'xlsx' or 'xls' %}
<i class="fa-regular fa-file-excel"></i>
{% elif post.get_file_ext == 'docs' or 'doc' %}
<i class="fa-regular fa-file-word"></i>
{% else %}
<i class="far fa-file"></i>
{% endif %}
{{ post.get_file_name }}
</a>
{% endif %}
<hr>
</div>
<div id="comment-area">
<!-- Comments Form -->
<div class="card my-4">
<h5 class="card-header">Leave a Comment:</h5>
<div class="card-body">
<form>
<div class="form-group">
<textarea class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
{% if post.comment_set.exists %}
{% for comment in post.comment_set.iterator %}
<!-- Single Comment -->
<div class="media mb-4" id="comment-{{ comment.pk }}">
<img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt="">
<div class="media-body">
<h5 class="mt-0">{{ comment.author.username }} <small class="text-muted">{{ comment.created_at }}</small>
</h5>
<p>{{ comment.content | linebreaks }}</p>
</div>
{% endfor %}
{% endif %}
</div>
<hr/>
</div>
{% endblock %}완성된 코드와 비교를 해봐도 다른점을 잘 모르겠는데 도움 부탁드립니다!