인프런 커뮤니티 질문&답변
서버사이드 렌더링이 안 되는 문제에 대해 질문했던 사람입니다!
작성
·
154
0
https://www.inflearn.com/questions/39556
위 주소는 기존 질문입니다.
제가 계속 제로초님 깃허브 코드를 복사해보고 해도 해결이 안 되어 고민을 해본 부분이 있는데 제가 화면을 넘어갈 때
가독성이 안 좋다면 죄송합니다
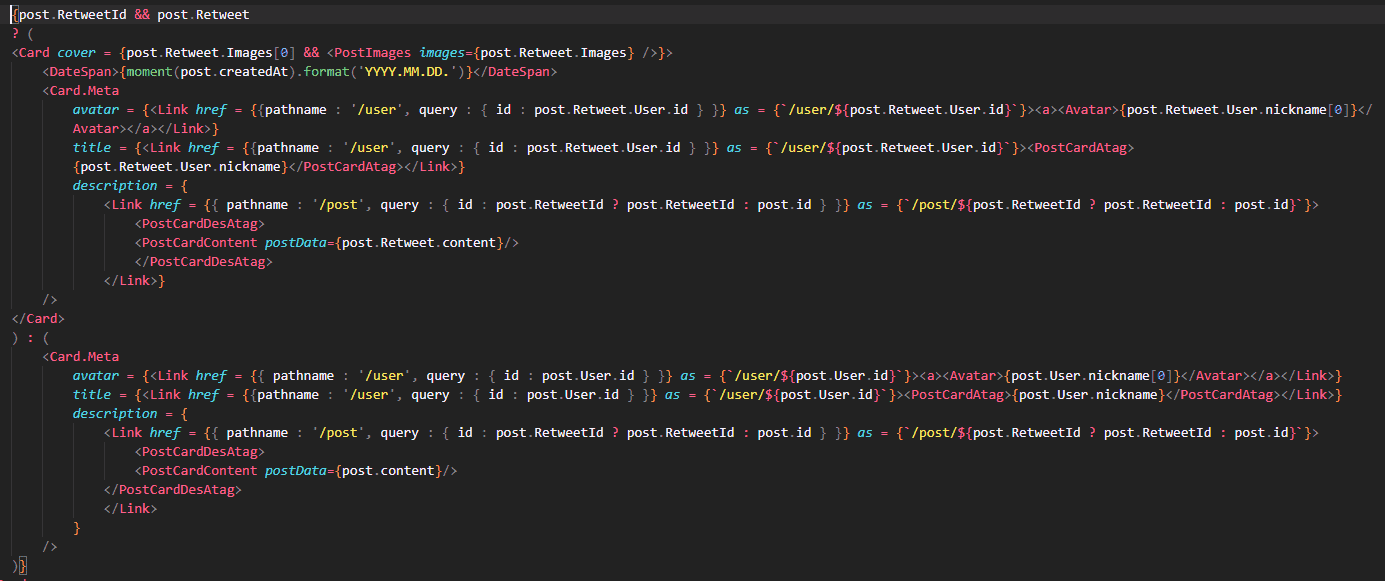
postcard.js에서 이렇게 card meta 안에 description에 Link를 걸어서, post.id로 넘어가게 했는데 혹시 이 부분에 대해 순서나 그런 이슈가 있을까요? 강좌를 다시 들어보면서 순서에 대한게 갑자기 생각나서요 ㅠㅠ 아무리 생각해도 화면에만 노출이 안 되고 sinlgePost가 계속 null로 들어가는게 혹시 이 부분은 아닐까 하는 생각이 들었습니다. (주소로 바로 들어가면 잘 들어가집니다) 혹시 이 부분에서 문제가 생길 수 있을지 궁금합니다 ㅠㅠ description 부분 클릭 시 주소 자체는 http://localhost:3060/post/58 이런식으로 주소 자체는 잘 전송이 되고 있습니다.
답변 2
0
와 ㅠㅠㅠ 이 부분 추가했더니 singlePost가 계속 null로 들어갔던 문제가 해결되었어요!!! 감사합니다 ㅠㅠㅠ 이제 Link 부분 눌렀을때 잘 이동됩니다! 감사합니다 ㅠㅠㅠ
0
Link를 눌러 이동하는 순간 브라우저에서 post.js의 getInitialProps가 실행됩니다. getInitialProps가 완료된 이후(LOAD_POST_SUCCESS) Post가 렌더링됩니다.
그래서 Post에서 singlePost가 없는 경우가 존재하지 않는다고 생각되는데요. 혹시나 없는 경우를 대비해서 다음과 같이 바꾸면 클라이언트에서는 돌아가지 않는 일은 없을 것입니다.
const Post = ({ id }) => {
const { singlePost } = useSelector(state => state.post);
if (!singlePost) {
return null;
}
return (...)
}