인프런 커뮤니티 질문&답변
댓글 삭제 화면 반영 문제
작성
·
371
0
https://www.inflearn.com/questions/33101
댓글 삭제가 db에서는 반영이 되는데, 화면에는 반영이 바로 되지 않는 문제로 ㅠㅠ 질문 드립니다.
<코드>
<router>
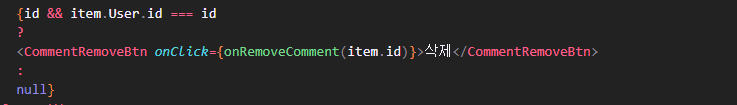
여기서 궁금한 점이 하나 있는데, like와 unlike를 보면 addLiker, removeLiker로 삭제해주고 있는데 comment delete부분에 removeLiker을 넣으려면 post id를 찾은 후 removeComment를 넣어줘야 하는건지 그거에 대해 계속 시도중입니다 ㅠㅡㅠ
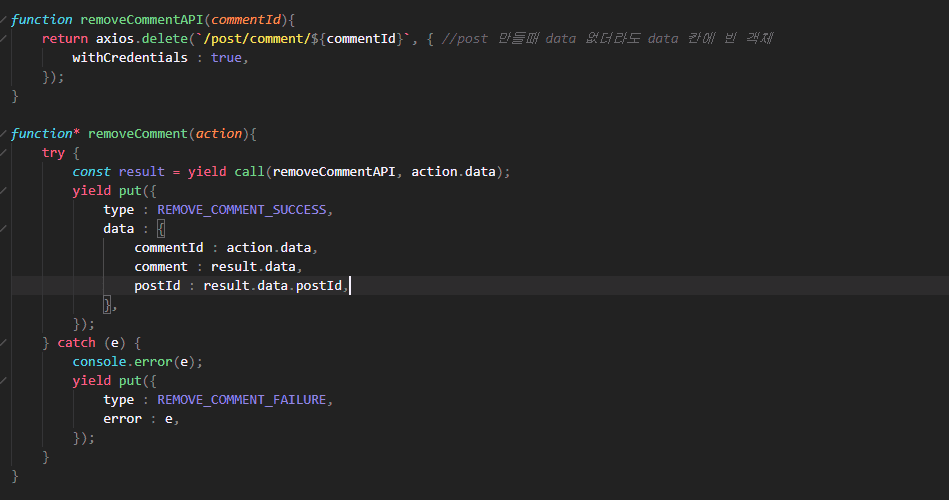
<saga>
data에 postId를 넣어 전달해줘야하나해서 넣은 부분이구요
<reducer>
reducer 부분입니다 ㅠㅠ
db에서는 삭제가 되는데, redux에서는 failure로 불러오고 있습니다. 아마 destroy로 삭제가 되는데 화면 반영은 안 되는 것 같습니다 router 부분이 어려워서 ㅠㅠ...! post id를 comment에 기반해서 where이나 include로 불러와줘야 하는것인지 ㅠㅠ... 아니면 다른 코드들에 오류가 있는건지 ㅠㅠ...! 부탁드립니다
답변 9
0
아 이해했습니다. 그러면 request 액션에 post Id를 넣으시고, saga, axios통해서 요청 보내신 후에 success액션에서 request액션으로부터 postId 그대로 가져와서 하시면 됩니다.
function* watchLoad(action) {
dispatch({ type: LOAD_SUCCESS, postId: action.data.postId }) // 이런 식으로 action에 들어있는 거 그대로 쓰세요.
}
0
db에서 말고요! ㅠㅠ reducer에서 post id를 찾아서 화면에서 지워줘야한다고 생각했어요 ㅠㅠ db에서는 commentId로 잘 지워지고 있는데 화면에 반영이 안 되고 있어서요 ㅠㅠ
0
0
0
0
0
0
제 생각에는 postId를 지금 못 찾고 있는 것 같은데, 그걸 postCard에서 찾아서 넣어줘야 할까요? postCard에서는 data : {commentId, postId : post.id } 이렇게 넣으면 아예 오류가 뜨고, saga의 result.data.postId에서도 인식이 되지 않습니다. 그 전 코드들을 다 찾아보는데, SAGA에서 postId : result.data.postId 로 넣어준 것들은 대부분 front단에서 data : {postId : post.id} 이런 식으로 post의 id를 찾아주고 있더라구요 ㅠㅠ 근데 고차함수에서는 그렇게 넣으면 오류가 뜨는 것 같아요
0
기본적으로 redux에서 failure라면 서버쪽만 점검해보시면 됩니다. 댓글을 삭제할 때 commentId로만 삭제하시면 되고요. 다만 REMOVE_COMMENT_SUCCESS에서는 commentId뿐만 아니라 postId까지 같이 보내줘서 해당 post를 찾아서 그 포스트에서 다시 댓글을 찾아서 제거하면 됩니다. post.Comments.filter((v) => v.id !== action.data.commentId) 아닌가요?