인프런 커뮤니티 질문&답변
게시글 컨텐츠 눌렀을 때 게시글 상세 페이지로 이동(post page)
작성
·
238
0
게시글 컨텐츠 눌렀을 때 상세페이지로 이동을 구현하고 있는 중인데, 로직상으로 헷갈리는 부분이 있어서 여쭤봅니다.
<Link href = {{pathname : '/post', query : { id : post.RetweetId ? post.RetweetId : post.id } }} as = {`/post/${post.RetweetId ? post.RetweetId : post.id}`}><PostCardAtag> {post.Retweet.User.nickname}</PostCardAtag></Link>이동은 각 카드에 링크를 걸어, post.id로 이동하게 했고, post.js에서는
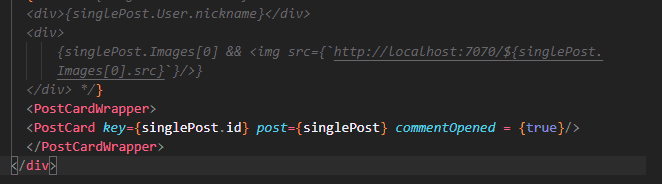
post card의 key를 singlePost를 넣었습니다.
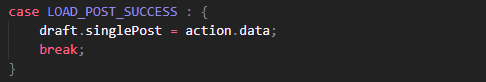
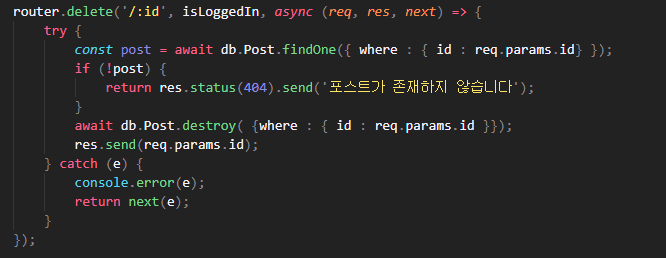
reducer, routes입니다.
이렇게 하니 post의 이미지와 타이틀, description과 같은 부분은 잘 불러와지나, 댓글 기능과 like 기능을 불러오지 못합니다 ㅠㅠ 아마 댓글 기능과 like 기능의 reducer이 mainPosts와 연결되어 있어서 그런 것 같습니다. 그래서 어떻게 해야할지 찾아보고 있는데, 이 댓글 기능과 like 기능을 reducer 부분에서 찾아서 넣어줘야할지 reducer에서 singlePost 값을 mainPosts의 post index와 연결시켜줘야 하는 것인지가 어려워서 여쭤봅니다! 답변 부탁드립니다!