인프런 커뮤니티 질문&답변
renderPage
작성
·
461
0
const page = context.renderPage((App) => (props) => <App {...props} />);
return { ...page, helmet: Helmet.renderStatic() };
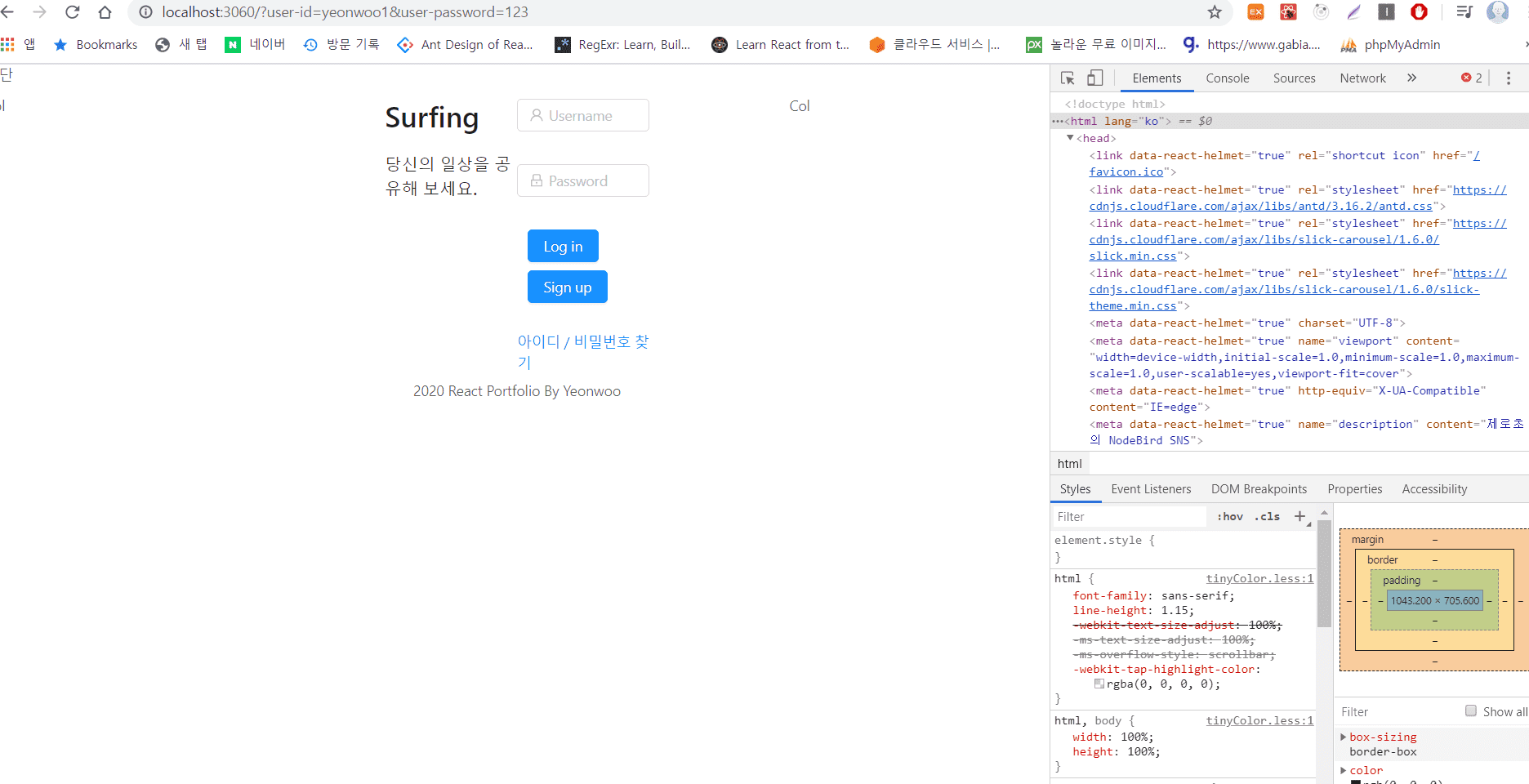
추가후 로그인 하면 페이지가 넘어가질 않습니다.
이상태가 되어 버립니다.
답변 15
1
1
1
1
1
위 메시지는 에러가 아니라 경고입니다. 무시하셔도 됩니다. 페이지 넘어가지 않는 것은 다른 문제를 찾아보셔야 합니다. 저 코드가 없다면 원래 페이지가 동작하셨던 건가요? 아니면 document.js가 없었을 때 동작하셨던 건가요?
1
1
_document.js 말씀하시는 거죠? 이 부분은 버전 문제일 수 있습니다. next.js 버전이 올라가서 코드가 바뀌었습니다. 나중에 styled-components까지 같이 쓰시면 저는 코드가 이렇습니다.
import React from 'react';
import Helmet from 'react-helmet';
import Document, { Main, NextScript } from 'next/document';
import { ServerStyleSheet } from 'styled-components';
class MyDocument extends Document {
static async getInitialProps(context) {
const sheet = new ServerStyleSheet();
const originalRenderPage = context.renderPage;
try {
context.renderPage = () => originalRenderPage({
enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />),
});
const initialProps = await Document.getInitialProps(context);
return {
...initialProps,
helmet: Helmet.renderStatic(),
styles: (
<>
{initialProps.styles}
{sheet.getStyleElement()}
</>
),
};
} finally {
sheet.seal();
}
}
render() {
const { htmlAttributes, bodyAttributes, ...helmet } = this.props.helmet;
const htmlAttrs = htmlAttributes.toComponent();
const bodyAttrs = bodyAttributes.toComponent();
return (
<html {...htmlAttrs} lang="ko">
<head>
{this.props.styles}
{Object.values(helmet).map((el) => el.toComponent())}
</head>
<body {...bodyAttrs}>
<Main />
{process.env.NODE_ENV === 'production'
&& <script src="https://polyfill.io/v3/polyfill.min.js?features=default%2Ces2015%2Ces2016%2Ces2017%2Ces2018%2Ces2019" />}
<NextScript />
</body>
</html>
);
}
}
export default MyDocument;
0
0
0
0
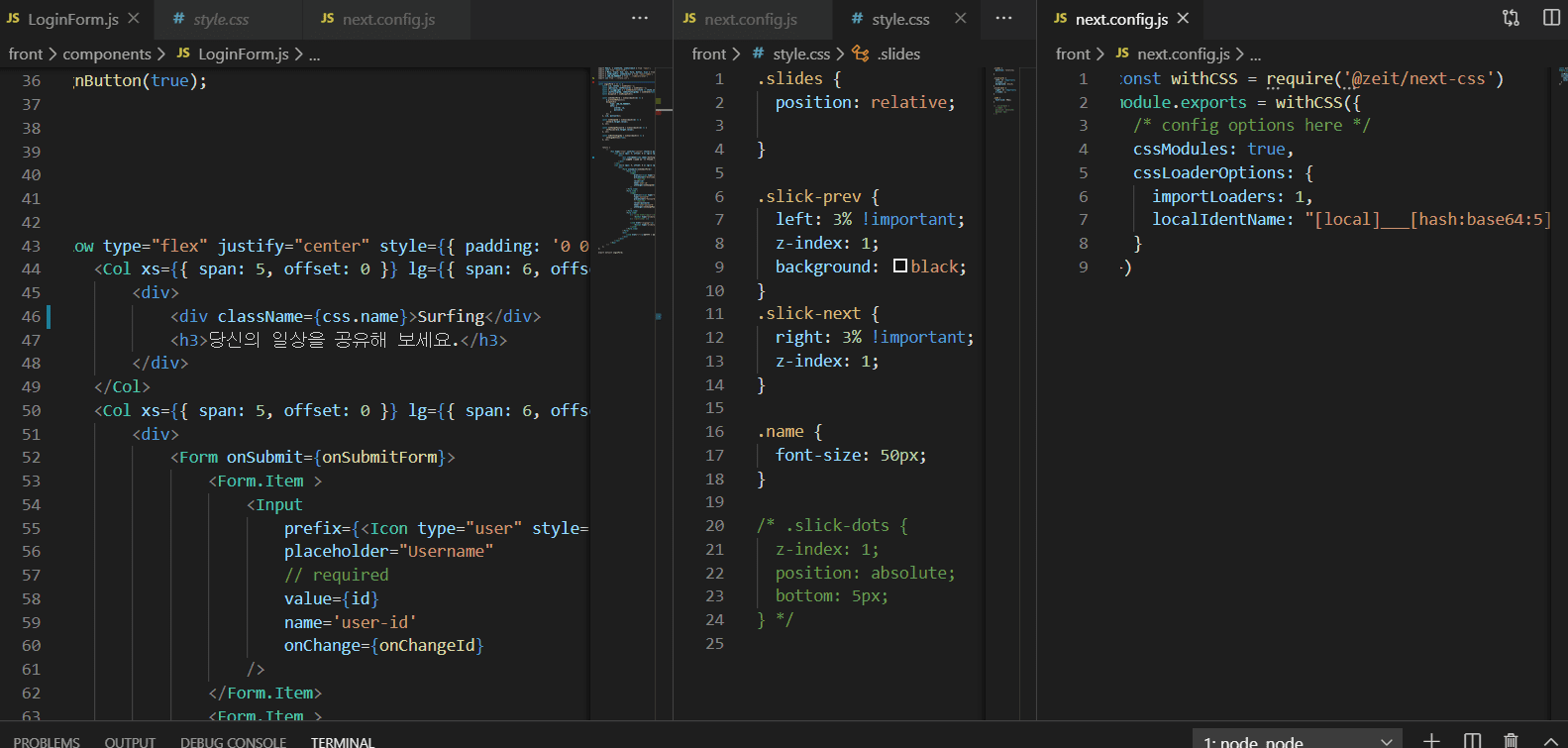
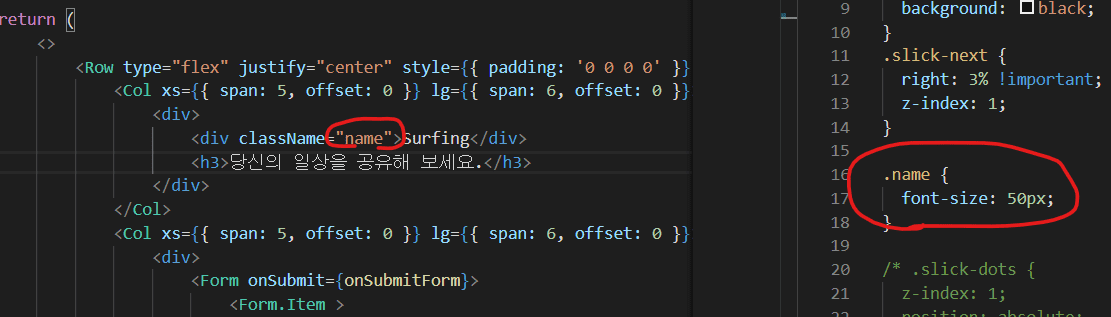
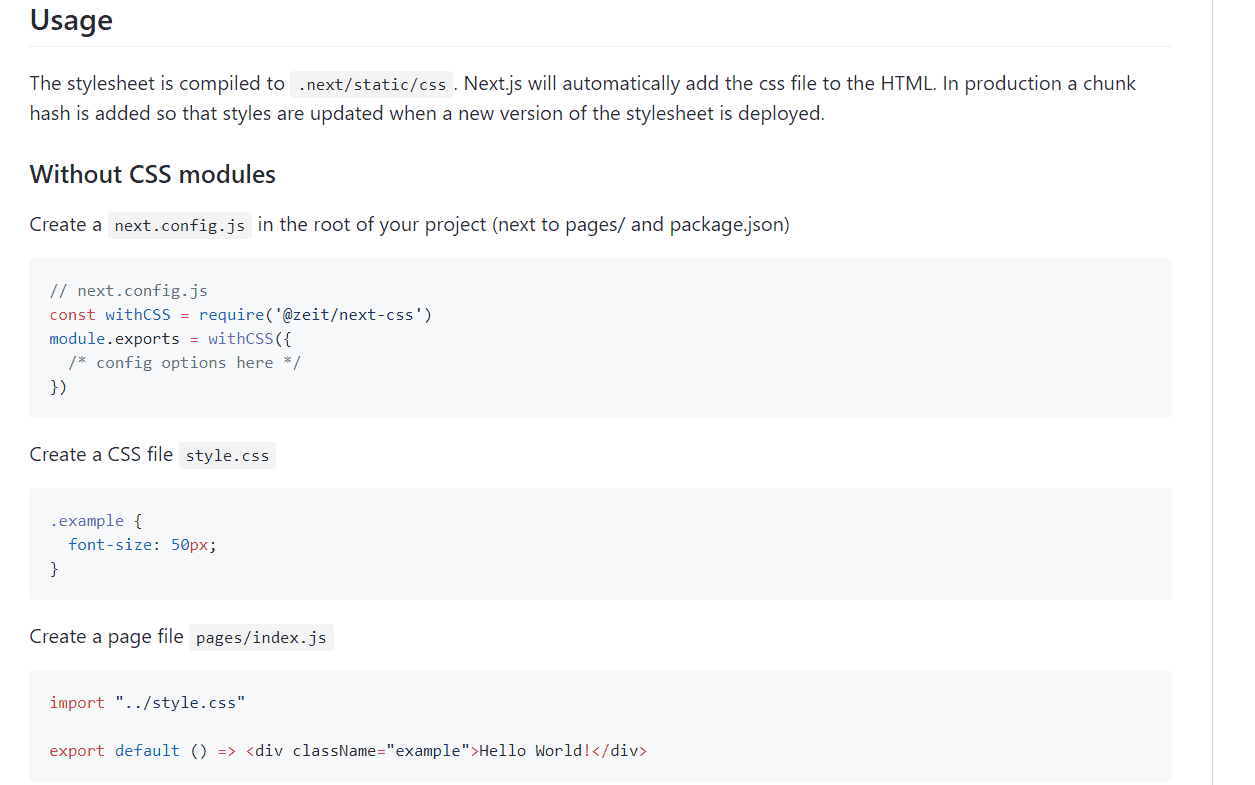
next에서 css를 추가하려니 next.config.js파일을 만들고 @zeit/next-css를 추가 해야 된다고 해서
아래와 같이 추가해서 해봤는데 css 적용이 안되네요 또 다른 설정을 해줘야 되나요?
위의 사진과 같은 에러 표시는 사라 졌는데 적용이 안되네요.
0
next 버전 다운그레이드 했습니다.
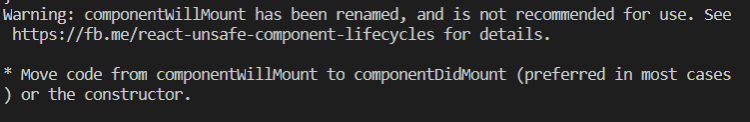
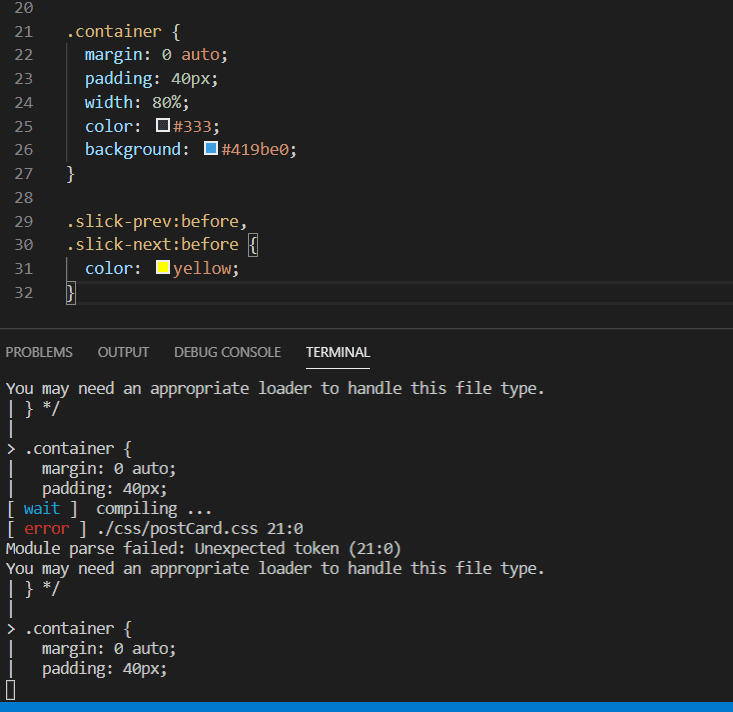
css 파일로 react-slick css 를 변경했는데 app.js document.js 변경후
아래와 같은 에러가 뜹니다. 어떤 현상인가요?

0
0
0
답변으로 수정후 컴파일 하는데
<Provider>를 감싸는
<Container> 태그에 대해 에러 뜨는데 버전 문제로 삭제 해줘야 되는 건가요?
Warning: the `Container` in `_app` has been deprecated and should be removed. https://err.sh/zeit/next.js/app-container-deprecated