인프런 커뮤니티 질문&답변
페이지형 게시판 만들고있습니다.
작성
·
685
0
강의에서 배운걸 토대로 플젝중입니다. 게시판을 불러오는거는 성공했으나 ( 7개 불러오고싶으면 7개만 불러옴)
페이지형 게시판은 어떻게 구현해야하는지 감이 안잡힙니다.. ( 약 3일동안 작업했으나 결과물은 0이네요...)
여러 삽질중 알게된건데, 넥스트가 현재 동적데이터를 처리할 수 있게끔 Router()를 제공해준다고하네요 그렇지만 강의를 토대로 프로젝트를 하는거니 강의방식에 맞추고있습니다.
현재 프론트에서 express를 입혀주었고, 프론트 서버 라우터 경로는
이렇게, 사가에서 axios를 이용해서 /posts/:id로 경로를 보내주면 pages/board로 랜더되게끔 경로를 해주었고
front =>pages/board.js 는 아래 하단의 깃허브 코드와 같이 해줬습니다.
https://github.com/wjdwndtlr/react-site/blob/master/front/pages/board.js
front=>reducers/post.js
https://github.com/wjdwndtlr/react-site/blob/master/front/reducers/post.js
front=>sagas=> post.js
https://github.com/wjdwndtlr/react-site/blob/master/front/sagas/post.js
back=>routes => posts.js
https://github.com/wjdwndtlr/react-site/blob/master/back/routes/posts.js
_app
https://github.com/wjdwndtlr/react-site/blob/master/front/pages/_app.js
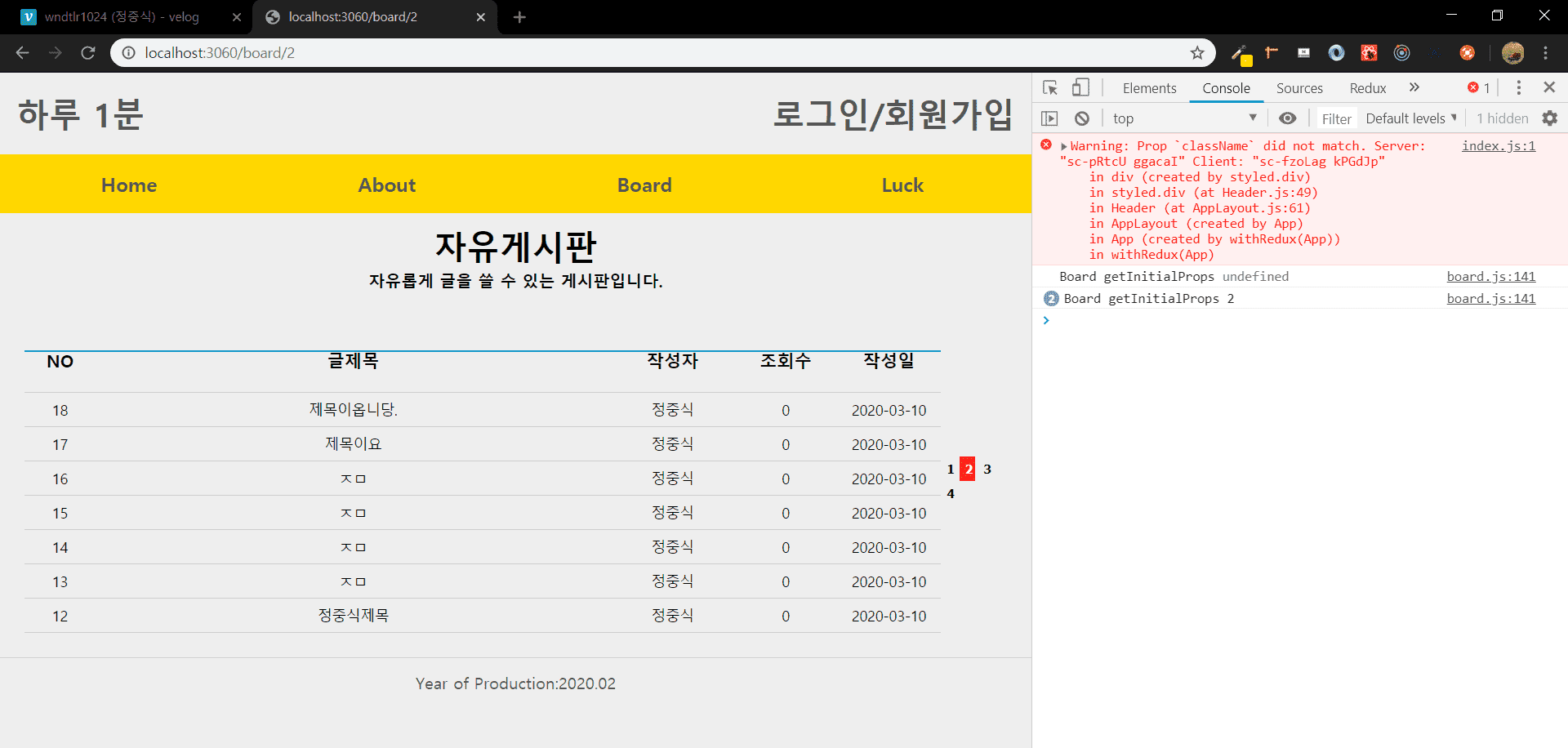
현재 상태는 1~4번을 한번 눌렀을때 url이 NaN으로 나온다는것과 ( 두번누르면 제대로 나옵니다.)
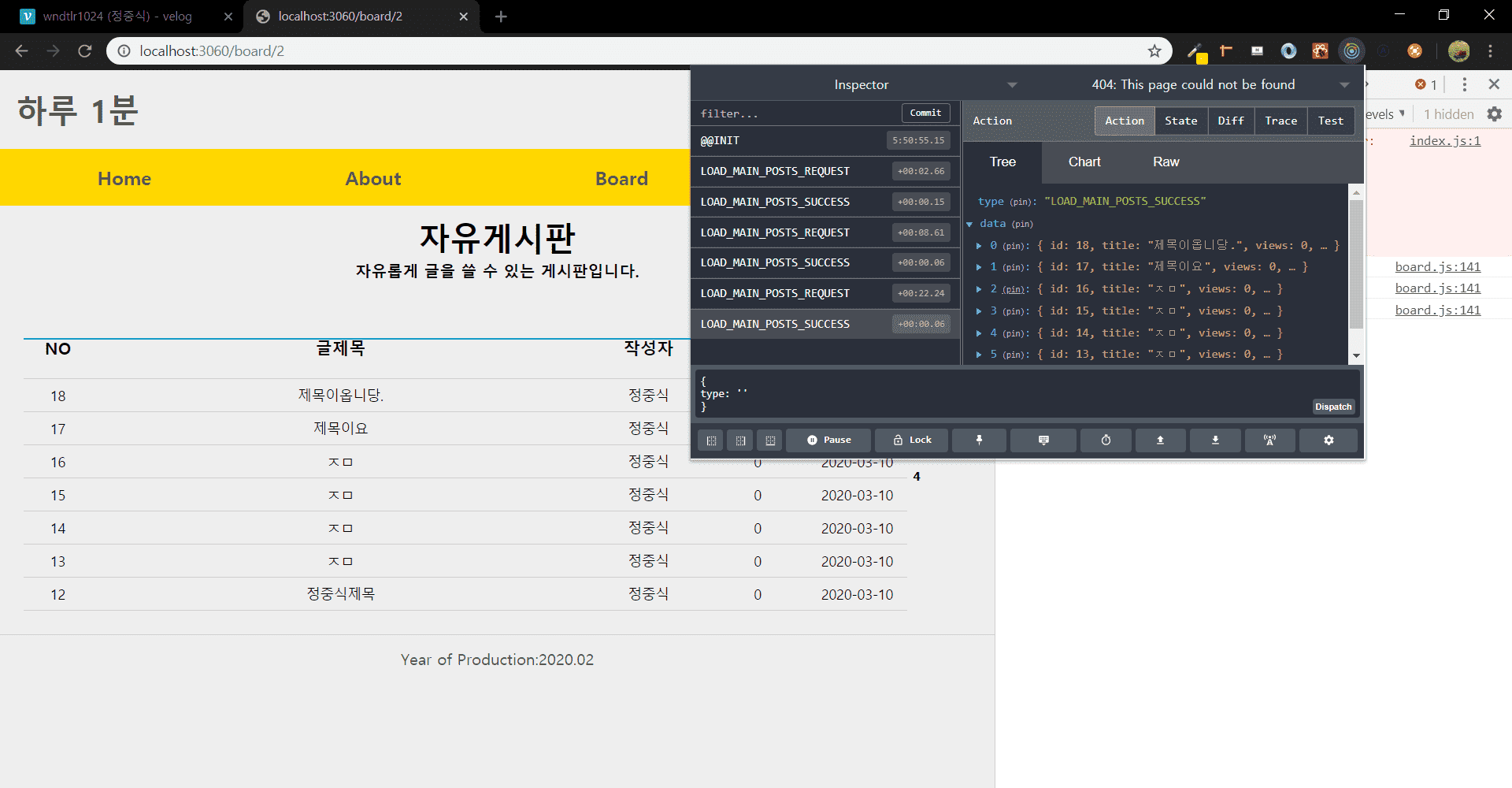
리액트데브툴즈에서 데이터를 성공적으로 불러왔지만 1~4번을 눌러도 계속 똑같은 데이터를 불러오고 화면에 게시글출력이 똑같습니다.
질문을 썜이 더 보기좋게 하고싶었지만 이게 최선이였습니다. 링크를 타고 깃허브로 가야한다는 번거로움이 있지만요 ㅠㅠ
사실 이 글을 쓰기까지 세네번 질문을 올렸다 삭제했었습니다. 이유는 혼자했을때 잘안되면 바로 남에게 도움을 요청하는거같고, 너무 남의 도움에 의존하는거같아 혼자 해결하려했습니다..만 삼일이란 시간동안 하루 일곱시간 이상씩 붙잡고했지만 잘 안되어서 이정도면 충분히 시도해봤다싶어서 도움요청합니다...부탁드려요!! ㅠ ㅠ
답변 2
0
말씀하신대로 page로 바꿧습니다.
아래 사진에서처럼 데이터는 잘 불러옵니다만..2번을 누르든,3번을누르든 어느 숫자든 똑같은 게시글만을 출력합니다..
- Front => server.js
- border.js
- reducers/post.js
-sagas/ post.js
- Back => posts.js
혹시 여기서 더 만져야 할 부분이있을까요?
useEffect에 굳이 LOAD_MAIN_POSTS_REQUEST.를 사용안해도된다고하셨는데 getInitialProps.에 사용하려면 어떻게해야하는지몰라 일단 useEffect에 사용했고, page 값이 바뀔때마다 리랜더링되게끔 []에 page를 넣어줬습니다.


0
답변이 조금 늦었습니다. 일단 req.query.id대신에 req.query.page같은 정확한 의미를 가진 단어를 써주세요. 너무 헷갈립니다.
그리고 useEffect 부분에서 LOAD_MAIN_POSTS_REQUEST와 LOAD_MAIN_POSTS_LIST_REQUEST를 왜 두번 호출하시는 지를 모르겠습니다. 둘의 역할이 같은 것 같은데 둘 중에 나중에 호출되는게 앞의 것을 덮어씌울 것입니다.
그리고 useEffect를 사용할 필요 없이 board에서 getInitialProps에서 LOAD_MAIN_POSTS_REQUESET 하셔도 됩니다. context안에 dispatch랑 id 둘 다 들어있으니까요.
