인프런 커뮤니티 질문&답변
로컬 서버에 이미지 등록은 성공했는데, 프론트에서 썸네일 이미지가 보이지 않습니다.
해결된 질문
작성
·
744
0


현재상태
1. 이미지 등록을 누르면 서버에 post로 요청한 결과 값을 result로 받아 리덕스에 등록되어있습니다.
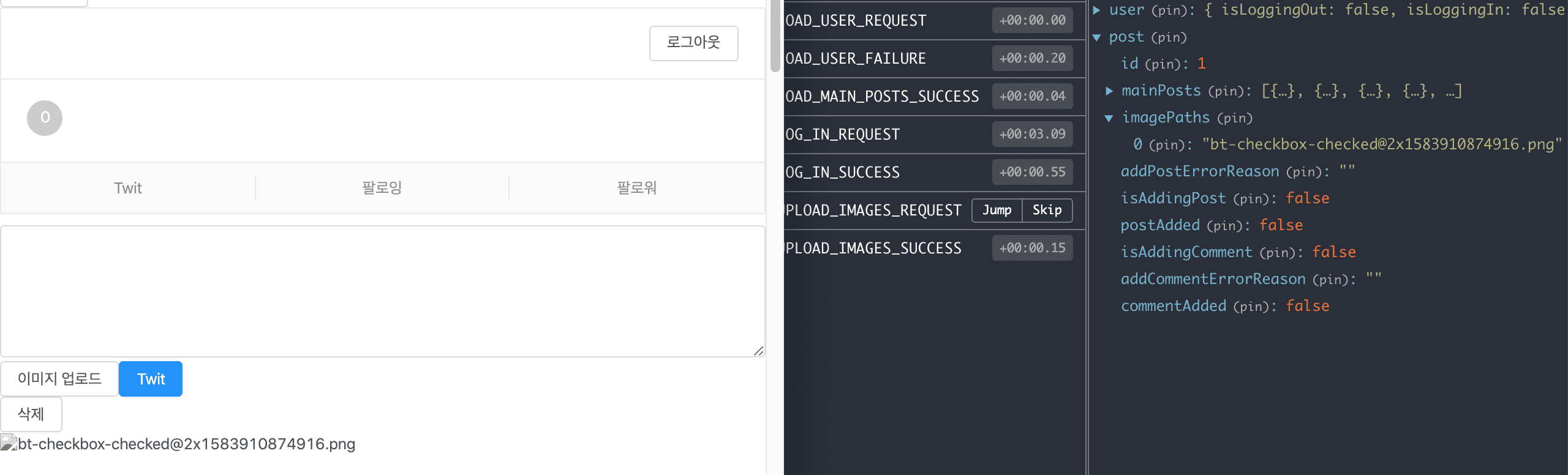
2. 네트워크 상태에 위와 같은 메시지가 나오면서 썸네일이 동작되지 않습니다.
3. 오타를 확인해봤지만, 확인하지 못했습니다.
4. 어디가 문제일까요?
postcard.js
const onChangeImages = useCallback(e => {
console.log(e.target.files);
const imageFormData = new FormData();
[].forEach.call(e.target.files, f => {
imageFormData.append("image", f);
});
dispatch({
type: UPLOAD_IMAGES_REQUEST,
data: imageFormData
});
}, []);
// 이미지 업로드 버튼 클릭시, 이미지 업로드할 수 있는 Input이 열리도록
const onClickImageUpload = useCallback(() => {
imageInput.current.click(); // 이미지 업로드 할 수 있는 input form open
}, [imageInput.current]);
return (
<Form
onSubmit={onSubmit}
style={{ margin: "10px 0 20px" }}
encType="multipart/form-data"
>
<Input.TextArea
style={{ height: "120px" }}
value={text}
onChange={onChangeText}
/>
<div>
<input
type="file"
multiple
hidden
ref={imageInput}
onChange={onChangeImages}
/>
<Button onClick={onClickImageUpload}>이미지 업로드</Button>
<Button type="primary" htmlType="submit" loading={isAddingPost}>
Twit
</Button>
</div>
<div>
{imagePaths.map(v => {
return (
<div>
<div>
<Button>삭제</Button>
</div>
<img
src={`http://localhost:3065" + ${v}`}
style={{ width: "200px" }}
alt={v}
/>
</div>
);
})}
</div>
</Form>
);
};
서버 index.js
const express = require("express");
const app = express();
const morgan = require("morgan");
const db = require("./models");
const cors = require("cors");
const cookieParser = require("cookie-parser");
const expressSession = require("express-session");
const dotenv = require("dotenv"); // dotdev 모듈을 불러와서
const passport = require("passport");
const passportConfig = require("./passport");
dotenv.config(); // 실행
db.sequelize.sync();
passportConfig(); // passport index에서 보내주는 함수를 실행
app.use("/", express.static("uploads")); // express 내부의 static이란 미들웨어를 통해
app.use(
cors({
origin: true, //"http://localhost:3000" 로도 가능, 단 서버 재실행 하기
credentials: true
})
); // cors 미들웨어 장착
app.use(cookieParser("nodebirdcookie"));
app.use(
expressSession({
resave: false,
saveUninitialized: false,
secret: process.env.COOKIE_SECRET,
cookie: {
httpOnly: true,
secure: false
},
name: "rnbck"
})
);
app.use(passport.initialize());
app.use(passport.session());
app.use(morgan("dev"));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
const userAPIRouter = require("./routes/user");
const postAPIRouter = require("./routes/post");
const postsAPIRouter = require("./routes/posts");
const hashtagAPIRouter = require("./routes/hashtag");
app.use("/api/user", userAPIRouter);
app.use("/api/post", postAPIRouter);
app.use("/api/posts", postsAPIRouter);
app.use("/api/hashtag", hashtagAPIRouter);
app.listen(3065, () => {
console.log("server is running on http://localhost:3065");
});
서버 post router
const express = require("express");
const router = express.Router();
const db = require("../models");
const multer = require("multer");
const { isLoggedIn } = require("./middleware");
const path = require("path");
const upload = multer({
storage: multer.diskStorage({
destination(req, file, done) {
done(null, "uploads");
},
filename(req, file, done) {
const ext = path.extname(file.originalname);
const basename = path.basename(file.originalname, ext);
done(null, basename + new Date().valueOf() + ext);
}
}),
limits: { fileSize: 20 * 1024 * 1024 }
});
router.post("/images", upload.array("image"), (req, res) => {
console.log(req.files);
res.json(req.files.map(v => v.filename));
});
});
module.exports = router;
