인프런 커뮤니티 질문&답변
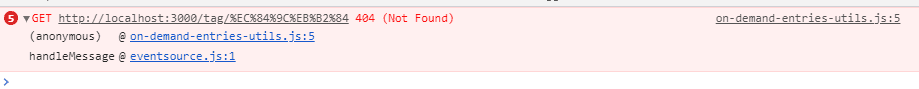
ssr시 404 에러
해결된 질문
작성
·
365
0
안녕하세요 제로초님!
/tag/:tag 페이지를 새로고침시 위와 같은 에러가 뜨는건 어디를 봐야 하나요?
ssr에서 404 에러가 나는 경우는
백엔드 api 주소 (/tag/:tag)로 아예 요청이 안 갔다는 의미인가요?
답변 3
0
0
mollang
질문자
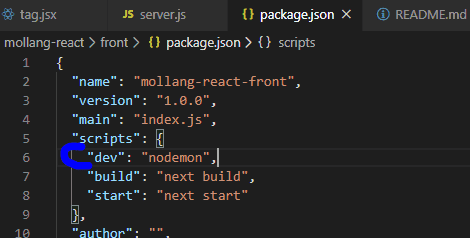
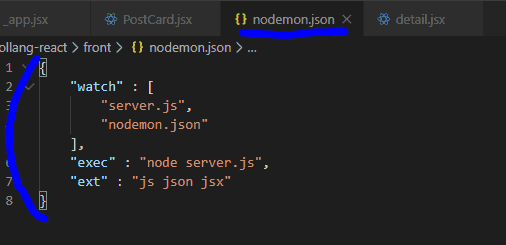
프론트서버 실해은 npm run dev로 하였습니다
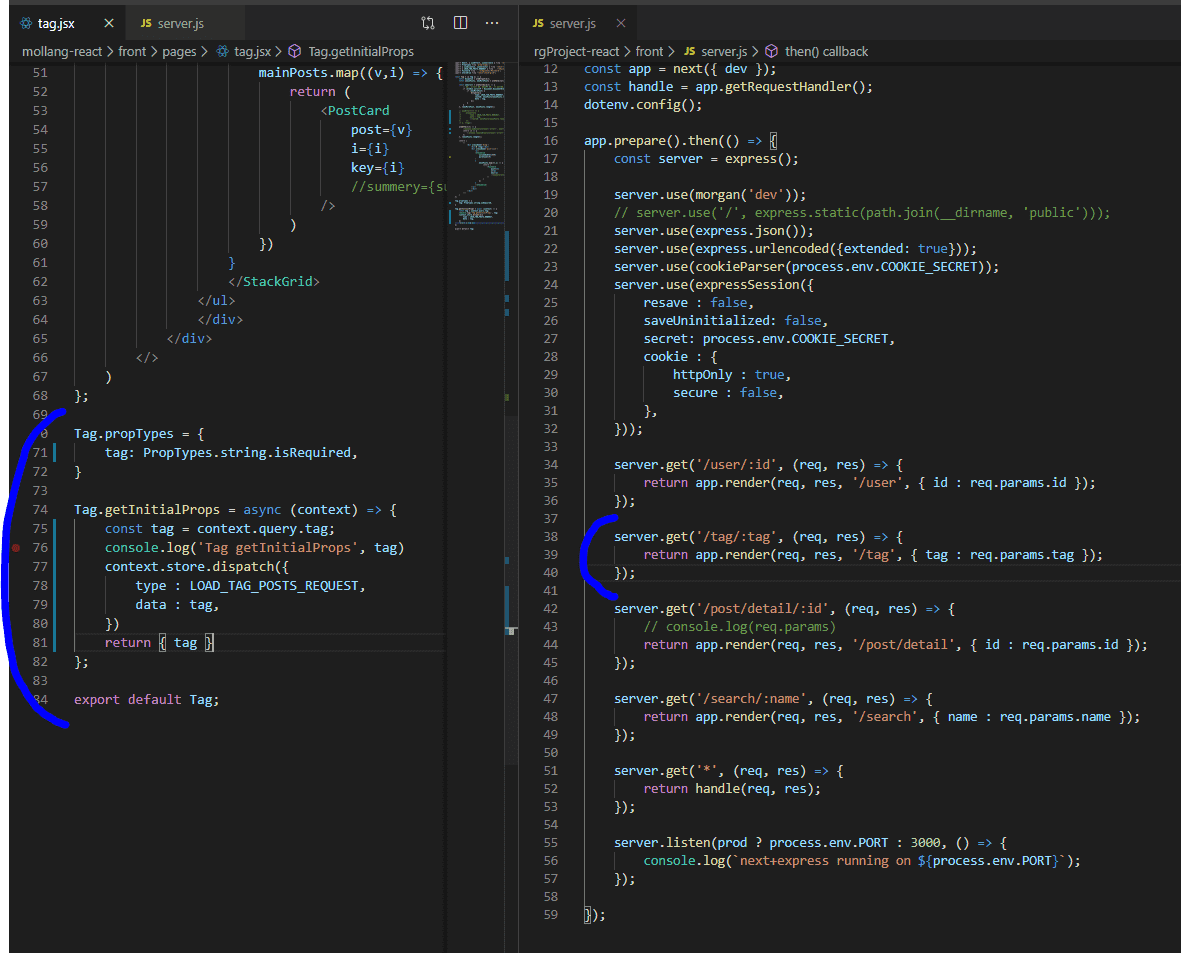
위 코드의 경우 npm run dev는 server.js 파일을 실행시키는게 맞는 건가요?
서버 재시작하니 /:태그 404 에러는 해결이 됐습니다
그런데 한가지 궁금한게 또 잇는데요!
만든 동적페이지 중
이렇게 포스트 상세로 가는 pathname이 /blog/detail/:id 이지만 as 로 브라우저에 실제 보이는 주소는
/blog/:id인 경우
server.js 에서 라우터 설정은 아래와 같이 하는 게 맞나요?
server.get('/blog/detail/:id', (req, res) => {
return app.render(req, res, '/blog/detail', { id: req.params.id });
});
0
제로초(조현영)
지식공유자
네네 라우터를 못 찾았다는건데요 거기에 콘솔로그 한 번 넣어보셔서 실행되는지 체크해보셔도 될것같습니다. 혹시 프론트 서버 실행은 어떤 명령어로 하셨죠? 커스텀서버는 next start같은 걸로 하시면 안 되고 저 서버 파일을 실행하셔야 합니다.