인프런 커뮤니티 질문&답변
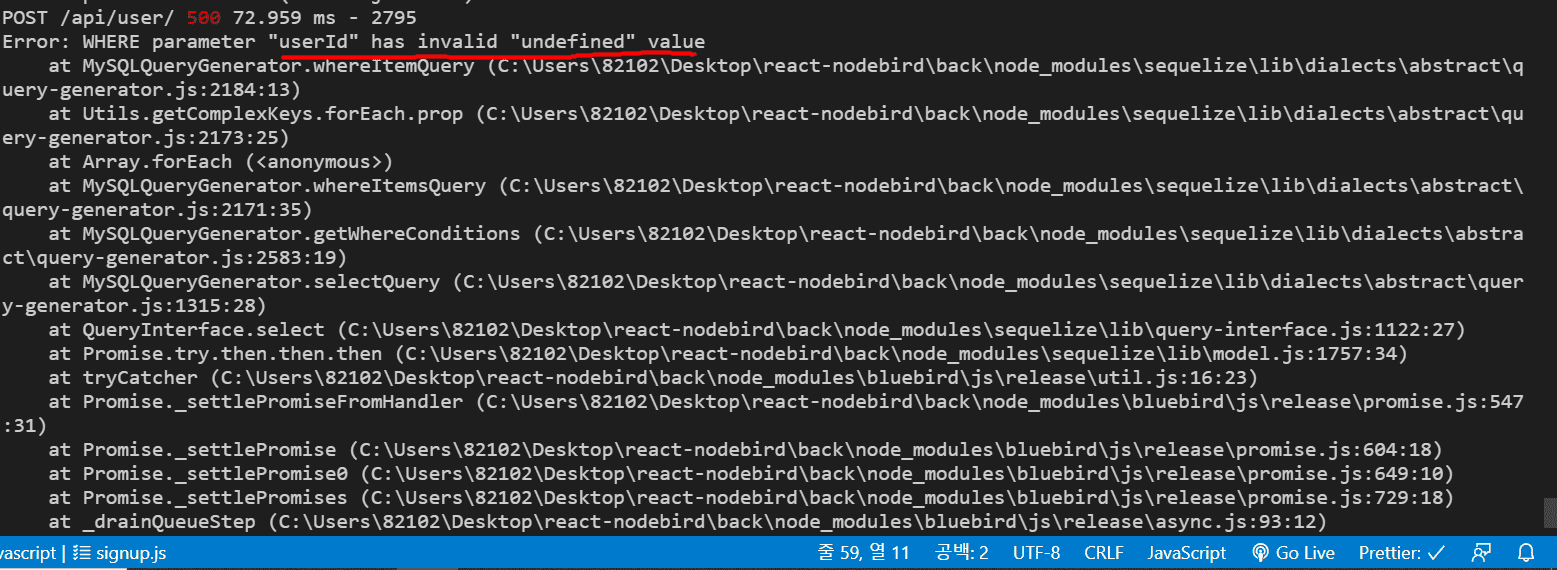
사진에서처럼 에러가 납니다.
작성
·
217
0
https://github.com/wjdwndtlr/react-nodebird
 back-> index.js에서 cors도 제대로 해줬고 강의대로 해준거같은데..
back-> index.js에서 cors도 제대로 해줬고 강의대로 해준거같은데..
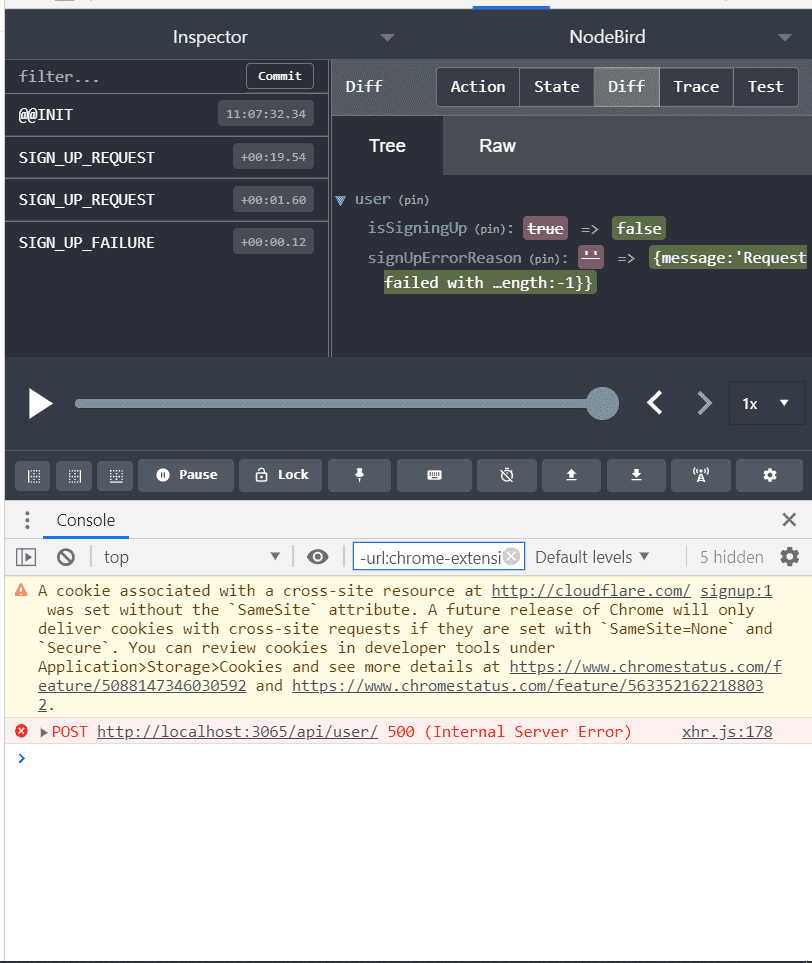
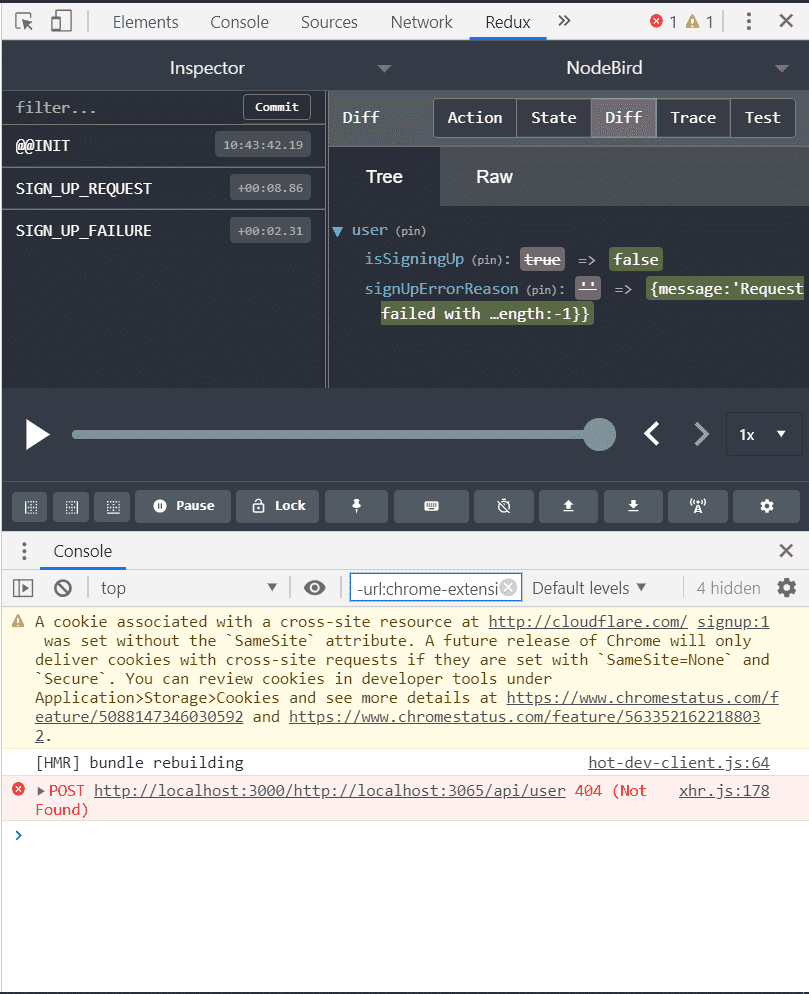
네트워크에서 페이로드보면 데이터는 잘 입력된것같습니다.
에러를보면 백엔드로 서버전달이 잘 안되는것같은데.. 도와주세요!
+ 추가로
const exUser = await db.User.findOne({
where: {
// 기존에 가입된 사람이있나 찾아보고
userId: req.body.userId
},
if(exUser) {
// 가입되있으면 프론트에 문자열을 보내줌
// 에러를 의미하게하려면 res.status(400~599).send();
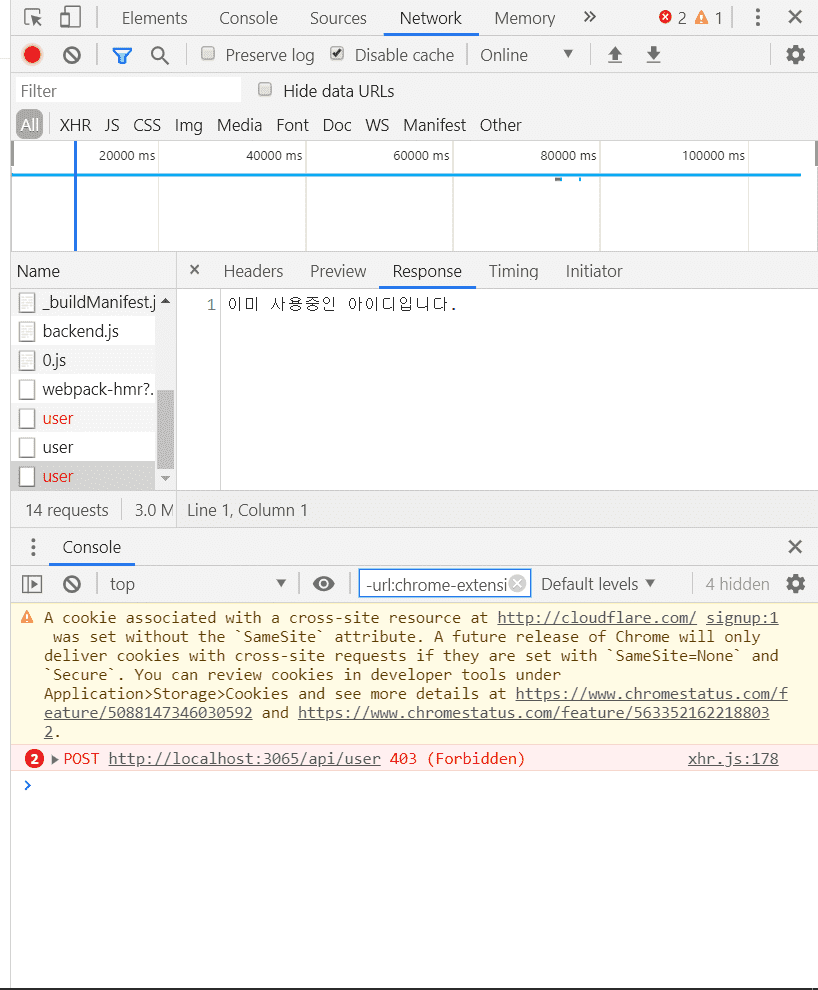
return res.status(403).send("이미 사용중인 아이디 입니다.");
}
});
if(exUser){}부분 코드가 잘 이해가 안갑니다.
userId:req.body.userId라는것은 전체 body의 userId를 찾아본다는 뜻인가요?






 =에러메시지가 바뀌었습니다. 403이뜨고 더이상vscode에 에러메시지가 나오지않고, 이미 사용중인 아이디라고 나옵니다. 서버를 껏다켜보고 아이디를 바꿔봐도 그대로네요..
=에러메시지가 바뀌었습니다. 403이뜨고 더이상vscode에 에러메시지가 나오지않고, 이미 사용중인 아이디라고 나옵니다. 서버를 껏다켜보고 아이디를 바꿔봐도 그대로네요..