인프런 커뮤니티 질문&답변
에러 질문드립니다
해결된 질문
작성
·
248
0
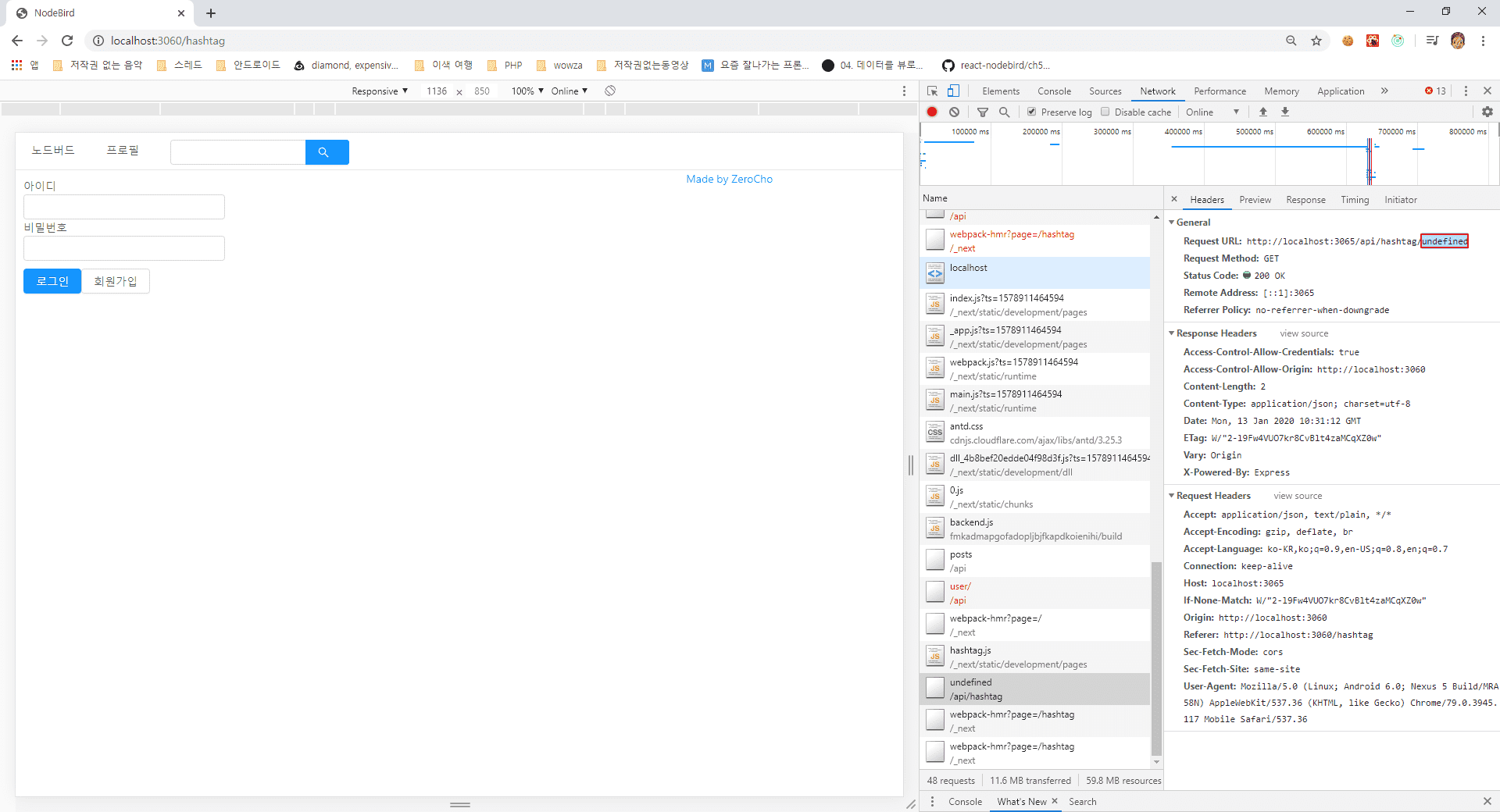
 태그 클릭시 이동안하고 undefined 가 출력되는데 어떻게 고쳐야하는지 잘 모르겠습니다. 깃헙 소스봐도 틀린부분은 없어보이는데 이유를 잘 모르겠네요
태그 클릭시 이동안하고 undefined 가 출력되는데 어떻게 고쳐야하는지 잘 모르겠습니다. 깃헙 소스봐도 틀린부분은 없어보이는데 이유를 잘 모르겠네요
답변 2
0
s s
질문자
렌더부분은 아래와 같이 잘 작성되어있는것 같습니다.
server.get('/hashtag/:tag', (req, res) => {
return app.render(req, res, '/hashtag', { tag: req.params.tag });
});
server.get('/user/:id', (req, res) => {
return app.render(req, res, '/user', { id: req.params.id });
});
server.get('*', (req, res) => {
return handle(req, res);
});
components/PostCard.js의
<Link href="/hashtag" key={v}><a>{v}</a></Link> 이부분을 아래와 같이 변경하니 되네요
<Link
href={{ pathname: '/hashtag', query: { tag: v.slice(1) } }}
as={`/hashtag/${v.slice(1)}`}
key={v}
>
<a>{v}</a>
</Link>
0





