인프런 커뮤니티 질문&답변
제로초님
작성
·
280
0
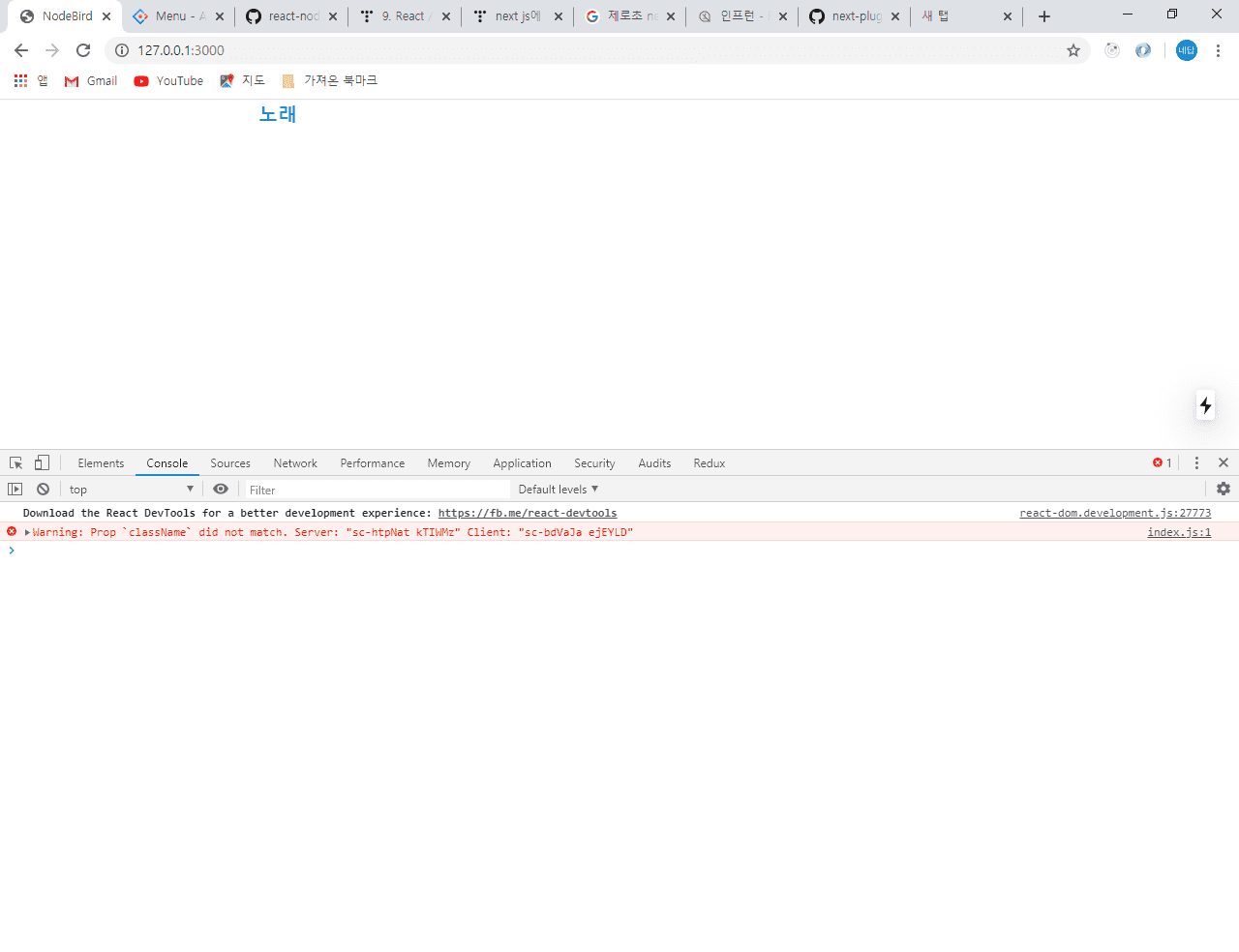
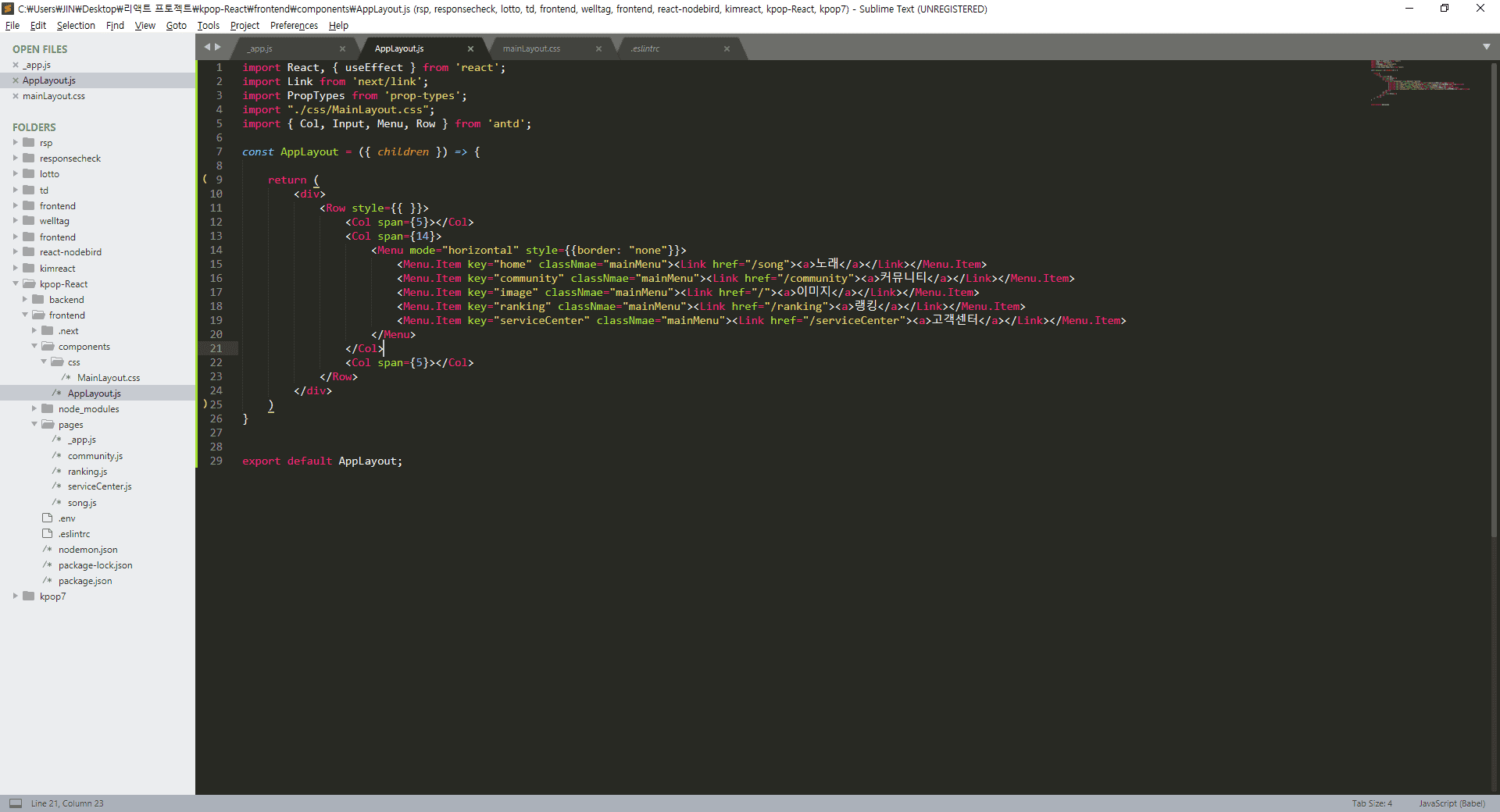
그냥 import "./css/MainLayout.css";
이런식으로 css를 사용 하려고 하니


이런식의 에러가 나오더라구여 이것도 .eslintrc 여기에 패킷을 다운 받아서 설정 해줘야 하는건가요??
답변 3
0
제로초(조현영)
지식공유자
저것도 서버사이드 렌더링 시 랜덤으로 정해주는 클래스 이름이랑 클라이언트에서의 클래스 이름이 달라서 발생합니다. 개발 시에만 발생하며 배포 후에는 발생하지 않습니다.
0
0
제로초(조현영)
지식공유자
이 부분은 따로 설정을 해주셔야 합니다.
https://github.com/zeit/next-plugins/tree/master/packages/next-css
위의 방식대로 따라하시면 됩니다.