인프런 커뮤니티 질문&답변
실패했을 때 코드가 이렇게 작성하면 되는 게 맞나요??
해결된 질문
작성
·
301
1
구글링을 해보니 error 코드를 적용하면 된다기에 아래처럼 코드를 작성했습니다.
그리고 브라우저에서 확인을 해보니
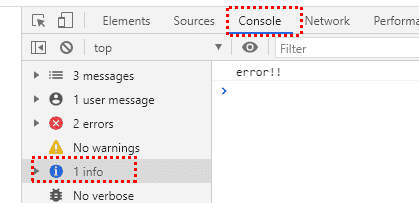
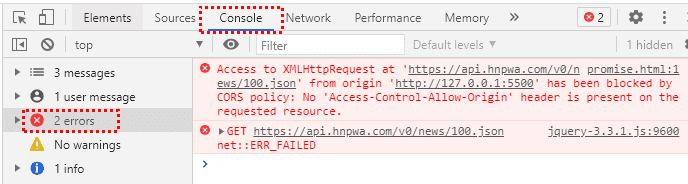
콘솔로그에서 errors , info 모두에 표시가 됩니다.
콘솔로그 - info 에서는 제가 표기한 error 메시지가 보입니다.
코드대로 제대로 보여진게 맞는 건가요??


function callAjax() {
return new Promise(function(resolve, reject) {
$.ajax({
url:'https://api.hnpwa.com/v0/news/100.json',
success: function(data) {
resolve(data);
},
error: function(error) {
reject(error)
}
})
});
}
function fetchData() {
// 1
var result = [];
// 2
callAjax()
.then(function(data) {
console.log('데이터 호출 결과', data);
result = data;
console.log('함수 결과', result);
})
.catch(function(error){
console.log('error!!');
})
}
fetchData();




