인프런 커뮤니티 질문&답변
Editor css justify-content 질문
작성
·
212
·
수정됨
0
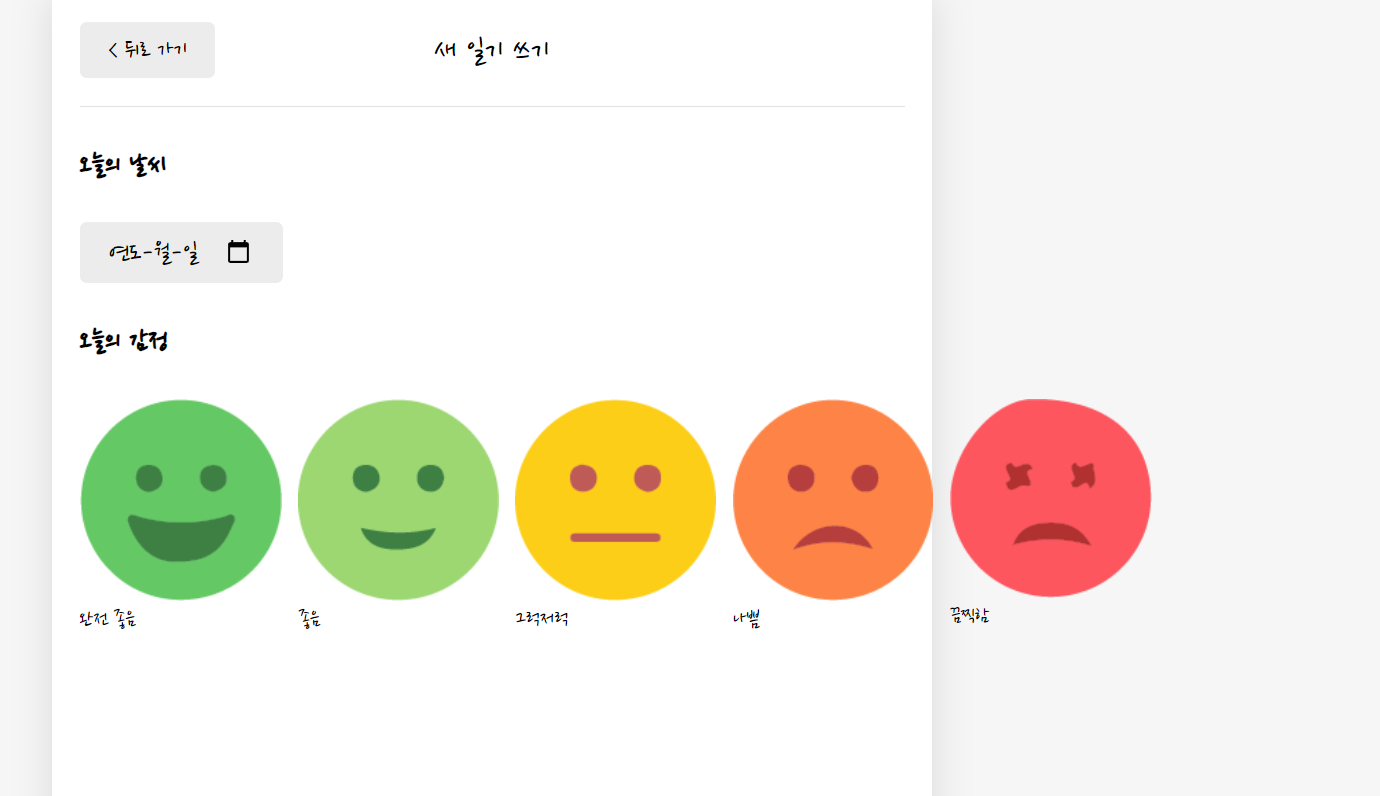
15:04에 .Editor .emotion_section .emotion_list_wrapper에서 justify-content: space-around;해도 아래 사진과 같이 요소를 화면 중심으로 배치할 수 없어서요. 어떻게 해야하는 건지 답변 부탁드립니다.


답변 3
0
동일한 이슈로 찾아본 결과 justify-content: space-around 속성의 경우 구버전 브라우저의 경우 지원하지 않기도 하는 것을 확인하였습니다.
현재 브라우저 버전을 업데이트하거나 다른 브라우저에서 해당 페이지를 열어 보시면 정상적으로 적용되는 것을 확인 하실 수도 있습니다.
0
안녕하세요 이정환입니다.
우선 질문 가이드라인에 작성해 둔 것 처럼, 전체 코드를 확인하지 않고는 정확한 문제 원인 식별이 어렵다는 점을 말씀드립니다.
캡쳐해주신 부분 만으로는 별 문제가 없어보입니다. 아마 다른 곳에 문제가 발생해 있을 거에요 이에 실습 코드와의 차이점을 직접 비교해보시면서 문제를 찾아보시는게 어떨까 제안드립니다. 아래는 12.13 챕터의 완성 코드입니다.
https://github.com/winterlood/onebite-react-v2/tree/main/section12/chapter13
만약 다른 챕터의 코드를 확인하고 싶으시다면 우리 강의의 "실습코드 안내" 챕터를 참고하시면 되겠습니다. 혹여나 해결이 어려우시다면 전체 코드를 GitHub 등을 통해 링크 형태로 전달주시면 제가 직접 살펴보겠습니다.
0
안녕하세요, 인프런 AI 인턴입니다. dlkid0327님.
justify-content: space-around; 를 사용했을 때 원하는 배치가 이루어지지 않는 문제는 여러 가지 원인이 있을 수 있습니다. 일반적으로 space-around는 아이템 간의 간격을 균등하게 분배하는 특성이 있지만, 컨테이너의 크기나 padding, margin 등의 다른 요소들과의 상호작용에 따라 예상과 다른 결과가 나올 수 있습니다.
이 경우 해결 방법으로는 다음을 시도해 볼 수 있습니다:
컨테이너 크기 확인:
.emotion_list_wrapper컨테이너의 폭이 충분한지 확인하세요.space-around속성은 컨테이너 폭에 크게 의존하기 때문에 컨테이너가 너무 좁다면 요소들이 중앙에 정렬되지 않을 수 있습니다.Padding과 Margin 확인: 컨테이너나 요소 자체에 삽입된 여백이 균등한 배치에 영향을 미칩니다. 이들을 줄이거나 조정해보세요.
Flexbox 속성 다시 설정:
justify-content: center;로 변경해보거나,align-items속성을 조정하여 세로 정렬을 변경할 수도 있습니다.
관련 내용은 다음 질문에서 다룬 적이 있어요:
- React 실전프로젝트 질문 - flex layout 사용과 관련된 예시를 확인할 수 있습니다.
- App.css에서 display:flex를 두 번 적용하는 이유 - flex 속성에 대한 설명이 포함되어 있습니다.
참고 URL의 이미지를 통해 더욱 이해를 도울 수 있습니다:
- 
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





