인프런 커뮤니티 질문&답변
${data} 부분이 문자열로 인식되는 것 같습니다.
작성
·
456
0
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
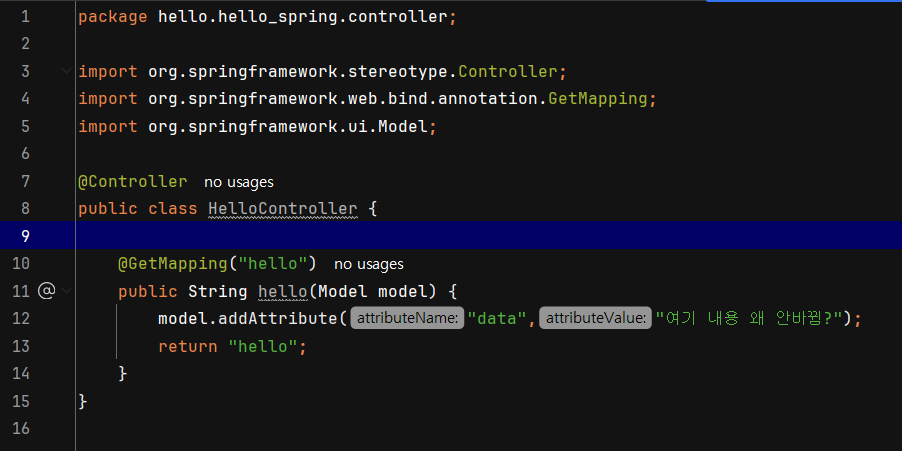
안녕하세요. 강의 내용을 따라 Controller쪽을 하기 사진처럼 작성하였습니다.

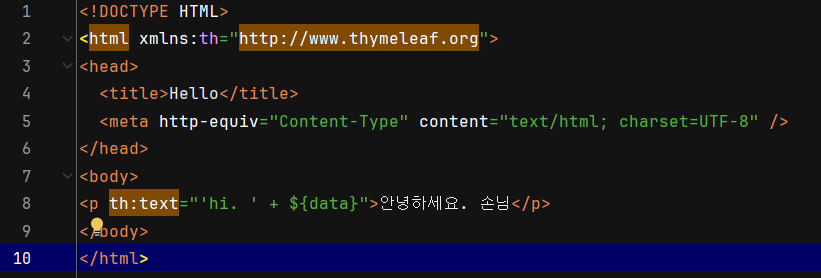
hello를 매핑하여 templates/hello.html을 렌더링하고, 화면 실행 시, attributeValue 부분이 화면에 뜨게 하기 위해선
하기와 같은 코드를 짜야한다고 이해했습니다.

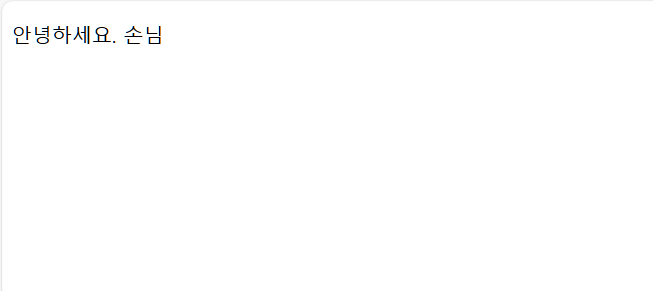
다만, 데이터를 넘겨받는 $부분이 문자열로 인식되어, 아래처럼 뜹니다.

저와 비슷한 에러를 겪는 분의 질문도 봤지만 무료/유료 버전의 차이라고 하셨는데, data 자체를 받질 못하는거 같아 문의글 남기게 되었습니다.
어디가 잘못된 것인지 잘 모르겠습니다 ㅠ
답변 2
1
안녕하세요. 작성자입니다.
저와 비슷한 문제를 겪는 분들이 계실것 같아 해결과정 공유드립니다.
@SpringBootApplication 어노테이션이 있는 메인클래스를 실행시키지 않았었습니다. 해당 클래스를 실행시켰습니다.
Port넘버가 8080이 아닌 다른 번호로 렌더링되었습니다. 따라서 타임리프랑은 별개로 그냥 html 파일만 열려서 변화가 없었습니다. 이 부분은 그냥 localhost:8080/hello 를 실행하니까 화면에 변화가 나타났습니다.
결론 : port번호 잘보자. + $data 부분이 문자열같은 색깔로 처리되는건 그냥 무료/유료 버전 차이가 맞는것 같다.
0
안녕하세요, 인프런 AI 인턴입니다. 강현빈님.
스프링 부트 프로젝트에서 Thymeleaf를 사용한 템플릿 렌더링 시 ${data}가 문자열로 인식되는 문제가 발생하는 데에는 몇 가지 원인이 있을 수 있습니다. 비슷한 문제를 다룬 기존 질문들을 참고해보면 문제 해결에 도움이 될 수 있습니다.
기본 원리와 함께 문제 해결 방법을 요약해서 설명드리겠습니다:
thymeleaf템플릿 엔진 적용 확인:application.properties파일을 확인하여Thymeleaf엔진이 제대로 설정되어 있는지 확인합니다.
spring.thymeleaf.enabled=true spring.thymeleaf.cache=falseController와 View의 매핑 확인:
HelloController.java에서Model에 데이터를 추가한 후, View 템플릿에서 이를 사용해야 합니다.
HelloController코드 예시:
package hello.hello_spring.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public class HelloController { @GetMapping("/hello") public String hello(Model model) { model.addAttribute("data", "여기 내용 왜 안바꿀까?"); return "hello"; } }hello.html템플릿 예시:
<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>Hello</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <p th:text="'안녕하세요. ' + ${data}">안녕하세요. 손님</p> </body> </html>비슷한 문제를 다룬 기타 질문/답변 링크:
위 질문들을 보면 대문자/소문자 오타, 파일 배치 위치, 서버 재시작 등 다양한 원인들이 해결책으로 제시되고 있습니다. 특히 model.addAttribute()와 templates 폴더의 배치와 관련된 사항들을 확인해 보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





