인프런 커뮤니티 질문&답변
답변 2
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
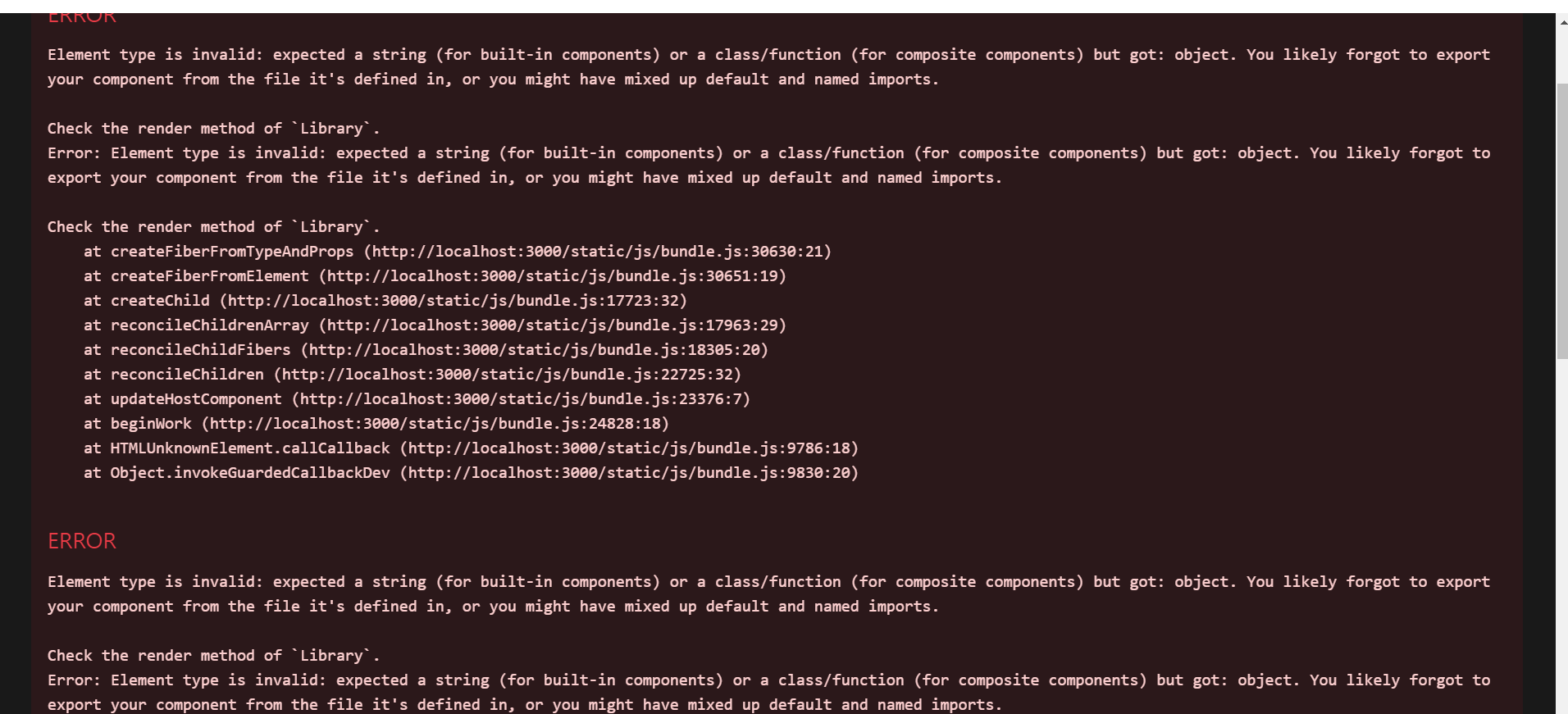
우선 첨부해주신 스크린샷만으로는 문제가 없어 보이는데,
소스코드를 작성하고 잘 저장하셨는지 한 번 확인해보시고,
애플리케이션을 종료하고 다시 시작해도 동일한 에러가 나오는지 확인해보시기 바랍니다!
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
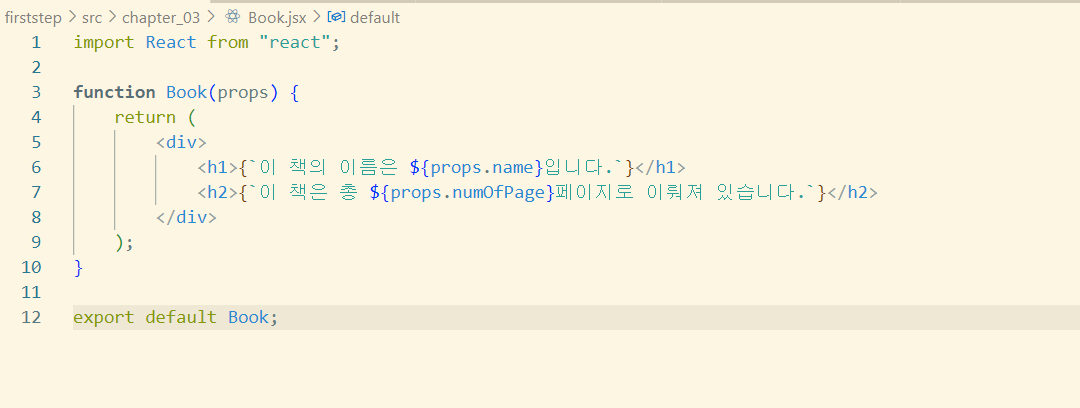
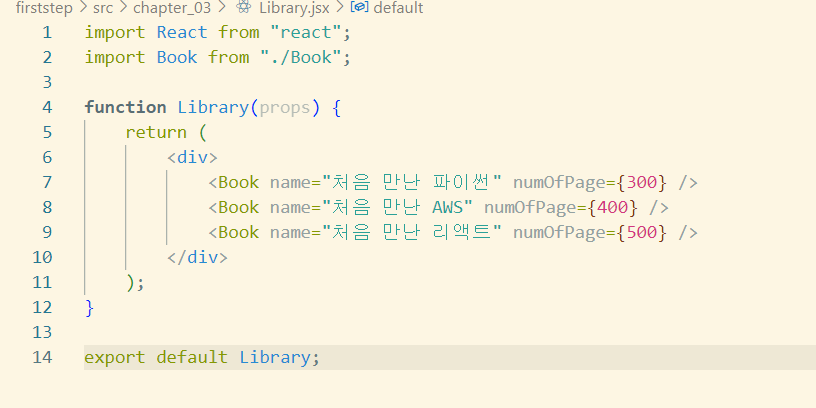
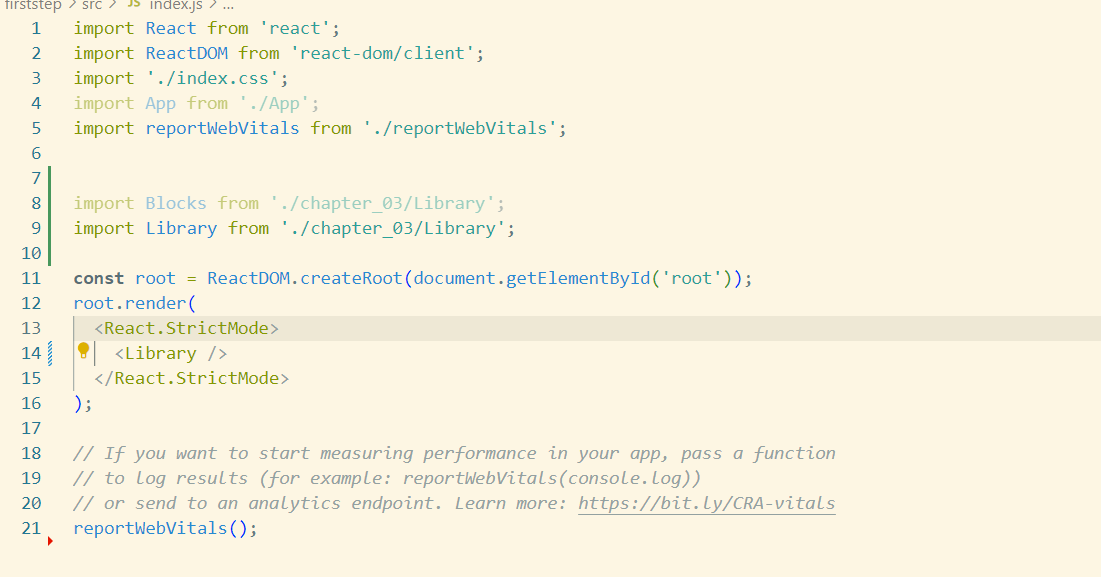
에러 메시지와 관련된 문제가 있으신 것 같네요. 제공해주신 이미지 기반으로 “element type is invalid” 에러 메시지가 출력되는 상황을 확인할 수 있었습니다. 이러한 에러는 대개 React 컴포넌트를 잘못 import하거나 export 할 때 발생합니다.
올려주신 질문과 유사한 상황에서 소플 강사님이 제공한 답변이 여러 가지 있는데, 그 중 일부는 다음과 같습니다:
-
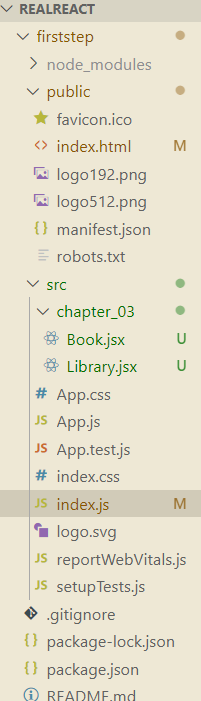
- 해당 문제는 컴포넌트의 잘못된 import/export 때문에 발생할 수 있습니다. 강사님은 파일의 경로, 대소문자 등 이름이 정확한지 다시 한번 확인할 것을 권장합니다. 또한, GitHub에 있는 실습 코드와 비교해보는 것도 좋을 것 같습니다.
- 해당 문제는 컴포넌트의 잘못된 import/export 때문에 발생할 수 있습니다. 강사님은 파일의 경로, 대소문자 등 이름이 정확한지 다시 한번 확인할 것을 권장합니다. 또한, GitHub에 있는 실습 코드와 비교해보는 것도 좋을 것 같습니다.
-
- 이 경우도 비슷하게 리액트 컴포넌트가 제대로 export/import되지 않았을 때 발생할 수 있습니다. 강사님은 createRoot 방식과 실습 코드의 URL을 제공하셨습니다. 리액트 버전이 다른 경우 이 방법으로 오류를 해결할 수 있습니다.
- 이 경우도 비슷하게 리액트 컴포넌트가 제대로 export/import되지 않았을 때 발생할 수 있습니다. 강사님은 createRoot 방식과 실습 코드의 URL을 제공하셨습니다. 리액트 버전이 다른 경우 이 방법으로 오류를 해결할 수 있습니다.
이미지만으로 구체적인 해결책을 제시하기는 어렵지만, 주어진 정보로 미루어 볼 때 여러분이 겪고 있는 문제는 컴포넌트를 잘못 불러온 것일 수 있습니다. 저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.