인프런 커뮤니티 질문&답변
useEffect 중 의존성 배열이 있는 부분 관련 질의
작성
·
254
1
import React, {useState, useEffect} from "react";
import useCounter from "./useCounter";
const MAX_CAPACITY = 10; //최대 카운트
function Accommodate(props){
const [isFull, setIsFull] = useState(false);
const [count, increaseCount, decreaseCount] = useCounter(0);
useEffect(() => {
console.log("===========배열없음");
console.log("useEffect is Called");
console.log(`isFull : ${isFull}`);
}); //의존성 배열 없음
useEffect(() => {
setIsFull(count >= MAX_CAPACITY);
console.log("===========배열있음");
console.log(`Current count value : ${count}`);
}, [{count}]); //의존성 배열 있음
return (
<div style={{padding : 16}}>
<p>{`총 ${count}명 수용했습니다`}</p>
<button onClick={increaseCount} disabled={isFull}>입장</button>
<button onClick={decreaseCount}>퇴장</button>
{isFull && <p style={{color:"red"}}>정원이 가득찼습니다.</p>}
</div>
);
}
export default Accommodate;import React, { useState } from "react";
//custom Hook
//초기 카운트 값을 파라미터로 받아서 카운트라는 이름의
//state를 생성하여 값을 제공하고 증감을 편리하게 할 수 있도록 하는 함수
function useCounter(initialValue){
const [count, setCount] = useState(initialValue);
const increaseCount = () => setCount((count) => count+1);
const decreaseCount = () => setCount((count) => Math.max(count-1,0));
return [count, increaseCount, decreaseCount];
}
export default useCounter;import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter03_jsx/Library'; //컴포넌트 추가
import Clock from './chapter04_elements/Clock';
import CommentList from './chapter05_component_props/CommentList';
import NotificationList from './chapter06_state/NotificationList';
import Accommodate from './chapter07_hook/Accommodate';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
//<React.StrictMode>
<Accommodate />
//</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
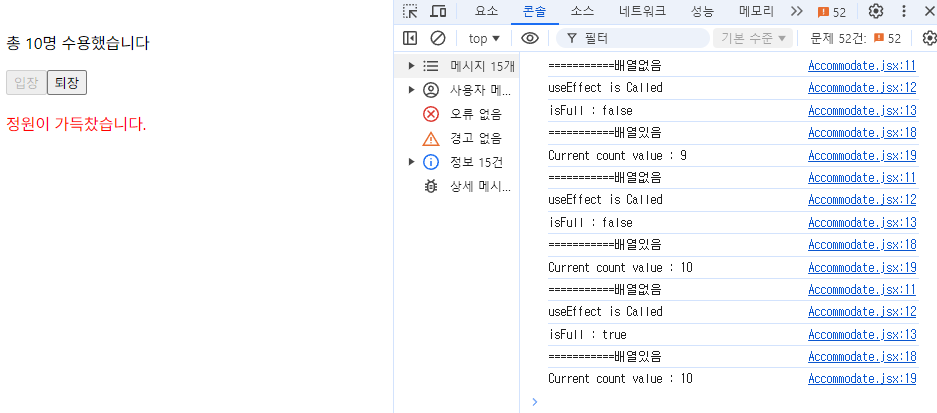
위와 같이 Accomodate.jsx를 작성했습니다만 정원을 다 채웠을 경우 배열 있음이 한번 더 출력되는 현상이 나왔습니다.
의존성 배열이 있는 부분의 ,{count}만 넣으면 오류 워닝이 떠서 배열 취급하기 위해 []를 추가했습니다.
[]를 빼고 실행했을 경우 최대 카운트가 먹히지 않아 무한정으로 들어갑니다.
제가 뭔가 잘못 한 걸까요?

답변 2
0
안녕하세요, 소플입니다.
AI 인턴이 대답해준 것처럼 의존성 배열에 count를 직접 넣으셔야 합니다.
아래와 같이 수정한 이후에 다시 실행해보시기 바랍니다!
useEffect(() => {
setIsFull(count >= MAX_CAPACITY);
console.log("===========배열있음");
console.log(`Current count value : ${count}`);
}, [count]); // 의존성 배열에는 count 변수를 직접 넣습니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
gofl3623님의 코드를 검토하였을 때, useEffect에서 발생하는 문제의 원인이 되는 부분은 의존성 배열을 잘못 설정한 것 같습니다. useEffect 훅의 의존성 배열 내에 객체 형식으로 {count}를 넣으면 예상치 못한 동작을 일으킬 수 있습니다. 대신, 의존성 배열에 직접적으로 변수 count를 넣어야 합니다. 즉, {count} 대신 count를 사용해야 합니다.
예를 들어, 다음과 같이 수정해보세요.
useEffect(() => {
setIsFull(count >= MAX_CAPACITY);
console.log("===========배열있음");
console.log(`Current count value : ${count}`);
}, [count]); // 의존성 배열에는 count 변수를 직접 넣습니다.
오류 워닝이 나타나는 이유:
재현된 오류 워닝은 대부분 의존성 배열 내에서 예상치 못한 형태({count}가 아닌 count)를 사용하였기 때문에 나타납니다. React의 useEffect 훅은 의존성 배열 내의 값이 변경될 때마다 해당 효과를 재실행합니다. 여기서는 count 값의 변화를 감지하여 재실행하는 것을 기대하고 있으므로, count를 직접적으로 의존성 배열에 포함시켜야 합니다.
무한정으로 들어가는 현상:
[]를 사용하지 않고 정상적으로 count를 의존성 배열에 넣었는데도 무한정 입장이 가능한 현상은 의존성 배열에 올바르게 count를 넣어도 다른 부분의 코드가 영향을 줄 수 있습니다. 하지만 제공된 코드 기반으로는, 주로 의존성 배열의 잘못된 사용으로 보입니다.
위의 수정 사항을 적용해보시고, 여전히 문제가 해결되지 않는다면, useEffect 실행 조건과 state 업데이트 로직을 다시 점검해 보시기 바랍니다.
useEffect 훅과 의존성 배열에 대해 더 자세히 알아보시려면 React 공식 문서를 참고하시는 것도 좋을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





