인프런 커뮤니티 질문&답변
[16_picture.py]업로드 디렉토리
작성
·
181
·
수정됨
0
안녕하세요.
여러장의 이미지를 업로드해서 출력하기 내용중에,
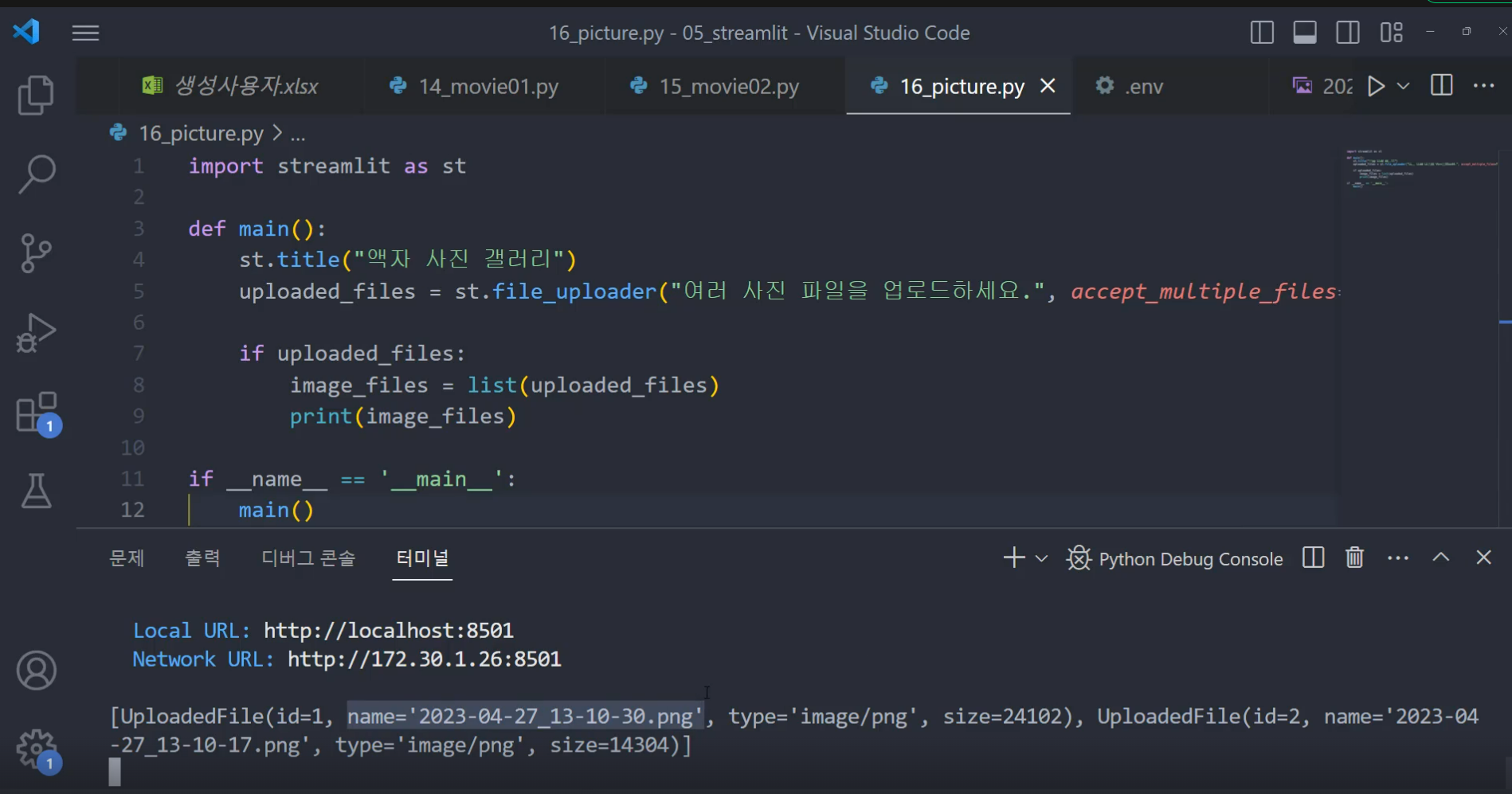
16_picture.py
코드 상으로는 업로드 디렉토리를 지정하는 것이 없고 업로드 후에 이미지들을 찾아봐도 안보이는데요.
임시 저장 공간에 저장이 되는 건가요?

답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
Streamlit에서 파일을 업로드할 때 일반적으로 업로드된 파일은 서버의 임시 디렉토리에 저장됩니다. 이 임시 저장소는 Streamlit 애플리케이션을 재시작하면 초기화됩니다. 따라서, 업로드 후에 직접 지정한 저장 경로를 찾지 못하는 경우가 많습니다. 업로드한 파일을 서버에 영구적으로 저장하려면, 파일을 받은 후 서버의 지정된 경로에 파일을 명시적으로 저장하는 코드를 추가해야 합니다.
예를 들어, Streamlit에서 파일 업로더를 통해 업로드된 파일들을 처리하는 방법 중 하나는 파일들을 반복적으로 순회하며, 각 파일을 읽고 서버의 특정 디렉토리에 저장하는 것입니다. Python의 내장 함수인 open()을 이용하고, with 구문을 사용해 파일을 오픈한 다음, 업로드된 파일의 내용(uploaded_file.getvalue())을 읽어 서버의 원하는 위치에 저장할 수 있습니다.
다음은 기본적인 예시 코드입니다.
import streamlit as st
import os
uploaded_files = st.file_uploader("파일을 올려주세요.", accept_multiple_files=True)
for uploaded_file in uploaded_files:
if uploaded_file is not None:
# 업로드된 파일을 저장할 디렉토리 지정
save_path = os.path.join('path/to/save', uploaded_file.name)
# 파일을 저장
with open(save_path, "wb") as f:
f.write(uploaded_file.getbuffer())
위 코드에서 'path/to/save'는 업로드된 파일을 저장하고자 하는 서버 내의 경로입니다. 여러분의 환경에 맞게 변경해야 합니다. Streamlit 애플리케이션에서 파일을 영구적으로 관리하고자 한다면, 해당 방식으로 업로드된 파일을 처리해야 합니다.
질문하신 부분에 대한 답이 되었길 바랍니다.






딱 원하는 답글이었습니다. 감사합니다.