인프런 커뮤니티 질문&답변
3d 모델링 사진을 띄워 주고, 외부에서 json으로 값을 받아 데이터 베이스에 저장하고, 불러오는 웹을 만들고 싶습니다.
작성
·
225
0
지금3일차 강의를 듣고 있습니다.
전반적인 내용 설명이 잘 되어 너무 감사합니다.
그런데 제가 프로젝트를 하나 해야 합니다.
3d 모델링 사진을 띄워 주고, 외부에서 json으로 값을 받아 데이터 베이스에 저장합니다.
그리고 저장된 값을 가져와서 계산하고 보여 주는 웹을 만들고 싶습니다.
강의 자료가 너무 많은데 어느 부분을 공부하면 도움이 될까요?
아니면 싶게 만들수 있는 아이디어 부탁을 드립니다.
당신의 파이썬/장고 페이스메이커가 되겠습니다. ;-)
인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 3
0
DWG 파일을 서빙하는 것은 백엔드에서 할 수 있지만, DWG 파일을 웹브라우저를 통해서 보여지는 것은, 별도의 viewer 라이브러리가 필요합니다. 백엔드 종류와 무관하게 웹프론트엔드 자바스크립트의 영역이죠. AutoDesk Viewer 서비스에서는 DWG 뷰어 기능을 제공하는 것 같은데, 별도의 라이브러리가 있는 지는 확인해보셔야하실 듯 합니다.
혹은 DWG 파일을 웹브라우저 기본에서 보는 것이 가능한 다른 포맷으로 변환을 해서 처리를 하는 방법도 있을 듯 합니다.
각 노드들을 선택해서 보여주는 것도 Viewer를 어떻게 구성하느냐에 달려있습니다. 웹화면 UI가 같아 보이더라도, 구현하는 기술은 천차만별입니다. 라면 하나를 끓여도 레시피가 다양하잖아요. 마찬가지입니다.
일단 DWG 파일을 웹에서 보여주는 것 부터 해보시고, 그에 맞춰 UI를 구현하는 방법을 고민해보시는 것이 낫지 않을까 싶습니다.
화이팅입니다. :-)
0
안녕하세요.
본 강의에서는 전반적으로 장고를 통해 웹 기술을 다루는 내용을 다루고 있습니다. 같아 보이는 화면도 기획에 따라, 다른 기술이 쓰이고, 다른 구현이 될 수 있습니다.
간단하게 저장하고 보여지는 부분은 "섹션4. View 함수를 통한 요청 처리" 까지만 살펴보셔도 만드실 수 있구요. 보다 고도화하실려면 이후 섹션들이 필요하실 것입니다.
3d 모델링 사진 샘플과 입력받을 JSON 값 샘플과, 이를 계산해서 보여주는 화면의 대강의 구성을 알려주시면, 그 사례에 맞춰 보다 좋은 답변을 드릴 수 있을 듯 합니다.
학습해보시며, 생각하시는 프로젝트도 차근차근 만들어보시고, 이후 발생하는 여러 이슈에 대해서도 같이 고민해보며 해결해나갔으면 합니다.
화이팅입니다~! :-)

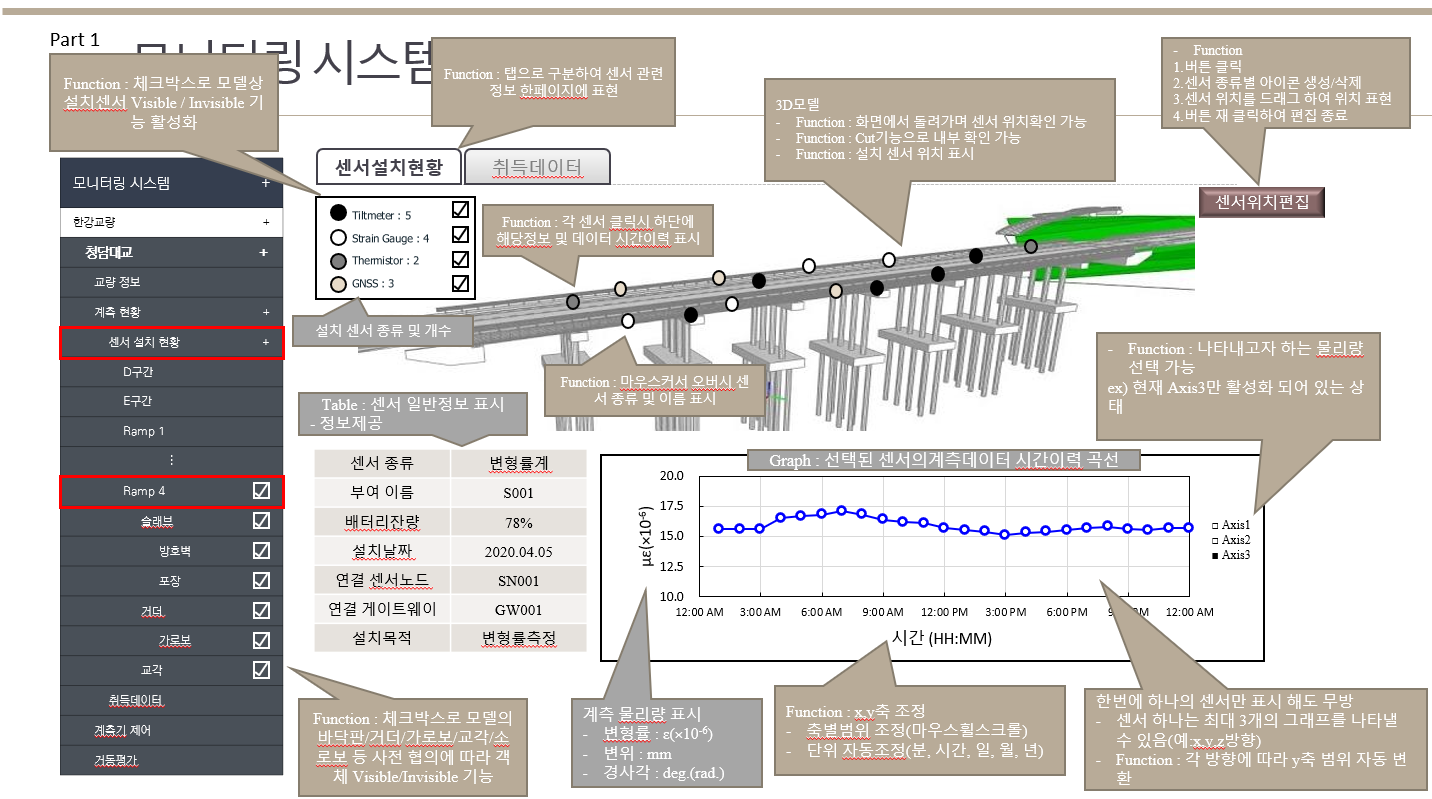
위의 다리 모양은 dwg파일(3D)파일로 열어서 보여주는 BIM(building information modeling) 을 구현하고 싶습니다.
3D파일(다리)을 웹에서 보여주기
다리 중간중가 점표시된(node)를 선택하면 선택된 node에서의 정보 를 보여 준다.
client로 부터 각 node들의 정보를 데이터 베이스로 구축한다.
client <-> server간 통신은 json으로 데이터 주고 받음.
현재 까지 , 제가 강의 듣고 하면서, 3. DB구축이 가능 할 것으로 판단됩니다.
그리고, 4번도 가능할 것을 판단됩니다.
1.2. 번은 아직 아이디어가 없습니다.
좋은 방법이나 방향을 알려주시면 고맙겠습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
dsoh님의 프로젝트 계획에 대한 설명을 바탕으로 유사한 주제의 질문과 그에 대한 답변을 찾아봤습니다. 단, 제공된 정보 내에서 정확히 일치하는 상황에 대한 답변은 없으나, 사진을 처리하고 외부에서 JSON 데이터를 받아 처리하는 부분에 도움이 될 수 있는 세 가지 답변을 아래에 소개합니다:
선생님 강의를 보면서 플젝을 진행중입니다에서는 Django에서 사진 여러 개를 올리고, 그를 기반으로 학습시키는 웹서비스 기획에 관한 논의가 있습니다. 이는 3D 모델링 사진을 처리하는 프로젝트에도 어느 정도 참고가 될 수 있습니다. 특히 API 응답이 필요 없는 부분과 관련해 프론트엔드와 백엔드의 분리에 대한 설명이 유익할 수 있습니다.
Django로 이용한 머신러닝/딥러닝 서비스에서는 Django를 이용한 백엔드 서비스와 머신러닝/딥러닝 서비스 구축에 관한 질문과 답변을 담고 있습니다. 본문의 프로젝트에는 Django를 통해 외부 JSON 데이터를 처리하고 데이터베이스에 저장하는 과정이 필요할 텐데, 이 답변에서 언급된 Django 백엔드의 역할과 처리 방법에 대한 개요가 도움이 될 수 있습니다.
장고 머신러닝질문에서는 사용자에게 텍스트 파일과 카테고리를 입력받아 DB에 저장하는 과정과, 그 데이터를 바타내기 위한 Django의 처리 과정에 대해 논의하고 있습니다. 비록 3D 모델링 사진과는 다소 차이가 있지만, 외부에서 JSON으로 데이터를 받아 처리하는 프로젝트 구조와 유사점이 많기에 참고가 될 수 있습니다.
제공된 링크들은 dsoh님의 프로젝트 기획을 더 깊게 이해하고, 구현하는 데 도움이 될 수 있는 기술적인 내용이나 아이디어를 제공할 수 있습니다. 각 링크에서는 Django 및 관련 기술을 활용한 데이터 처리, 사용자 인터랙션, 그리고 백엔드와 프론트엔드의 분리에 대한 다양한 접근법을 찾아볼 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






감사합니다