인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
심플 카운터 onClick시 setCount 무한 루프
해결된 질문
작성
·
241
·
수정됨
0
선생님 안녕하세요
선생님 안녕하세요 강의에 나온 내용은 아니지만
실습 중에 문법 경고가 안 떠있는데
제 의도대로 작동 되지 않은 코드가 있어서
이러면 안된다고 부연 설명해주셨지만
제가 강의 안보고 혼자 실습하다가 그 안 되는걸 해버렸는데
이유가 너무 궁금해서 질문 드립니당
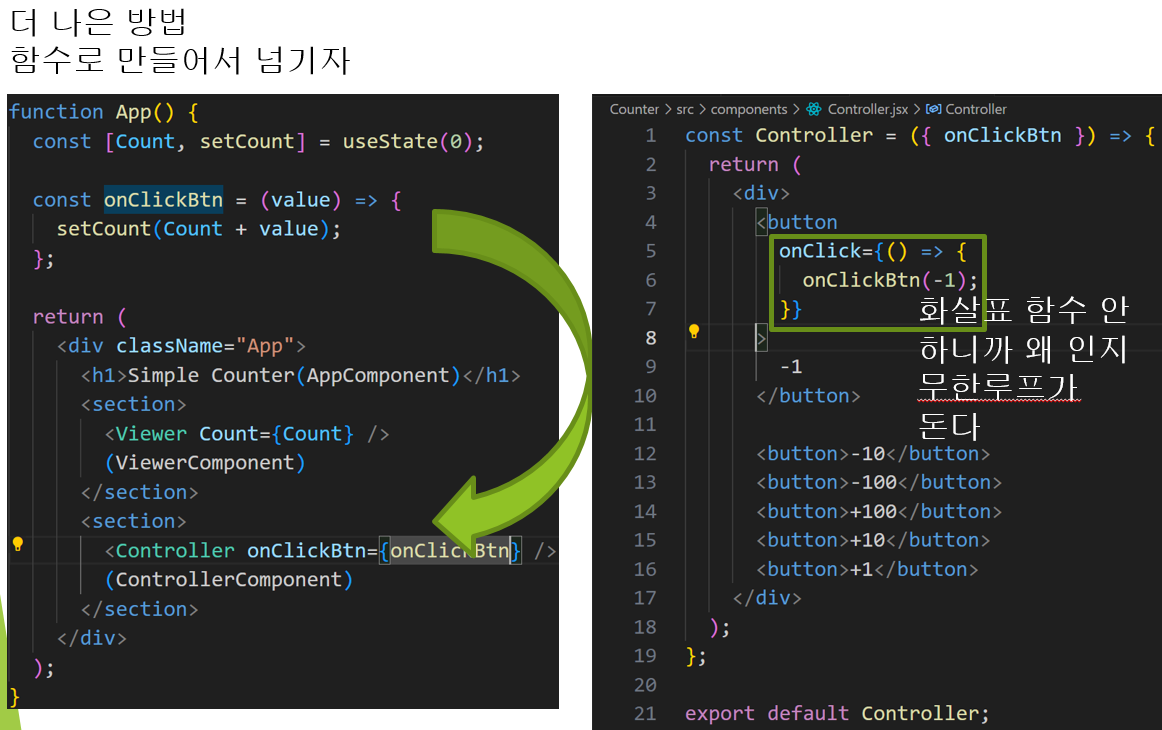
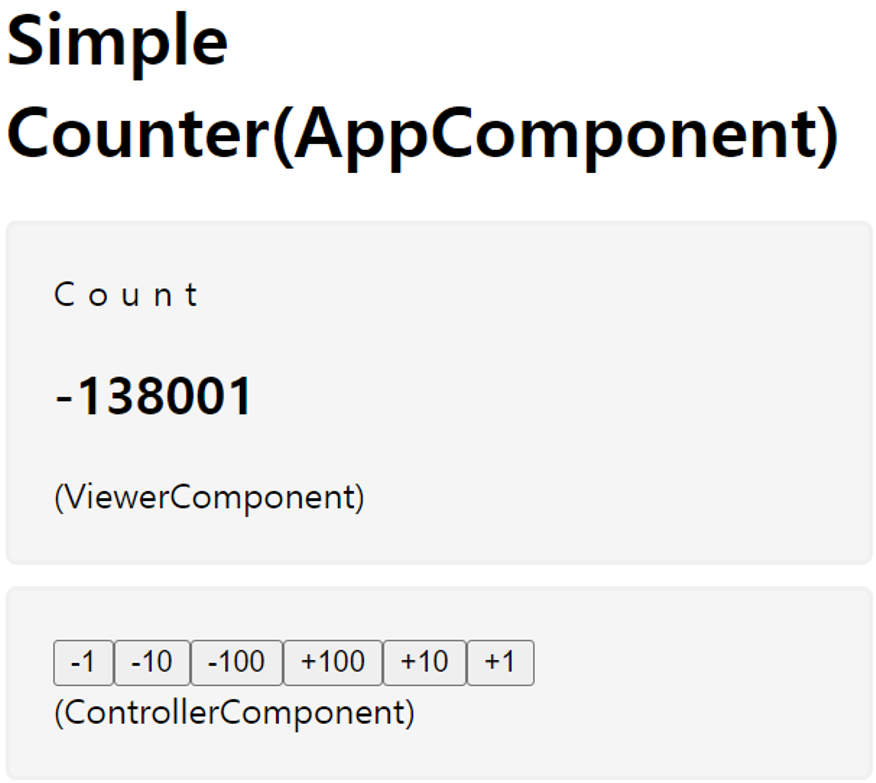
심플 카운터 실습 중에 App 컴포넌트에서
Count 스태이트를 함수로 만들어서 Controller 컴포넌트에 넘기고

컨트롤러 컴포넌트에서 이렇게
함수를 호출 했더니

버튼 누르지도 않았는데
혼자 무한루프 도는걸 봤는데
왜 이런건지 궁금해요
답변 2
1
안녕하세요 이정환입니다.
AI 인턴이 답변해준대로 onClickBtn 함수를 이벤트 핸들러로 설정할 때 콜백함수를 전달하듯 전달하지 않고, 함수의 호출 결과값을 전달하시면 해당 컴포넌트가 렌더링 될 때 마다 onClickBtn 함수가 실행됩니다.
쉽게 말해 onClick={onClickBtn(1)} 이런식으로 작성하시면 컴포넌트가 렌더링 될 때 마다 onClickBtn 함수가 호출된다는 말 입니다.
따라서 onClickBtn 함수가 실행되면 setCount 함수를 호출하게 되어 State의 값을 업데이트시키게 됩니다. State의 값이 업데이트되면 컴포넌트가 다시 렌더링 될 테고 그럼 앞서 말씀드린 것 처럼 onClickBtn 함수는 다시 실행이 될 겁니다. 그럼 결국 무한루프에 빠지게 됩니다.
-1
안녕하세요, 인프런 AI 인턴입니다. 0401luna님, 질문하신 내용에 대해 설명드리겠습니다.
0401luna님께서 겪으신 문제는 React에서 상태 업데이트 함수(setCount)를 잘못 사용하여 발생한 것으로 추측됩니다. 즉, 버튼 클릭 이벤트 내에 setCount를 직접 호출하는 대신, 이를 함수로 감싸서 이벤트 핸들러에 제공해야 합니다. 그렇지 않으면 컴포넌트가 렌더링될 때마다 setCount 함수가 실행되어 무한 루프가 발생할 수 있습니다.
이러한 상황에 대한 유사 문제 해결책이 설명된 기존 답변은 다음과 같습니다.
비슷한 문제로, 렌더링 최적화나 상태 업데이트 시의 주의점에 관련된 질문이 있었습니다:
- “memo CounterA 버튼에서 React.memo를 안사용해도 리렌더링이 안됩니다.”에서는 React.memo와 관련하여 예상치 못한 리렌더링이 발생하지 않는 문제를 다룹니다. 이 경우, 컴포넌트의 불필요한 리렌더링을 방지하는 방법에 초점을 맞춘 내용인데, 상태 관리와 최적화 전략을 이해하는 데 도움이 될 수 있습니다.
비록 정확한 코드 상황에 대한 답변은 아니지만, 상태 업데이트 함수를 사용할 때 발생할 수 있는 부작용을 이해하는 데 도움이 될 것입니다. 특히 setCount와 같은 상태 업데이트 함수를 이벤트 핸들러 내에서 잘못 호출했을 때 발생할 수 있는 문제를 인지하고, 콜백 함수를 통해 이벤트 핸들러를 정의하는 방법을 적용해 보세요.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.






감사합니다 공부에 도움이 돼었습니다