인프런 커뮤니티 질문&답변
getinitialProps에서 dispatch 동작
해결된 질문
작성
·
257
0
 d
d
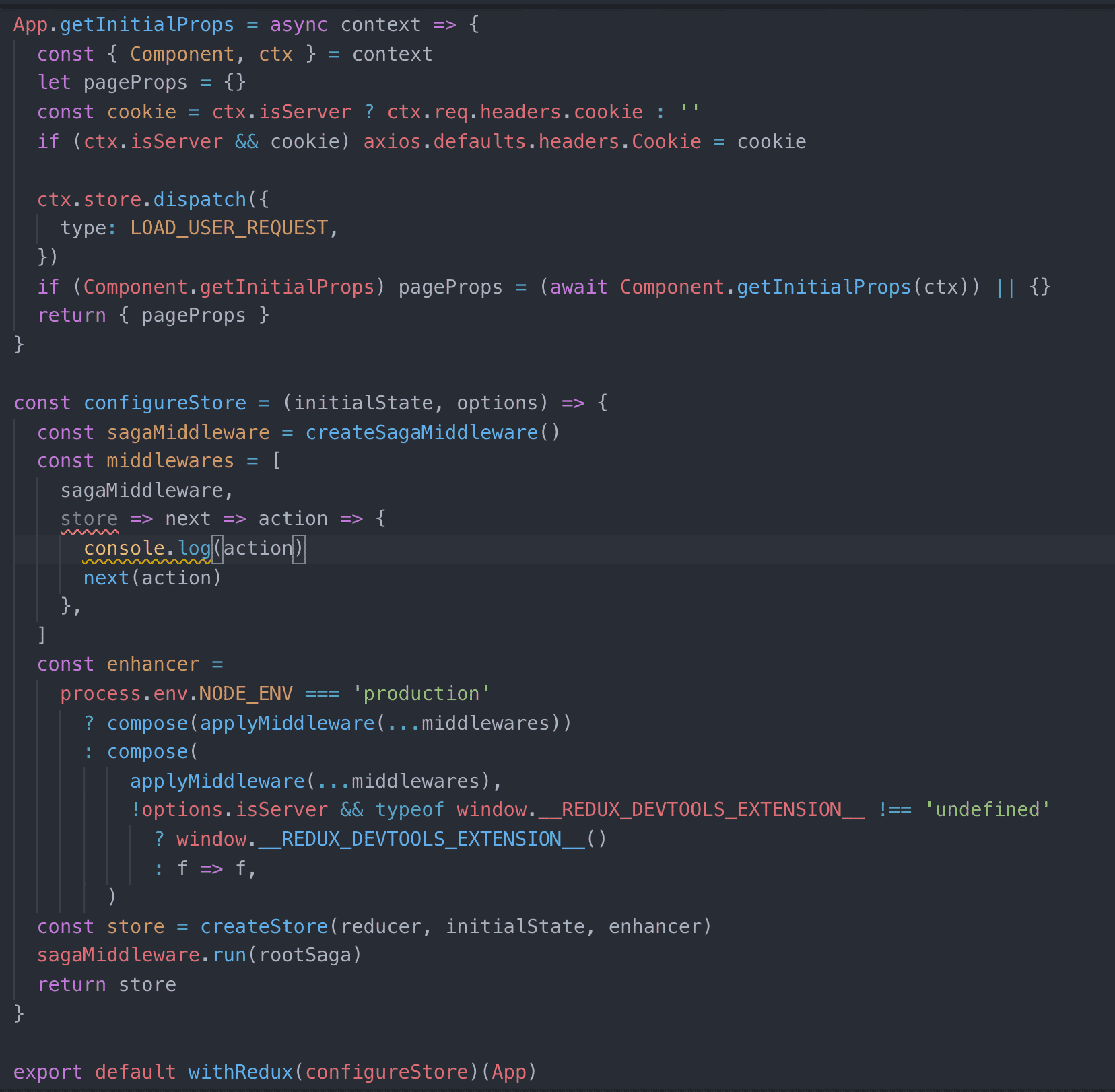
_app.js파일안에 App.getInitialProps 함수안에서 dispatch를 통해서 LOAD_USER_REQUEST를 실행했습니다.

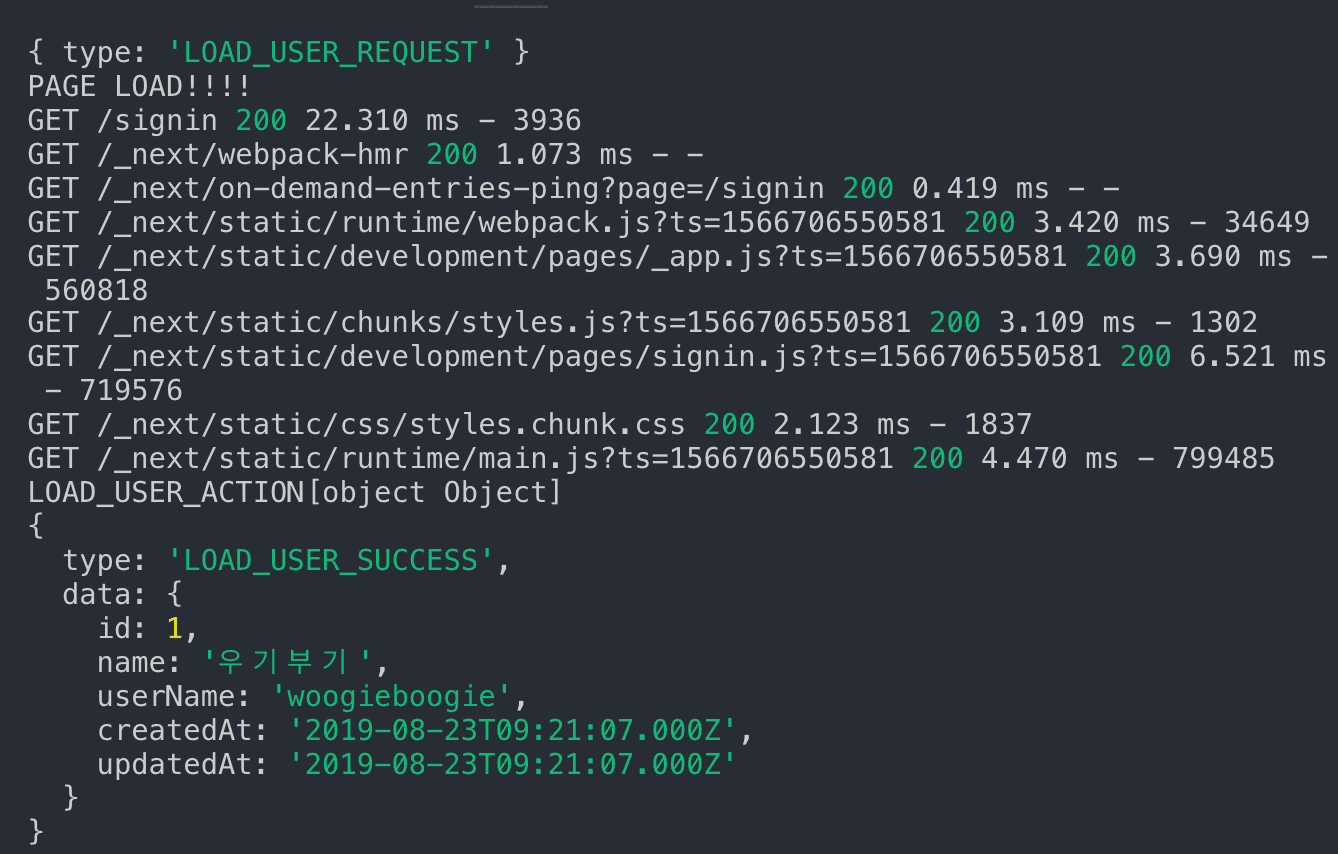
제가 생각했던 동작의 순서는 LOAD_USER_REQUEST 액션이 실행되고 LOAD_USER_SUCCESS 액션이 실행 된 후에
PAGE LOAD라는 콘솔이 찍히는 순서인데요. LOAD_USER_SUCCESS액션이 나중에 실행되는 것을 확인했고,
크롬 리덕스툴에서도 INIT에서의 state.user.me의 값이 null이였습니다.

PAGE LOAD!!!라는 콘솔은 page폴더의 Signin.js파일에서 실행했습니다.

이건 sagas폴더의 user.js파일안의 코드입니다....
어떤게 문제인지 아니면 제가 잘못 이해를 한건지 잘 모르겠습니다..... 알려주시면 정말 감사하겠습니다....
진짜 어렵네욥 ㅠㅠㅠ
답변 5
0
0
0

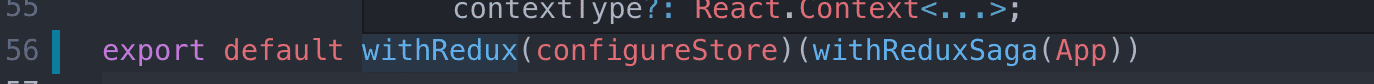
이렇게 추가를 해줬거든요???
그런데...

추가를 해줬더니 이런에러가 뜹니다.. 항상 제가 잘못이긴한데... 이거는 정말 라이브러리상의 문제 인거 같거든요??ㅠㅠㅠ
우선 최대한 원인을 찾아보겠습니다.
0
0
지금 서버사이드렌더링을 시도하시는거죠? 브라우저 주소창에 주소 입력이나 새로고침을 하는 경우요.
서버사이드에서는 REQUEST -> SUCCESS -> PAGE LOAD가 맞고요.
클라이언트사이드에서는 REQUEST -> PAGE LOAD -> SUCCESS가 맞습니다.
서버 사이드 렌더링 시에는 데이터까지 로딩된 후에야 페이지를 로딩하지만(검색엔진 때문에), 클라이언트 렌더링에서는 그럴 필요가 없기 때문에 페이지 로딩 후 데이터 불러옵니다.
