인프런 커뮤니티 질문&답변
복합크롤링 실전예제에서 질문있습니다!!
작성
·
319
0

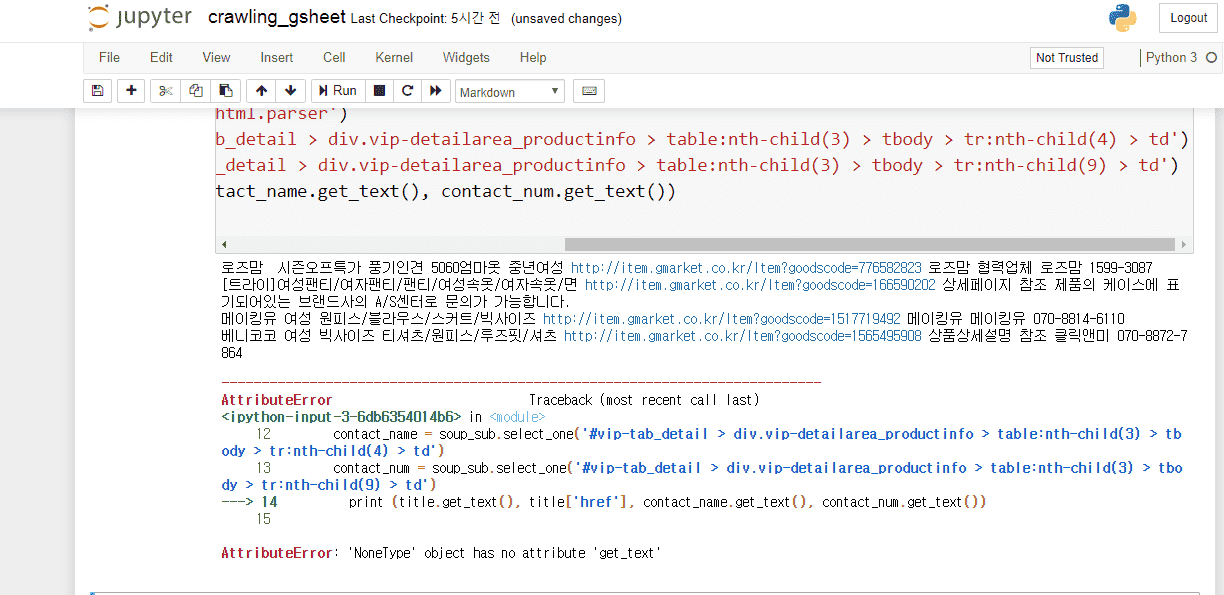
제가 질문드리고 싶은 것은 강의 내용에서는 잘 실행이 되는데 제가 직접해보니 get_text() 오류가 뜹니다.
제가 확인해보니 G마켓 연락처를 출력하는 부분에서
#vip-tab_detail > div.vip-detailarea_productinfo > table:nth-child(3) > tbody > tr:nth-child(9) > td
이 부분이 몇개의 상품에서는
#vip-tab_detail > div.vip-detailarea_productinfo > table:nth-child(3) > tbody > tr:nth-child(5) > td
이렇게 되어있어서 이 부분을 해결하기 위해서는 어떻게하면 될까요??
혹시 이런 문제를 해결하는 방법이 여러가지라면 자세히 설명 부탁드리겠습니다!!
답변 1
0
안녕하세요. 강의에서 설명드린대로, table:nth-child(3) 와 같이 (숫자) 가 있는 태그를 직접 선택하시면, 리스트 중에 해당 아이템만 선택이 되는 경우가 많아서요. 이런 숫자가 없는 상태로 CSS selector를 만드시는 것을 추천드립니다. (이 부분도 강의에서 설명된 CSS selector로 쓰시면 좋을 것 같습니다.)
이렇게 태그가 선택되지 않은 경우, 해당 CSS selector 값을 가져온 변수(객체)에 get_text()를 호출하면, 해당 변수가 가져온 값이 없을 경우, 관련 객체가 생성되지 않아서, get_text() 함수를 호출할 수 없습니다. 이 부분은 CSS selector를 잘못 선택해서 이렇게 된 문제이기 때문에, 위에서 말씀드린대로 강의에서 CSS selector를 선택하는 방식을 그대로 쓰시거나, 또는 참조하셔서 원하시는 부분의 태그를 선택하시는 것이 좋을 것 같습니다.
추가로 너무 긴 태그를 그대로 쓰시면 딱 맞지 않는 경우에는 태그를 선택할 수 없기 때문에, 가급적 크롬 개발자모드에서 추출된 그대로의 CSS selector보다는 해당 HTML 태그를 분석해서, CSS selector를 만드시는 것이 더 좋습니다. 이 부분도 강의에서 설명을 드린 부분이 있으니, 동영상과 함께 참고하시면 더 이해하시는데 도움이 되실 것 같습니다.
감사합니다.





