인프런 커뮤니티 질문&답변
답변 2
0
안녕하세요.
해당 코드는 명백한 실수여서 앞에 텍스트 강의를 수정해놓겠습니다.
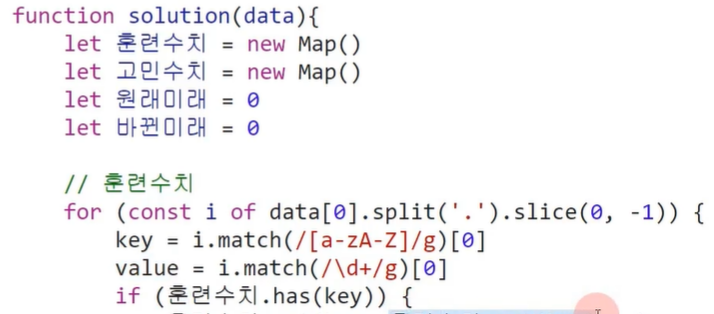
블록 안에서 let과 const로 변수를 선언했어야 했었습니다.
불편을 드려 죄송합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
님의 질문에 대해 설명드리겠습니다. JavaScript에서 Map 객체는 키-값 쌍을 저장하는데 사용되며, 각각의 키에 대해 값을 하나씩만 매핑할 수 있습니다. 코드 스니펫에 보이는 let 출럼수지 = new Map(), let 고입수지 = new Map() 등의 표현은 Map 객체를 생성하여 변수에 할당하는 것을 나타냅니다. 이러한 Map 객체를 사용해서 다양한 데이터를 효율적으로 관리할 수 있습니다.
코드에서 key, value가 정의되지 않았다고 하셨는데, 이는 보통 Map 객체에 요소를 추가하거나 접근할 때 사용되는 변수들입니다. 예를 들어, 출럼수지.set(key, value) 형태로 Map 객체에 키-값 쌍을 추가할 수 있습니다. 여기서 key와 value는 해당 작업을 수행하기 위해 필요한 데이터를 나타냅니다.
제공된 코드 스니펫에서는 key, value의 정의나 사용이 직접적으로 보이지 않는 것 같습니다. 그러나 일반적으로 이러한 변수들은 반복문 안에서 Map 객체의 요소를 처리하거나 새로운 요소를 추가할 때 생성하고 사용합니다. 코드의 나머지 부분에서 key, value가 어떻게 사용되었는지, 혹은 해당 변수들을 초기화하고 관리하는 로직이 있는지 확인해 보는 것이 좋을 것 같습니다.
만약 스니펫에서 본 key, value와 관련된 작업이나 설명이 누락되었다면, 코드의 이전이나 이후 부분에서 이 변수들의 정의와 사용 방법을 찾아볼 필요가 있습니다. JavaScript에서는 함수 내부 또는 반복문 안에서 새로운 변수를 동적으로 생성하고 사용할 수 있는데, 이 과정에서 key, value 같은 변수들이 정의되고 활용되는 경우가 많습니다.
이미지에 기반한 부분적인 정보만으로는 완벽한 답변을 드리기 어렵지만, 위 설명이 도움이 되었기를 바랍니다. 추가적인 코드 컨텍스트나 설명이 있으면 더 정확한 답변을 드릴 수 있을 것 같습니다.