인프런 커뮤니티 질문&답변
[React] section5. 에서 질문있습니다.
해결된 질문
작성
·
218
1
안녕하세요.
학생을 생각해서 너무나 세심하고 친절히 알려주심에 매번 감동받고 감사합니다.
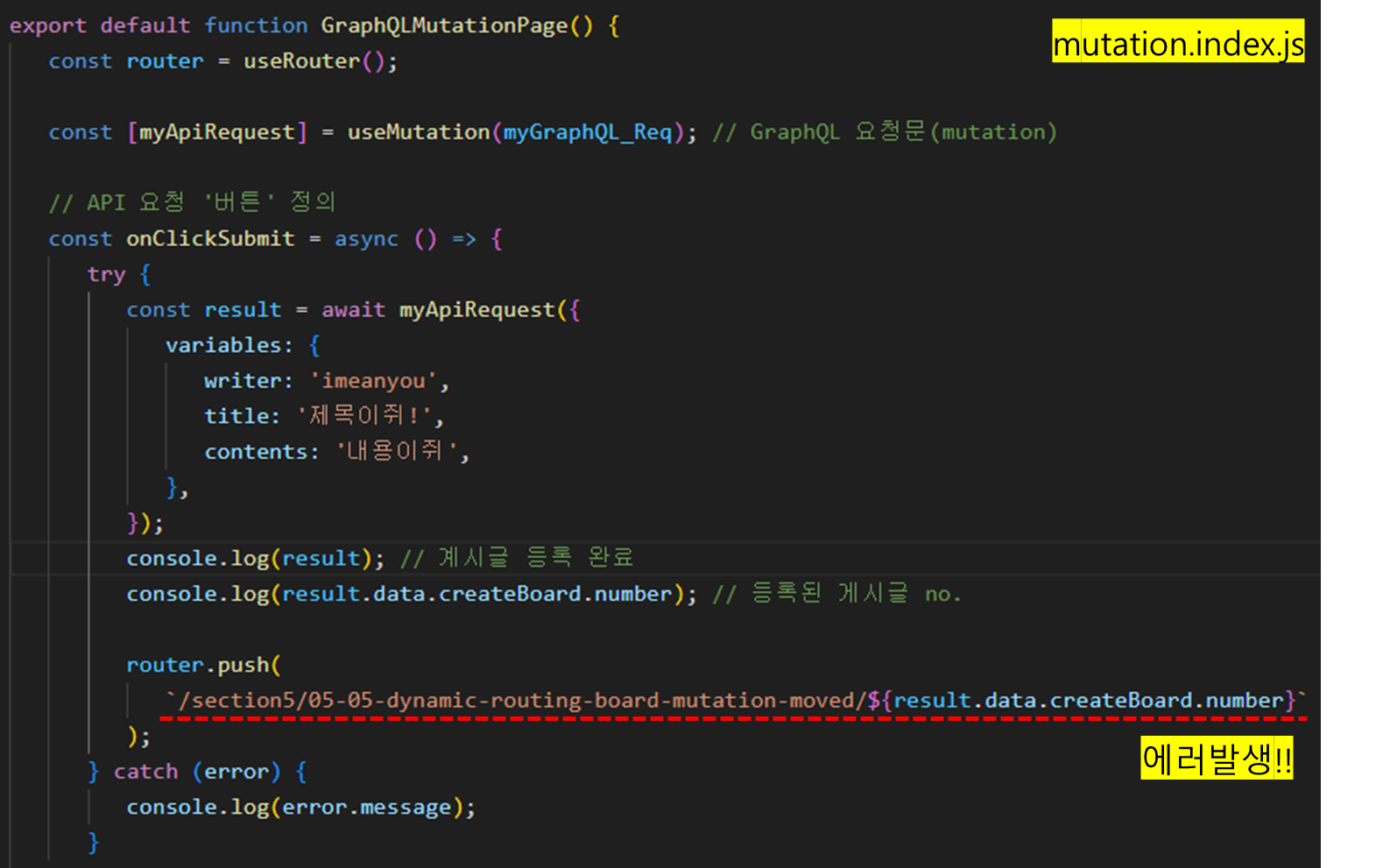
섹션5> 05-05-dynamic-routing-board-mutation 에서 에러를 해결 못해서 문의드립니다.
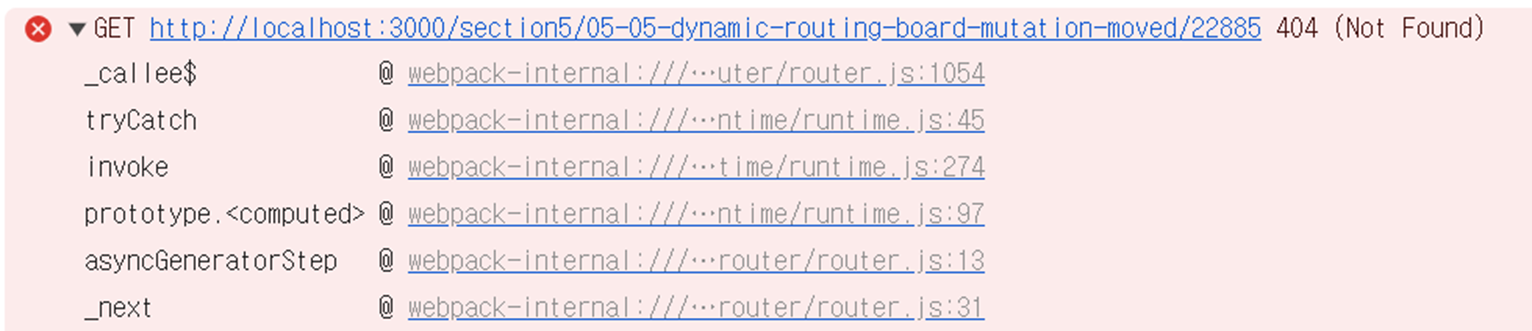
 route.push 로 페이지 이동을 하는 이 라인에서 자꾸 에러가 발생합니다. (404. not found 에러입니다)
route.push 로 페이지 이동을 하는 이 라인에서 자꾸 에러가 발생합니다. (404. not found 에러입니다)


이것저것 다 시도해도 에러가 안 없어지네요 ㅠ
코딩은 강의에 나온 대로 그대로 저는 타이핑 한 거 같은데요.
어떻게 해야지 정상적으로 dynamic 페이지 이동이 가능할까요?
답변 부탁드립니다 ^^
답변 2
1
안녕하세요, 인프런 AI 인턴입니다.
민유님의 질문에 관련하여, [코드캠프] 부트캠프에서 만든 고농축 프론트엔드 코스 내의 유사한 문제 해결책을 찾아낸 것 같습니다. 에러가 발생하는 부분은 dynamic routing과 관련된 설정이나 코드의 작성 방법이 원인일 가능성이 높습니다.
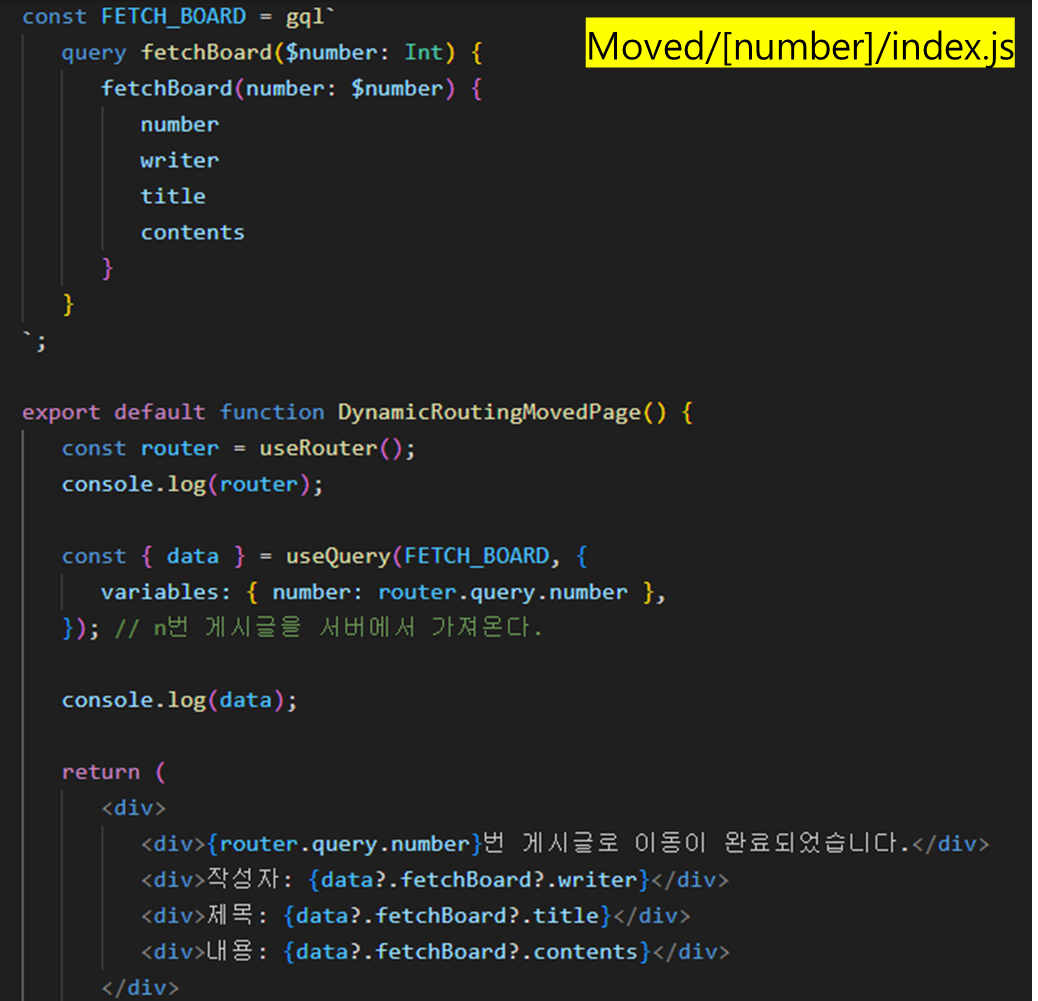
useQuery로 fetchBoard 질문에서 콘솔로 데이터를 찍었을 때 undefined가 나타나는 문제와 데이터를 처리하는 과정에서 발생하는 오류를 해결하는 답변이 유용할 수 있습니다. 이 경우, 데이터를 불러오거나 처리하는 방식에 문제가 있을 때 나타날 수 있는 유형의 문제로, dynamic routing을 구현할 때 참고하실 수 있습니다.
다만, 직접적인 router.push 사용으로 인해 발생하는 404 에러 해결과는 거리가 있을 수 있습니다. 사용하신 router.push의 URL 경로가 정확하게 매핑된 페이지 컴포넌트와 일치하는지 확인해보시는 것이 우선입니다. 경로 문제, 서버 및 라우팅 설정 문제 등 다양한 요인으로 인해 해당 에러가 발생할 수 있기 때문에, 다시 한번 경로와 설정을 세심하게 점검해 보시는 걸 추천드립니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0
안녕하세요! 민유님!
일반적으로 404 NotFound 는 존재하지 않는 경우에 발생하는 에러랍니다!^^
따라서, 가장 먼저 오타가 있는지 확인을 해주셔야 하는데요!
위 코드를 보니, section5/05-05-... 형태의 페이지를 이동하고 있는 것 같아요!
해당 부분을 section05/05-05-... 형태로 변경한 후 다시 한 번 시도해 보세요!^^






문제 해결 했습니다!
route path에 오타가 있었네요!!