인프런 커뮤니티 질문&답변
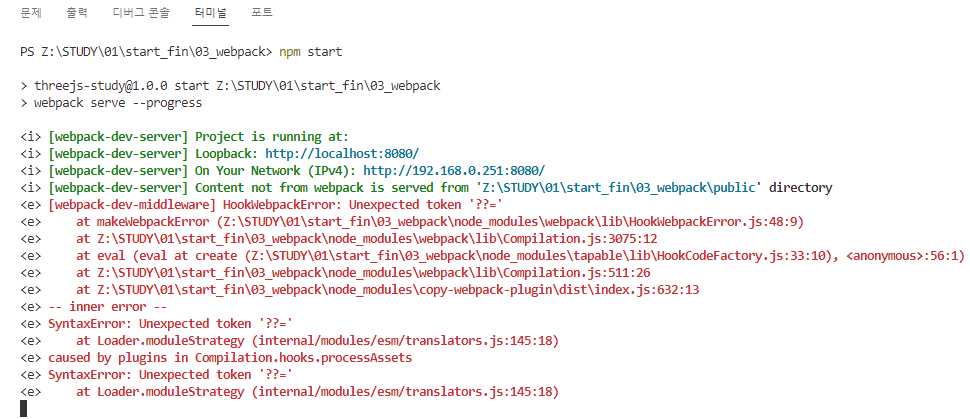
npm start 시 error가 발생합니다.
해결된 질문
작성
·
392
·
수정됨
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
에러 메시지에 나타난 ‘Unexpected token ‘?‘은 특정 JavaScript 기능이나 문법의 호환성 문제로 발생할 수 있습니다. 이 문제는 특히 옵셔널 체이닝(Optional Chaining) 또는 널 병합 연산자(Nullish Coalescing Operator)와 같은 최신 JavaScript 문법을 지원하지 않는 환경에서 자주 발생합니다.
node.js 버전 20.11.1은 최신 기능들을 지원하므로 문제는 다른 곳에 있을 수 있습니다. 문제를 해결하기 위해 다음과 같은 조치를 시도해 보세요.
- 프로젝트의
package.json파일 내scripts섹션에서start커맨드가 어떤 작업을 수행하는지 확인하세요. 그리고 해당 스크립트에서 참조하는 다른 설정 파일들을 점검해 보세요.
- Webpack의 로더(loader)나 플러그인(plugin) 설정을 확인하고, 모든 의존성이 올바르게 설치되어 있는지 확인하세요.
.babelrc나 Webpack 설정의babel-loader를 사용 중이라면, Babel 설정을 확인하여 최신 JavaScript 문법을 올바르게 변환할 수 있는지 점검하십시오.
node_modules폴더를 삭제하고npm install을 다시 실행하여 모든 패키지를 재설치해 보세요.
여전히 문제가 해결되지 않는다면, Webpack 설정 파일이나 관련 코드를 다시 한 번 확인하시길 바랍니다.
참고로, 링크된 이미지 내용만으로는 정확한 문제 원인을 파악하기 어려울 수 있으므로, 실제 코드 또는 설정 파일을 살펴보는 것이 가장 확실한 방법이 될 것입니다.







수업자료의 start_fin 폴더 내에 03_webpack 폴더에서 npm start 명령을 입력했던 것이라서, package.json 또는 Webpack 설정 관련한 내용은 이상없다고 판단했습니다.
그래서 설치된 node.js 또는 npm에 뭔가 문제가 있지 않을까? 로 집중했구요.
npm version 입력하니
{
npm: '6.14.15',
ares: '1.18.1',
brotli: '1.0.9',
cldr: '39.0',
icu: '69.1',
llhttp: '2.1.4',
modules: '83',
napi: '8',
nghttp2: '1.42.0',
node: '14.18.2',
openssl: '1.1.1l',
tz: '2021a',
unicode: '13.0',
uv: '1.42.0',
v8: '8.4.371.23-node.85',
zlib: '1.2.11'
}
이렇게 출력되어서, 어? 난 분명 node.js 20.11.1 LTS를 설치했는데? 이상하다? 왜? 'node: 14.18.2' 이지? 라고 나와서요.
시스템 -> 환경변수 -> Path 변수를 들여다보니
이미 다른 버전의 node.js가 설치되어 있었고, 그때 설치된 경로가 먼저 선언되어 있었네요.
Path 변수에서 해당 경로를 삭제한 후 문제가 해결되었습니다.