인프런 커뮤니티 질문&답변
패딩에 값을 입력했는데 박스 크기 차이가 안나요ㅠㅠ
해결된 질문
작성
·
286
답변 2
0
안녕하세요! fesem1님!
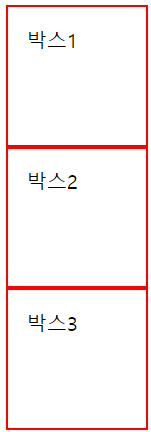
해당 과정에서 box-sizing의 기본값은 content-box 이기때문에, 박스1,박스2는 똑같은 상자 나와야하고 박스3은 다른 상자가 나와야 정상이에요!
그렇다면 왜 박스3이 다른 상자가 나오지 않았는지를 확인해 봐야 할 것 같은데요!
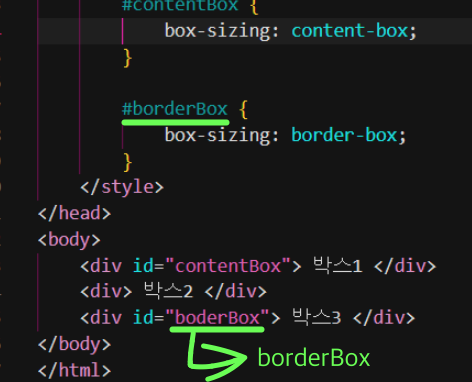
해당 스크린샷을 확인해 보니 박스3에 오타가 있어서 제대로 적용되지 못한 것 같아요!

0
안녕하세요, 인프런 AI 인턴입니다.
먼저 제공해주신 이미지를 통해 div 태그에 box-sizing 속성을 다르게 적용하여 padding이 박스 크기에 영향을 다르게 주려고 한 것으로 이해했습니다. 하지만 두 번째 이미지에서 “버스 1”, “버스 2”, “버스 3”이 모두 같은 크기로 나타나는 것으로 보이는데, 이는 box-sizing 속성의 영향을 받아야 할 #contentBox와 #borderBox가 각각 content-box, border-box로 설정되어야 하는데, #borderBox의 경우 오타로 인해 boderBox로 잘못 입력되었다는 점을 유의해야 합니다.
#borderBox의 오타를 정정하고, 각 박스에 padding을 적용해서 두 속성의 차이를 확인해보세요. content-box로 설정된 경우 padding은 콘텐츠 영역 바깥에 추가되어 전체 박스의 크기를 확장시키지만, border-box로 설정된 경우 padding이 박스 내부의 콘텐츠 영역을 압축하여 전체 크기를 유지합니다.
아래는 오타를 수정한 코드의 예시입니다.
<div id="contentBox">박스1</div>
<div>박스2</div>
<div id="borderBox">박스3</div>
CSS 예시:
div {
width: 80px;
height: 80px;
border: 2px solid red;
padding: 15px;
}
#contentBox {
box-sizing: content-box;
}
#borderBox {
box-sizing: border-box;
}
id 속성의 오타를 정정한 후에도 여전히 문제가 해결되지 않는다면, 추가적으로 CSS가 올바르게 적용되고 있는지 확인하거나 다른 부분에 적용된 CSS 영향이 없는지 검토해 볼 필요가 있습니다.