인프런 커뮤니티 질문&답변
testing api 아이콘(비커)이 뜨지 않습니다.
해결된 질문
작성
·
392
·
수정됨
3
강의에서 진행하는 브랜치와 동일한 브랜치에서 진행하고 있습니다.
의존성 설치도 모두 진행하였고 vitest도 설치했으며 node 버전도 일치합니다.
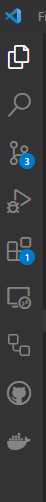
테스트 코드 작성 완료 후에  이 아이콘을 찾아봤는데 도저히 보이질 않습니다.
이 아이콘을 찾아봤는데 도저히 보이질 않습니다.
Github 이슈와 stackoverflow 모두 찾아보면서 해답이 될 만한 내용들을 따라해보았으나 위 아이콘은 도저히 찾을 수 없었습니다.
혹시 따로 설정을 하신 건가요??

답변 1
1
안녕하세요!
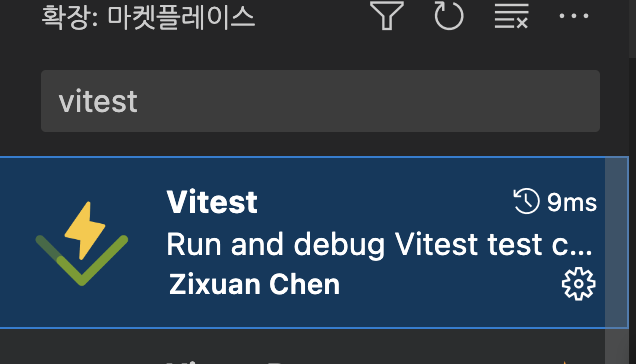
이 부분은 1.3장 예제 프로젝트 마지막 부분에서 소개하는 vitest 플러그인이 마켓플레이스에서 설치가 되어있을 때 노출이 되는 아이콘일텐데요. 혹시 마켓플레이스 > vitest에서 활성화가 되어있는지 확인해주시고 만약 활성화 되어있다면 재실행을 해보실 수 있나요? 우선 이 부분 확인해주시고 정상 작동하지 않는다면 다른 방법을 찾아보겠습니다.
우선 이 부분 확인해주시고 정상 작동하지 않는다면 다른 방법을 찾아보겠습니다.
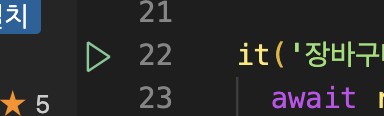
또한, 각 테스트 케이스 좌측에 테스트 시작 버튼이 노출되는지도 같이 확인해주시면 좋을 것 같습니다!
위 플러그인이 정상적으로 설치되어 실행되고 있다면 같이 노출이 될 것이라서요!
확인 부탁드립니다!
안녕하세요!
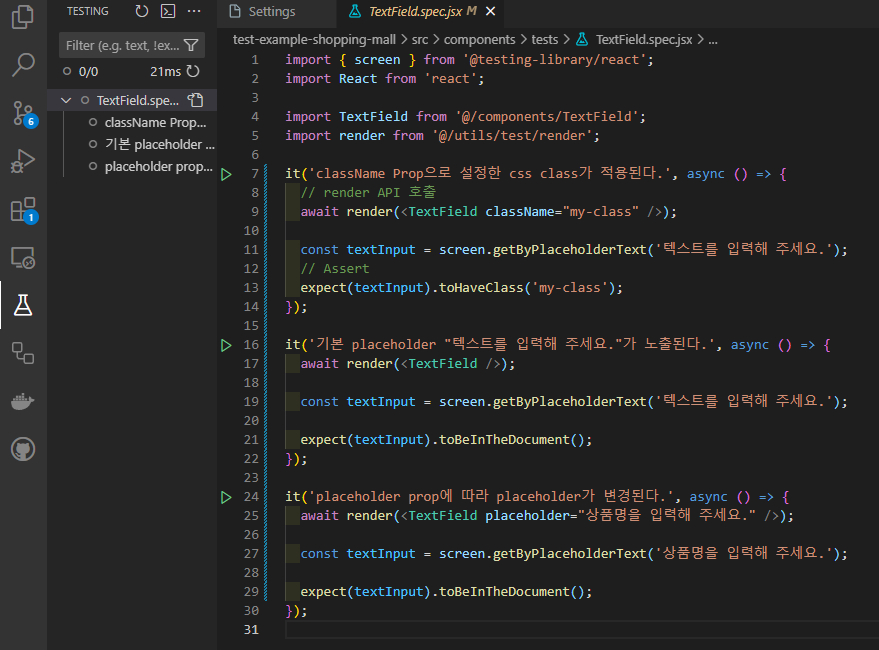
아무래도 제가 직접 환경을 만들 수 없어서 추측으로 몇 가지 질문을 드리는 점 양해 부탁드립니다 ㅠㅠ 사진을 보면 테스트 케이스는 존재하는 상황인 것 같은데요.
우선 npm 의존이 제대로 설치되었는지 확인 부탁드리며, vitest plugin을 사용하지 않고 커맨드 라인에서 npm run test를 했을 때 테스트 실행은 정상적으로 이뤄지는지 보여주실 수 있나요?
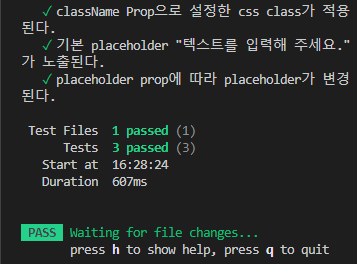
npm run test 를 실행했을 때 테스트는 정상적으로 작동됩니다.
 npm 의존성도 제대로 설치 했습니다. .ㅠㅠ
npm 의존성도 제대로 설치 했습니다. .ㅠㅠ
알려주신 답변처럼 버전을 낮춰보았는데도 그대로네요
일단 다른 방법이 더 있나 계속 찾아보겠습니다
해결했습니다!
View → Output 을 눌렀을 때 Vitest 에서 The extension is not activated because no Vitest environment was detected. 에러가 발생했음을 확인했습니다.
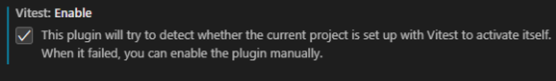
이후에 Vitest의 Extension Settgins에 들어가 Vitest: Enable에 체크하고
 VScode를 재실행하면 Vitest 실행을 위한 비커 아이콘이 생성되는 것을 확인했습니다.
VScode를 재실행하면 Vitest 실행을 위한 비커 아이콘이 생성되는 것을 확인했습니다.

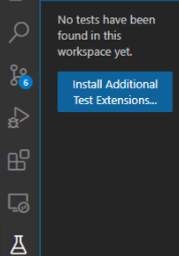
하지만 발견된 테스트가 없다는 문구가 떴는데, 이 문제는 제시해주신 다른 질문글에서 해답을 찾을 수 있었습니다.
v0.2.42 버전으로 다운그레이드 하면서 완전히 문제가 해결되었습니다.
이제 테스트 왼쪽에 초록색 실행 버튼도 보이고 발견된 테스트가 없다는 문구도 뜨지 않습니다!

답변해주신 내용 중에 플러그인 이라는 키워드 덕분에 해결할 수 있었습니다.
에러 해결을 위해 힘써주셔서 정말 감사드립니다.
그래도 다행이네요 ㅠㅠ
테스트가 실행 가능하니 강의를 수강하시는데에는 문제가 크게 없을겁니다.
저도 해당 이슈 해결하는 방법 조금 더 찾아보겠습니다.
현재 프로젝트에 vitest ui 또한 설치가 되어있는데요. 플러그인보다는 불편하시겠지만, 충분히 파일별로 테스트가 실행되며 편집 또한 가능하니 대체제로 사용해보시면 좋을 것 같습니다.
npm run test:ui 로 실행 가능합니다!






빠르게 답변 주셔서 정말 감사드립니다.
Vitest는 활성화 되어있습니다.
재실행 해도 똑같이 나타나네요.
(혹시 몰라서 버전을 0.2.42로 다운그레이드 해보았으나 여전히 똑같아서 다시 최신 버전으로 업그레이드 해놓았습니다.)
각 테스트 옆에는 아무것도 뜨지 않는 상태입니다.
마우스를 갖다 대면 디버깅 중단점 표시를 위한 빨간색 점만 뜹니다.
혹시 제가 Ctrl + Shift + P 를 눌러서 Command Palette 에 Vitest 를 검색했을 때 나타나는
Vitest: Toggle Watch Mode를 클릭해보았는데 에러가 발생하는데 이 부분이 문제인건가 싶기도 합니다.(맨 오른쪽 톱니바퀴 아이콘을 눌러도 같은 에러가 발생합니다.)이 부분도 한 번 확인해 주시면 감사하겠습니다!
추가적으로, 저는 Windows 10 운영체제를 사용중입니다. 강사님께서는 Mac을 사용하시던데 혹시 운영체제가 달라서 생기는 문제일 수 있으니 저도 계속해서 찾아보고 해결되면 바로 추가적인 답글을 작성하도록 하겠습니다.
신경써주셔서 감사합니다!