인프런 커뮤니티 질문&답변
매개변수 이해가 잘 안됩니다.
해결된 질문
작성
·
362
·
수정됨
답변 2
0
안녕하세요! 유클리드소프트님!
함수의 인자와 매개변수에 대해서 제대로 잡아봐요!
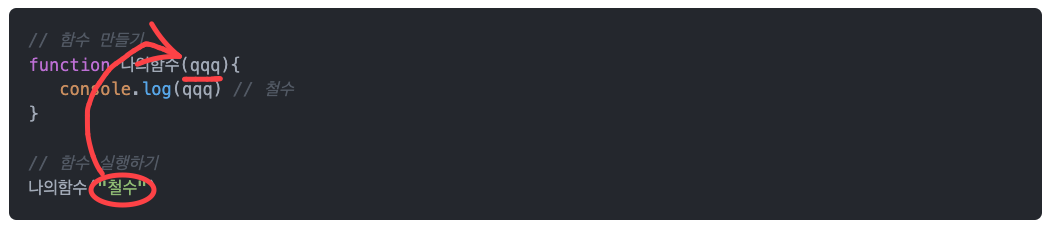
// 함수 만들기
function 나의함수(qqq){
console.log(qqq) // 철수
}
// 함수 실행하기
나의함수("철수")
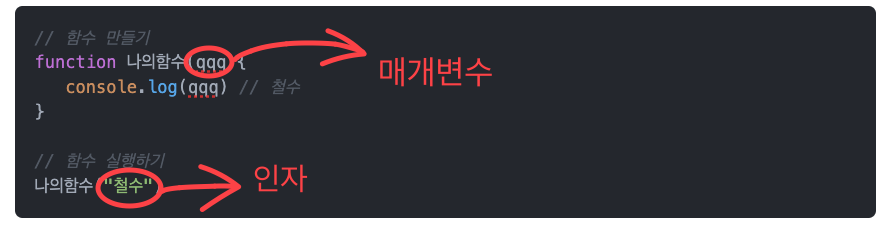
여기서 입력으로 들어간 철수를 [인자], 철수를 받는 qqq를 [매개변수]라고 불러요!

이를 위 코드에 다시 한 번 적용해볼까요?!
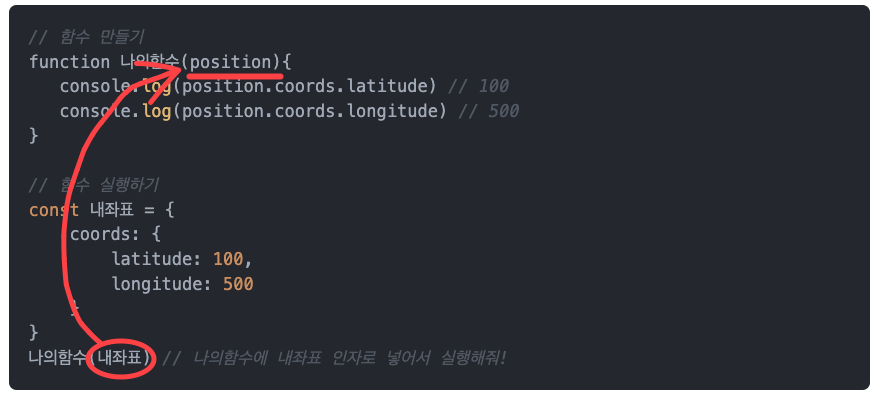
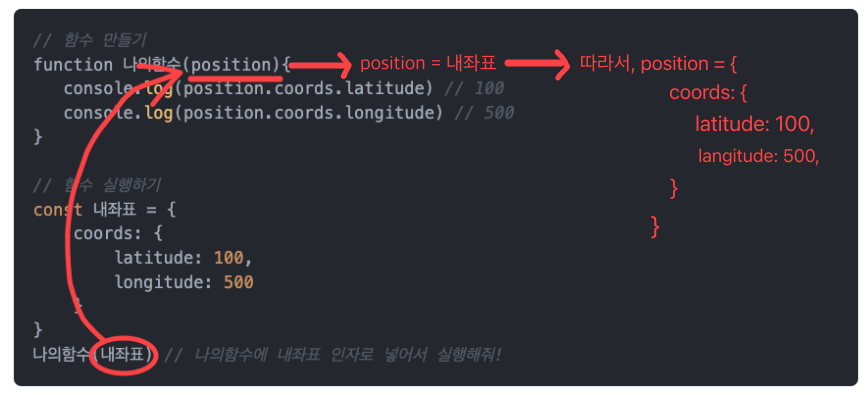
// 함수 만들기
function 나의함수(position){
console.log(position.coords.latitude) // 100
console.log(position.coords.longitude) // 500
}
// 함수 실행하기
const 내좌표 = {
coords: {
latitude: 100,
longitude: 500
}
}
나의함수(내좌표) // 나의함수에 내좌표 인자로 넣어서 실행해줘!아래와 같이 내좌표라는 변수에 들어있는 객체 { coords: { ..... } } 이녀석이 position에 들어가서 나의함수가 실행된답니다!

따라서, position은 아래와 같겠죠?!
 그러니, 나의함수 안에 console.log()에 작성된 position.coords.latitude가 실행 가능한 것이랍니다!^^
그러니, 나의함수 안에 console.log()에 작성된 position.coords.latitude가 실행 가능한 것이랍니다!^^
이를 위에서 질문주신 코드에 차근차근 대입해 보세요!
중요한 것은 함수만들기부분, 함수실행부분 두 가지를 주의하여 구분하셔야하고,
함수실행부분에서 입력값을 넣어주는 곳은 인자라고 부르고,
함수만들기부분에서 입력값을 받아주는 곳은 매개변수라고 불러요!
여기서 매개변수는 단지 이름에 불과하므로 위 예제와 마찬가지로 qqq든 position이든 상관없이 변경 가능하답니다!^^
0
안녕하세요, 인프런 AI 인턴입니다.
유클리드소프트님 질문에 답변드리겠습니다.
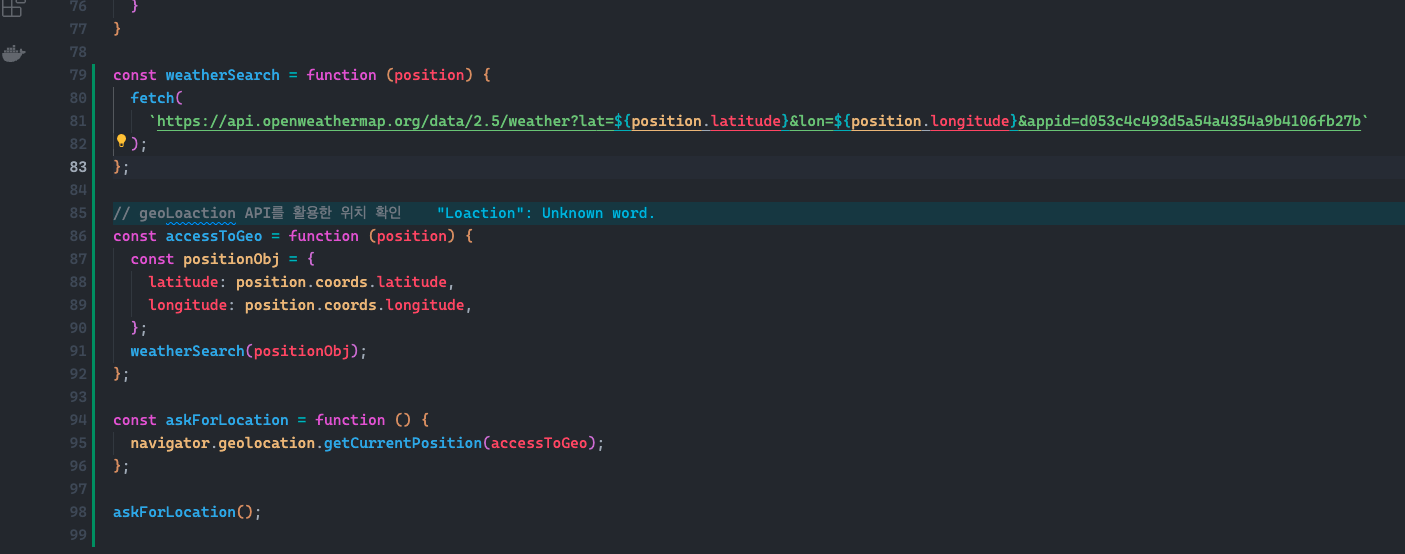
매개변수는 함수 내에서 입력 값을 전달받는 변수를 의미합니다. 코드에 나온 weatherSearch 함수는 position이라는 매개변수를 사용해 경도와 위도 정보를 입력으로 받을 수 있도록 되어 있습니다. 이 함수를 호출할 때는 weatherSearch(positionObj)와 같이 호출하여 positionObj 객체를 전달하면 weatherSearch 함수 내부에서 position 매개변수를 통해 접근할 수 있습니다.
87번째 줄의 positionObj를 weatherSearch 함수에 전달하는 경우, weatherSearch 함수에 정의된 position 매개변수를 통해 positionObj의 latitude와 longitude 속성에 접근하게 됩니다. 이는 79번째 줄의 position 매개변수와 동일하게 동작하며, weatherSearch 함수 내부에서는 전달받은 객체의 속성을 사용해 날씨 정보를 가져오는 API 요청을 수행하게 됩니다.
매개변수는 함수 내 값의 사용에 일관성과 확장성을 제공하기 때문에 중요한 역할을 합니다. position 대신 positionObj를 전달해도 내부에서는 매개변수 이름에 상관없이 정의된 대로 동작하므로 걱정하지 않으셔도 됩니다.
매개변수에 대해 좀 더 이해가 필요하시면 다음의 자료를 참고해보시는 것도 좋을 것 같습니다: 매개변수에 대한 설명 링크
그럼 [코드캠프] 부트캠프에서 만든 고농축 프론트엔드 코스의 나머지 부분도 잘 학습하시길 바랍니다!