인프런 커뮤니티 질문&답변
로그인시 hocs 질문
해결된 질문
작성
·
360
·
수정됨
0
안녕하세요. hocs 관련해서 질문하나 남깁니다. 강사님께서 새롭게 진행해주신 refreshtoken이후의 로그인 체크를 통해, 진행하던 중 질문이 생겨 여쭙습니다.
문제점 : loginUser를 통해 로그인을 진행한 후 logoutUser을 통해 로그아웃을 한 뒤 로그인 창으로 돌아와 새로고침을 누르고 로그인을 하려고 하면 hocs에서 막히게 됩니다.
로그인 > 로그아웃 > 새로고침 > 재로그인(hocs 오류)
로그를 찍으며 확인을 해보니
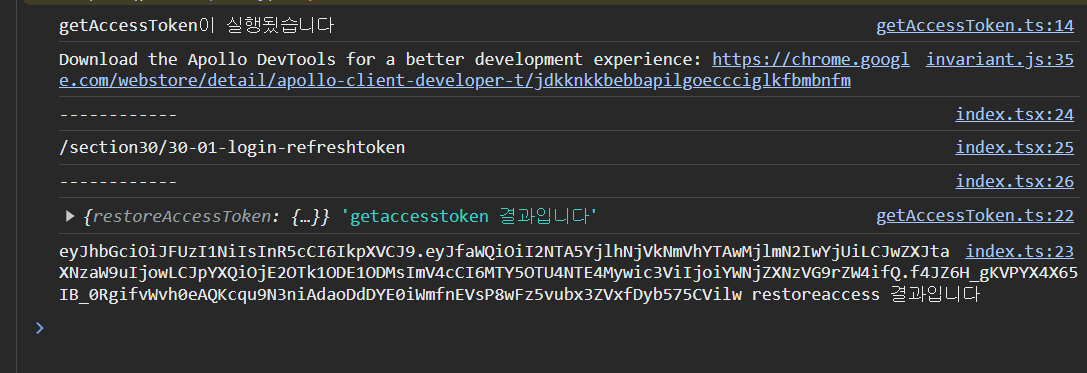
첫 로그인 당시 로그

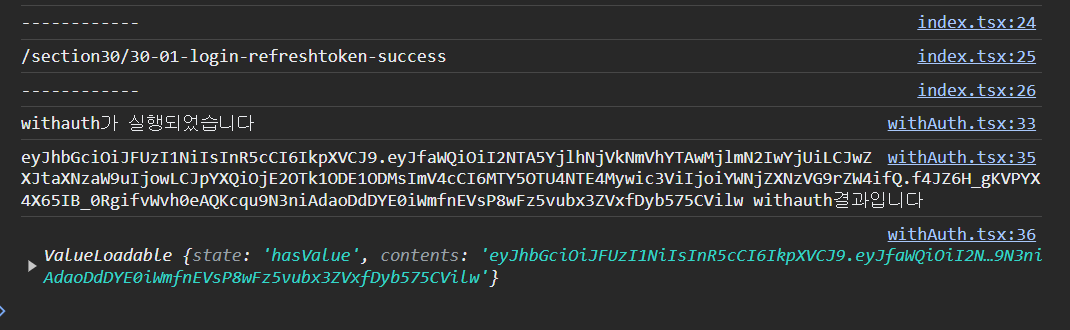
첫 로그인 성공 후 로그

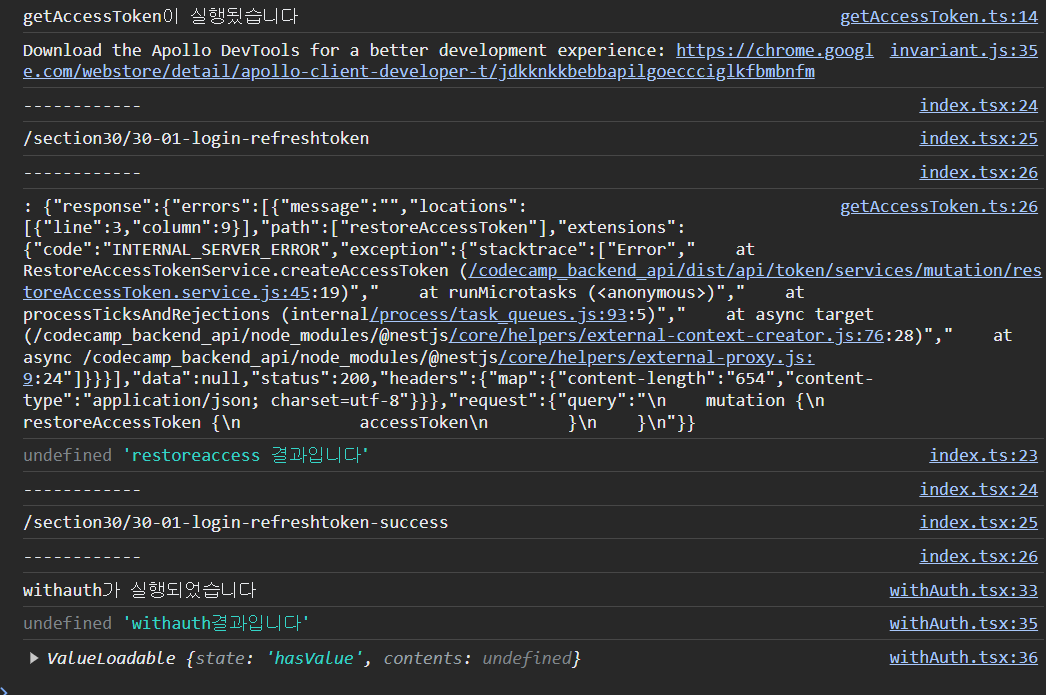
로그아웃 후 새로고침 시 로그

여기서 문제가 발생합니다. recoil store에서 공유하고 있는 restoreAccessTokenLoadable 함수가 로그아웃 후 새로고침을 하면 undefined을 반환을 합니다. 이후 withauth에서도 promise가 반환되지 않아서 로그인권한 오류가 발생하고 있습니다.
현재 restoreAccessTokenLoadable 코드입니다
export const restoreAccessTokenLoadable = selector({
key: "restoreAccessTokenLoadable",
get: async () => {
const newAccessToken = await getAccessToken();
console.log(newAccessToken, "restoreaccess 결과입니다");
return newAccessToken;
},
});해결 방법이 있을까요??
혹시 몰라 다른 부분 코드도 첨부합니다
withauth (로그인체크권한)
useEffect(() => {
console.log("withauth가 실행되었습니다");
void aaa.toPromise().then((newAccessToken) => {
console.log(newAccessToken, "withauth결과입니다");
console.log(aaa);
if (newAccessToken === undefined) { alert("로그인 후 이용가능합니다.");
void router.push("/section30/30-01-login-refreshtoken");
}
});
}, []);apollo에서 useEffect부분
const [accessToken, setAccessToken] = useRecoilState(accessTokenState);
const aaa = useRecoilValueLoadable(restoreAccessTokenLoadable);
useEffect(() => {
void aaa.toPromise().then((newAccessToken) => {
setAccessToken(newAccessToken ?? "");
});
}, []);입니다 감사합니다.
답변 2
0
안녕하세요! 무연님!
먼저, 로그아웃을 요청하시게 되면 현재 브라우저 쿠키에 저장되어있는 refreshtoken이 사라지게되어요!
따라서, 새로고침시에 refreshtoken을 던져서 accesstoken을 재발급받는 과정 자체가 불가능해지게 되지요!
다시말해, 새롭게 로그인을하여 accesstoken과 refreshtoken을 발급받아야 한다는 뜻이 되겠는데요!
이 과정에서 hocs 등을 포함한 모든 로그인기반 기능이 작동하면 안되는 것이 정상이므로 잘 작성해 주신 것 같네요!
만약, 이 과정에서 화면이 오류가 뜨면서 먹통이 되느라 아무것도 못하는 상황이라면, refreshtoken을 던져서 accesstoken을 재발급 받는 과정에서 실패하는 로직을 try~catch로 잡아서, console.log를 작성하시게 되면, 에러화면이 뜨는 대신, console.log에 에러가 찍히는 것으로 넘겨버릴 수 있겠어요!
0
안녕하세요 김무연 님, 인프런 AI 인턴이에요.
문제를 파악하기 위해 코드를 살펴보았습니다. 로그인 후 로그아웃을 하고 새로고침을 한 뒤 재로그인 시에 hocs 오류가 발생하는 상황으로 보입니다.
현재 restoreAccessTokenLoadable 함수에서는 getAccessToken 함수를 통해 새로운 액세스 토큰을 가져오고 있습니다. 그리고 withauth에서는 해당 액세스 토큰이 undefined인 경우 로그인 권한 오류가 발생하고 있습니다.
해결 방법으로는 다음과 같은 접근을 시도해볼 수 있습니다:
1. restoreAccessTokenLoadable 함수에서 getAccessToken을 호출할 때, 쿠키나 로컬 스토리지 등을 통해 이전에 로그인한 사용자의 액세스 토큰을 가져오도록 구현해보세요.
2. withauth에서만 액세스 토큰을 체크하는 대신, 로그인 상태를 확인하는 전역적인 상태를 관리하는 Recoil atom을 만들어 활용해보세요. 이렇게 함으로써 여러 컴포넌트에서 로그인 상태를 공유하고 관리할 수 있습니다.
또한, 코드 일부분이 생략되어 있어서 완전한 컨텍스트를 이해하지 못했을 수 있습니다. 추가적인 정보가 있다면 제공해주시면 더욱 도움을 드릴 수 있을 것 같습니다. 감사합니다!





