인프런 커뮤니티 질문&답변
Phaser3 질문드립니다!!
해결된 질문
작성
·
724
2
안녕하세요 Phaser3 강의를 듣고 있는 학생입니다.
// camera가 가는 곳으로 background가 따라 움직이도록 해줍니다.
this.m_background.setX(this.m_player.x - Config.width / 2);
this.m_background.setY(this.m_player.y - Config.height / 2);
// tilePosition을 player가 움직이는 만큼 이동시켜 마치 무한 배경인 것처럼 나타내 줍니다.
this.m_background.tilePositionX = this.m_player.x - Config.width / 2;
this.m_background.tilePositionY = this.m_player.y - Config.height / 2;이렇게 하면 카메라도 고정이고, 무한배경도 구현할 수 있는걸 알게되었습니다.
그런데
어느 게임처럼.. 배경의 크기가 좀 크지만 정해져있고, 플레이어가 배경 끝에 다다르기 전까지는 시점이 중앙 고정이었다가, 배경의 끝에 다다르게 되면 카메라 시점 고정이 풀리게 되는 방식을 만들기 위해서는 어떻게 해야될지 모르겠어서 질문 남겨드립니다!
답변 2
0
안녕하세요 대홍님!
말씀해주신 대로 배경의 끝에 다다르면 카메라 고정을 해제하는 방식은 여러 가지가 있겠지만, 그중 제가 생각한 방법 하나를 수도코드로 설명드리겠습니다.
let isCameraFollowingPlayer = true;
if (플레이어가 모서리에 도달하면 && isCameraFollowingPlayer)
{
카메라.따라가기멈춤();
isCameraFollowingPlayer = false;
}
else if (플레이어가 모서리가 아니면 && !isCameraFollowingPlayer)
{
카메라.따라가기(플레이어)
isCameraFollowingPlayer = true;
}카메라가 모서리에 도달했는지 여부를 구해서 모서리에 도달하면 카메라가 follow를 멈추고, 다시 모서리에서 벗어났다면 카메라가 플레이어를 follow하는 방법입니다.
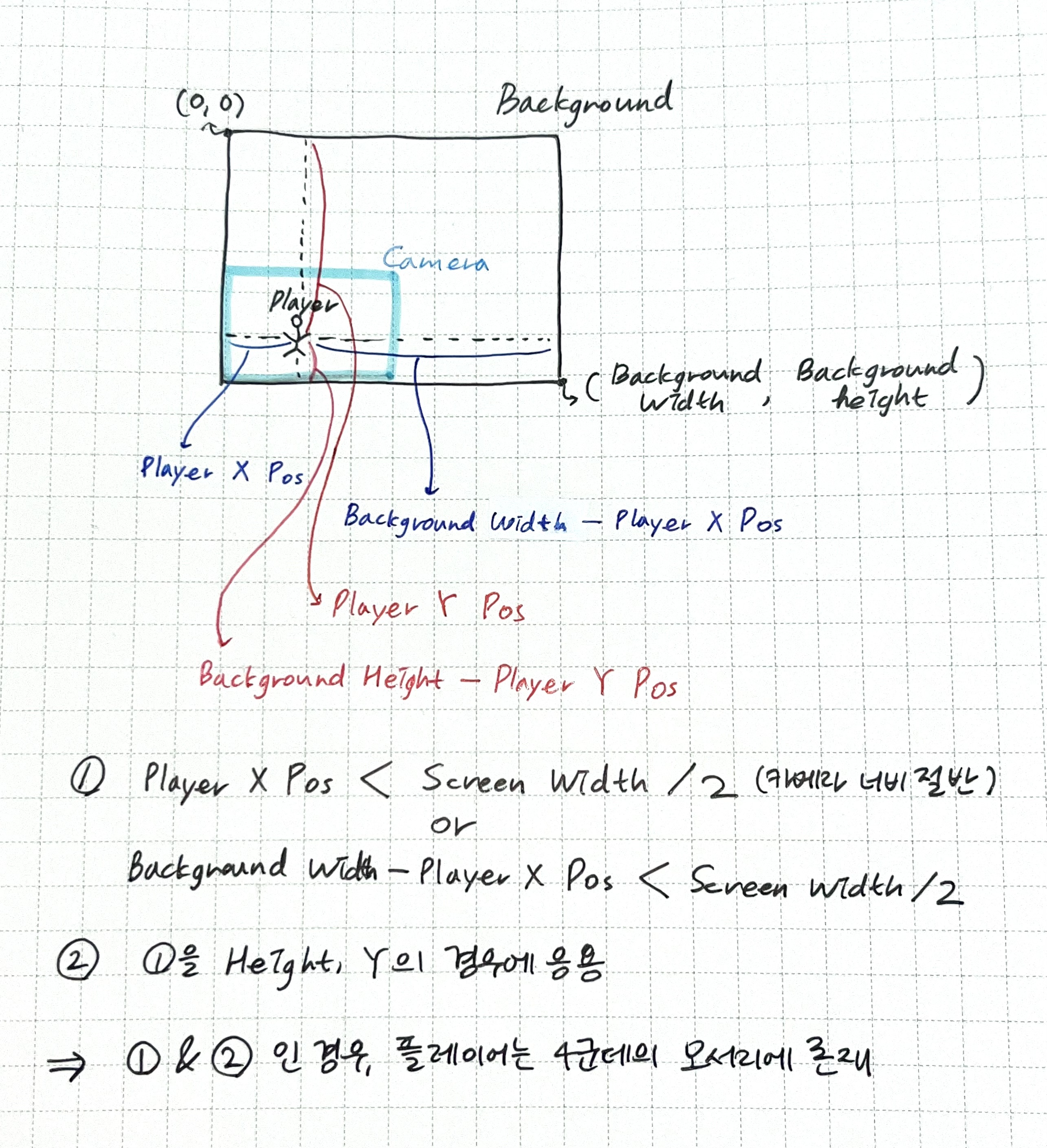
이때 '플레이어가 모서리에 도달했는지 여부'는 배경 이미지 크기, 게임 화면 크기, 플레이어 위치를 이용해 구할 수 있겠습니다. 하단 그림을 참고해주시기 바랍니다.

이런 방식으로 한번 스스로 구현해 보시고, 이해가 안되거나 어려운 부분은 다시 질문해 주시기 바랍니다 :)
0
안녕하세요, 인프런 AI 인턴이에요. Phaser3 강의를 듣고 계시는 학생이시군요. 배경이 플레이어를 따라 움직이고, 무한 배경처럼 보이도록 구현하려고 하는데, 배경의 크기가 정해져 있고, 플레이어가 배경 끝에 다다르기 전까지는 시점이 중앙 고정이고, 배경의 끝에 다다르면 카메라 시점이 고정이 풀리도록 만들고 싶은 것이 맞으신가요?
Phaser3에서는 카메라의 시점을 제어하여 원하는 동작을 할 수 있습니다. 플레이어와 배경의 위치를 비교하여 원하는 동작을 만들 수 있을 것 같습니다.
배경의 크기가 정해져 있다면, 배경의 가로 길이와 세로 길이를 알고 있는 상태에서 플레이어가 배경의 가장자리에 다다랐는지 확인해야 합니다. 배경의 가로 길이를 backgroundWidth, 세로 길이를 backgroundHeight라고 가정하고 진행하겠습니다.
// 배경의 중심 좌표를 계산합니다.
var bgCenterX = this.m_background.x + backgroundWidth / 2;
var bgCenterY = this.m_background.y + backgroundHeight / 2;
// 플레이어와 배경 중심 좌표 간의 거리를 계산합니다.
var distanceX = Math.abs(this.m_player.x - bgCenterX);
var distanceY = Math.abs(this.m_player.y - bgCenterY);
// 배경과 플레이어의 가장자리가 충돌했는지 확인합니다.
var collidesX = distanceX > backgroundWidth / 2;
var collidesY = distanceY > backgroundHeight / 2;
// 충돌이 발생하면 카메라의 시점을 고정 해제합니다.
if (collidesX || collidesY) {
this.cameras.main.follow(this.m_player);
} else {
this.cameras.main.stopFollow();
}
위 코드에서는 배경의 중심 좌표를 계산하고, 플레이어와 배경 중심 좌표 간의 거리를 구합니다. 그리고 배경과 플레이어의 가장자리가 충돌했는지 확인한 후, 충돌이 발생하면 카메라의 시점을 고정 해제하고, 그렇지 않으면 카메라를 플레이어를 따라 이동시킵니다.
위 코드를 참고하여 원하시는 동작을 구현해보세요. 추가적으로 필요한 부분이 있다면 언제든지 물어보세요.