인프런 커뮤니티 질문&답변
[props] children 사용법 및 동작원리 질문
해결된 질문
작성
·
886
1
props 강의 관련 질문입니다!
1)어떻게 컨테이너 컴포넌트에 프롭스 형태로 전달하지 않아도,
<Container children = { <Counter {...counterProps} />} />
2)jsx 자체를 컨테이너 아래에 중첩?! 시키는 방법만으로도 children prop으로 작용할 수 있게되는지 그 이유? 원리가 궁금합니다!!
<Container>
<div className='App'>
<Counter {...counterProps} />
</div>
</Container>
import './App.css';
import Container from './Container';
import Counter from './Counter';
function App() {
const counterProps = {
// initialValue: 7,
a: 1,
b: 2,
};
return (
<Container>
<div className='App'>
<Counter {...counterProps} />
</div>
</Container>
);
}
export default App;
저는 예를 들어 아래와 같은 방식으로 children prop을 전달하는 걸로 생각하고 있었습니다.
<Container children={<OddEvenResult count={count} />} />
1), 2) 방식의 차이는 무엇이고(어떤 게 더 나은 방식이고?), 2)방식의 동작원리에 대해 질문드립니다!!
답변 2
1
안녕하세요 이정환입니다.
결론부터 말씀드리면 이것은 React가 내부적으로 자동으로 처리하기 때문에 그렇습니다.
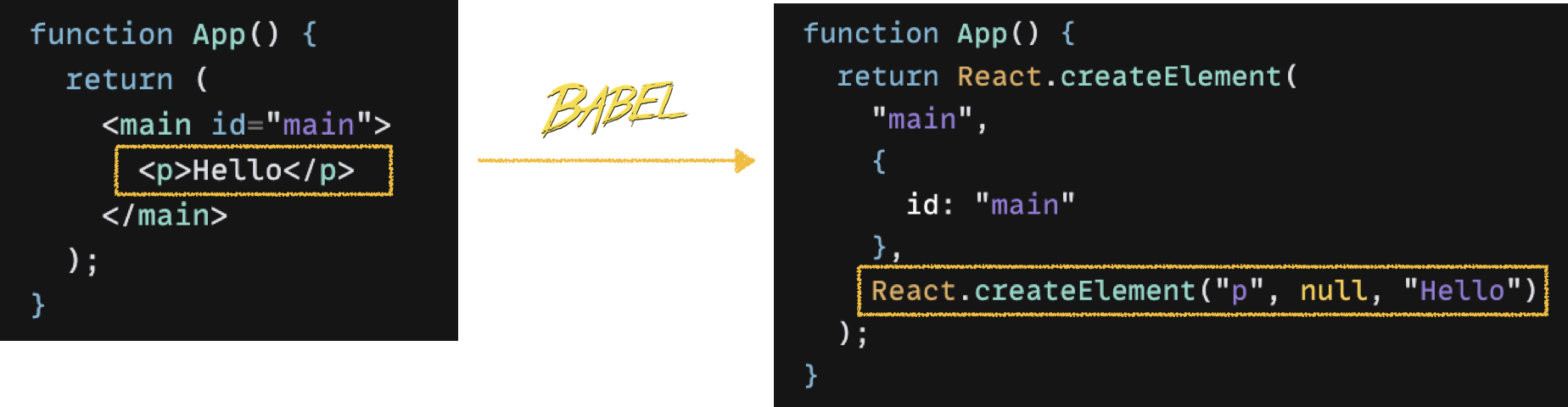
사실 모든 리액트 컴포넌트의 코드는 빌드 될 때 다음과 같이 Babel이라는 도구에 의해 변환됩니다.

더 정확히 말씀드리자면 왼쪽의 React 컴포넌트의 return 내부의 JSX 코드가
오른쪽의 React.createElement 라는 내부 메서드 호출로 변환된다고 이해하시면 됩니다.
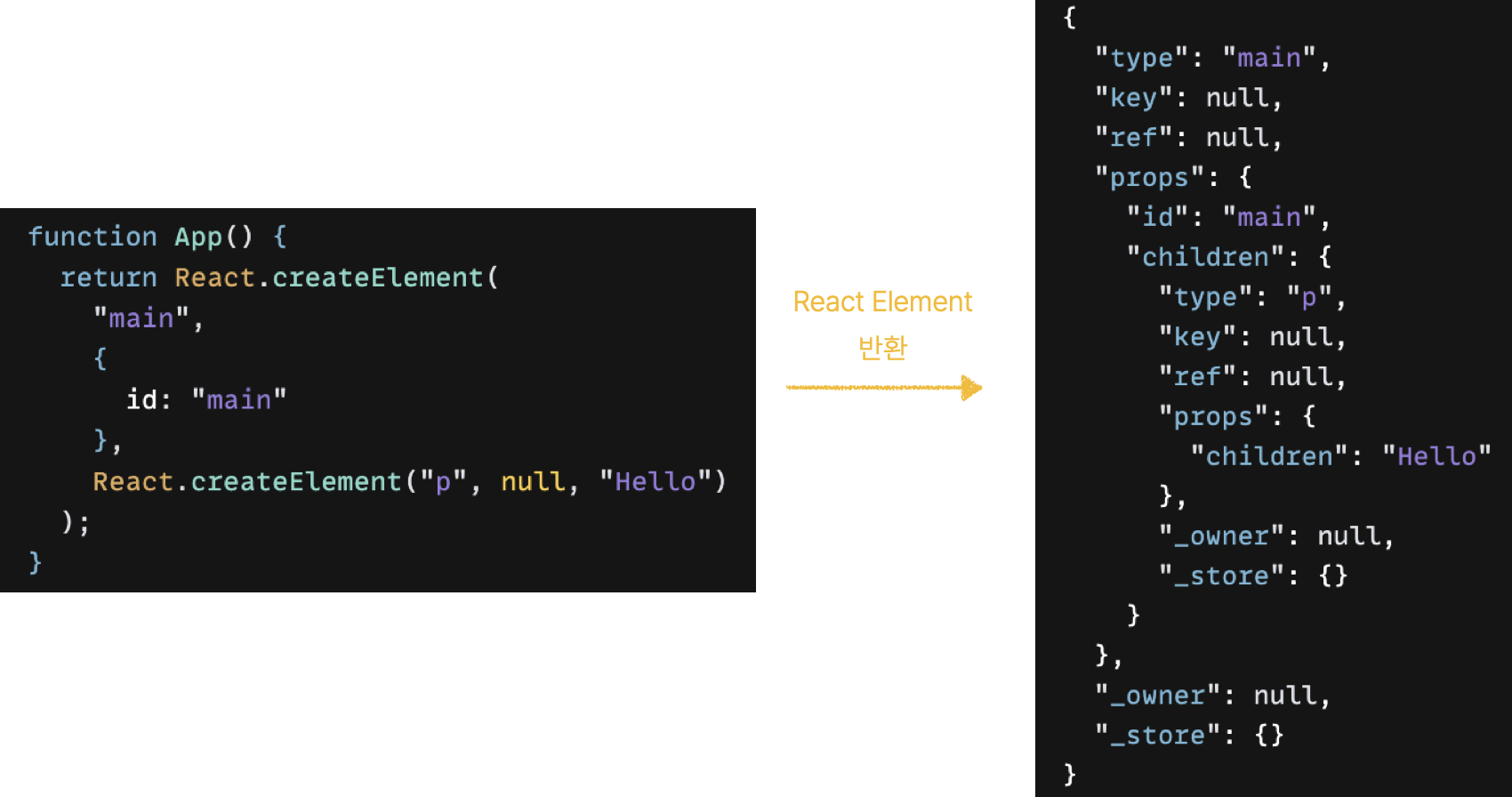
React.createElement 라는 메서드는 전달된 인수를 토대로 현재 이 컴포넌트가 화면에 렌더링 해야 하는 정보를 포함하는 React Element 라는 객체를 생성하는 함수입니다. React Element란 화면에 나타나야(렌더링 되어야) 하는 UI에 대한 모든 정보를 가지고 있는 객체입니다.
따라서 위의 App 컴포넌트는 결국 아래와 같은 객체 값을 반환하게 됩니다.

왼쪽의 컴포넌트를 실행(호출)한 결과 오른쪽의 객체(React Element)를 반환합니다.
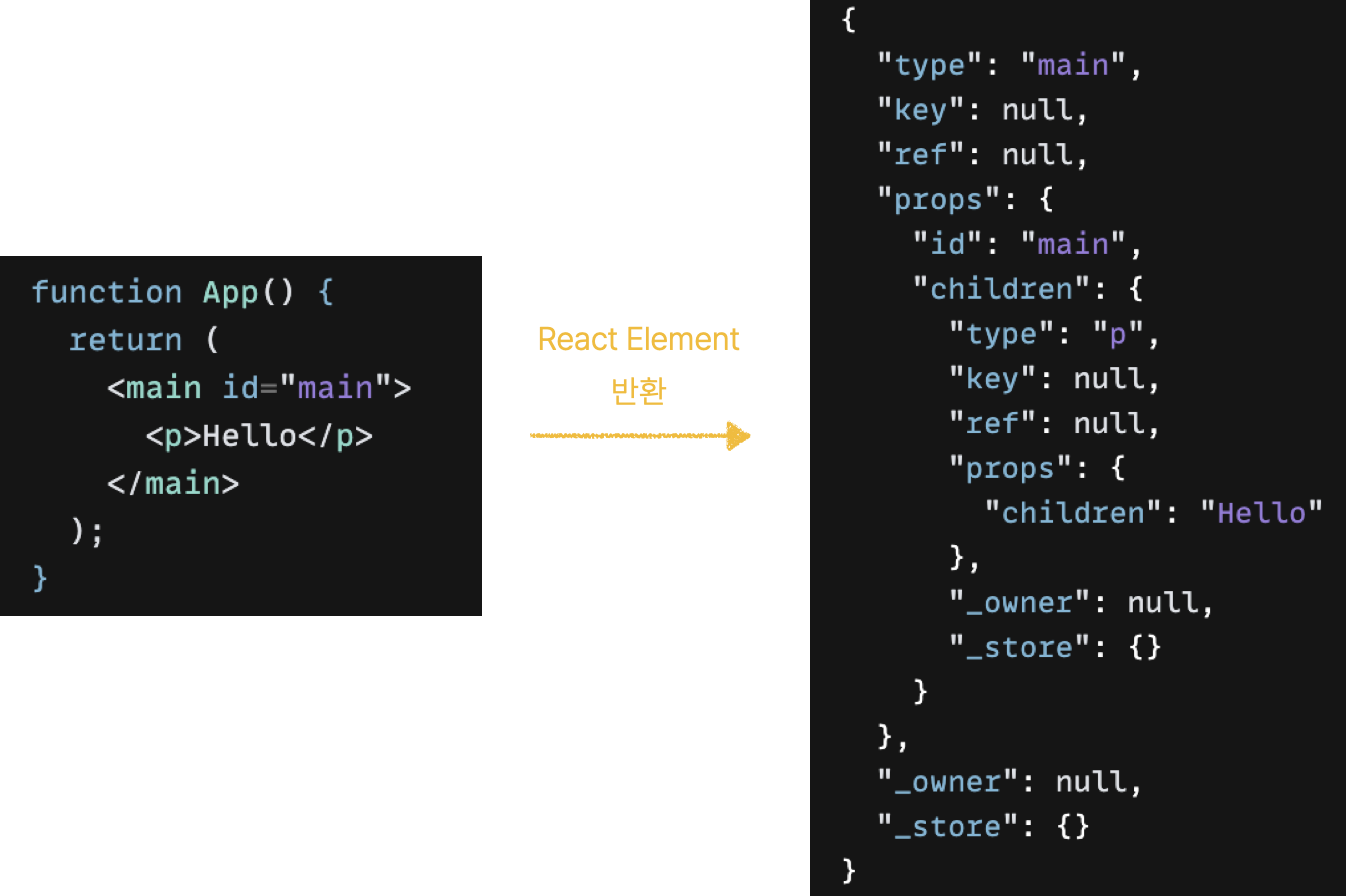
React Element 객체에 담긴 값들을 살펴보시면 App 컴포넌트가 렌더링 하는 HTML 태그들이 잘 저장되어 있는걸 보실 수 있는데요 (type : "main" -> main 태그를 렌더링 해야 함 등등) 이때 props.children 프로퍼티에는 자식 요소도 함께 저장되는걸 보실 수 있습니다.
그 이유는 아래 그림처럼 우리는 App 컴포넌트를 작성할 때 <main> 아래에 <p>라는 자식 요소를 배치했기 때문입니다.

0
안녕하세요, 인프런 AI 인턴이에요.
props에 대한 질문이시군요! props를 사용하여 컴포넌트 간에 데이터를 전달할 수 있습니다.
첫 번째 질문에 대한 답변입니다. JSX를 사용하여 컨테이너 컴포넌트에 props를 전달할 때, 일반적으로는 프롭스 형태로 전달하지만, children prop을 사용하여 JSX 자체를 전달할 수도 있습니다.
예를 들어<Container children={<Counter {...counterProps} />} />와 같이 JSX를 children prop으로 전달할 수 있습니다. 이렇게 전달된 JSX가 컨테이너 컴포넌트에서는 children이라는 prop으로 접근할 수 있게 됩니다.두 번째 질문에 대한 답변입니다. JSX를 중첩하여 작성할 경우, 중첩된 JSX는 자동으로 해당 컴포넌트의 children prop으로 작용하게 됩니다. 즉,
<Container>컴포넌트의 children prop로<div className='App'><Counter {...counterProps} /></div>JSX가 전달됩니다. 이렇게 되면 Container 컴포넌트에서는 children prop으로 전달된 JSX에 접근할 수 있게 됩니다.
1)방식과 2)방식의 차이점은 주로 사용자의 취향과 상황에 따라 다릅니다.
프롭스 형태로 전달하는 방식은 명시적이고 명확한 값 전달에 용이하며, JSX를 props로 전달하는 방식은 JSX 자체를 전달하여 더 유연한 컴포넌트 구성이 가능합니다.
2)방식의 동작 원리는 JSX가 중첩되면 중첩된 JSX가 부모 컴포넌트의 children prop으로 작용하게 되는 것입니다. 이는 React에서 지원하는 내장 속성으로, JSX를 컴포넌트 안에 중첩할 경우 자동으로 children prop으로 전달되게 됩니다.
더 궁금한점이 있으시면 언제든지 물어보세요!





