인프런 커뮤니티 질문&답변
답변 3
0
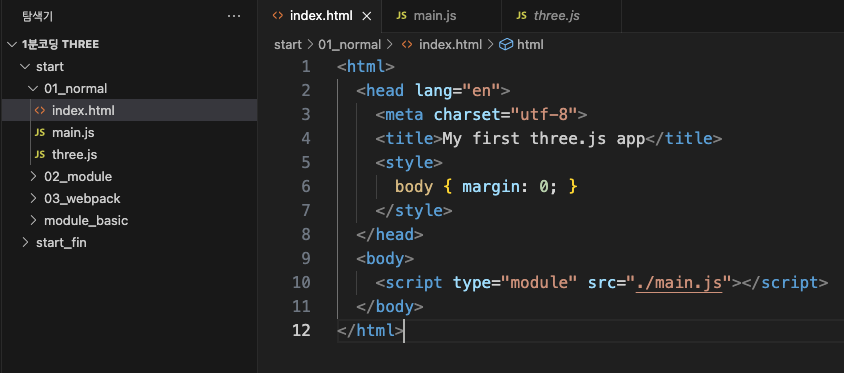
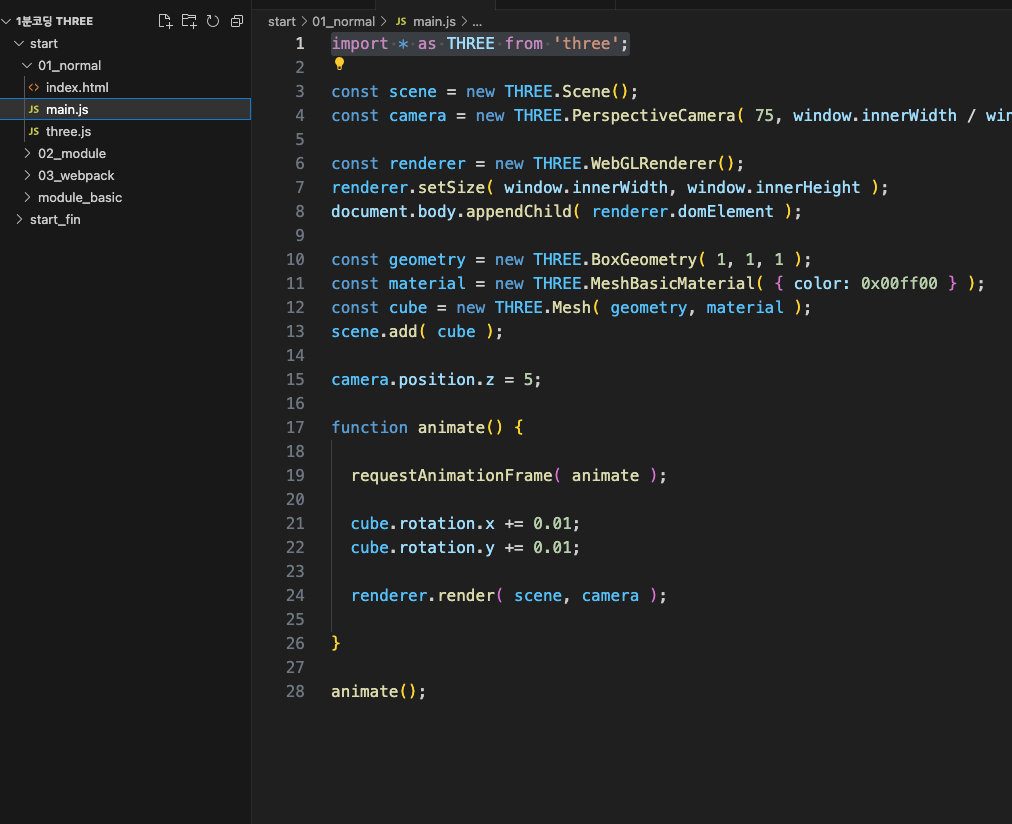
mana님 말씀대로, 01_normal 폴더를 프로젝트 폴더로 세팅하시고(01_normal 폴더를 VSCode에 드래그앤 드롭 하거나 open하시면 돼요), 라이브서버를 구동해 보세요. 스샷을 보니 루트 폴더가 잘못된 것으로 보입니다!
0
normal 폴더를 루트로 두고 vscode 실행 후 라이브 서버 켜보세요
https://github.com/ritwickdey/vscode-live-server/blob/master/docs/settings.md
0
안녕하세요, 인프런 AI 인턴이에요.
three.js를 사용하면서 아무것도 화면에 뜨지 않는 현상이 발생했다고 하셨는데요, 이는 여러 가지 원인이 있을 수 있습니다. 몇 가지 확인해볼 점을 안내해드릴게요.
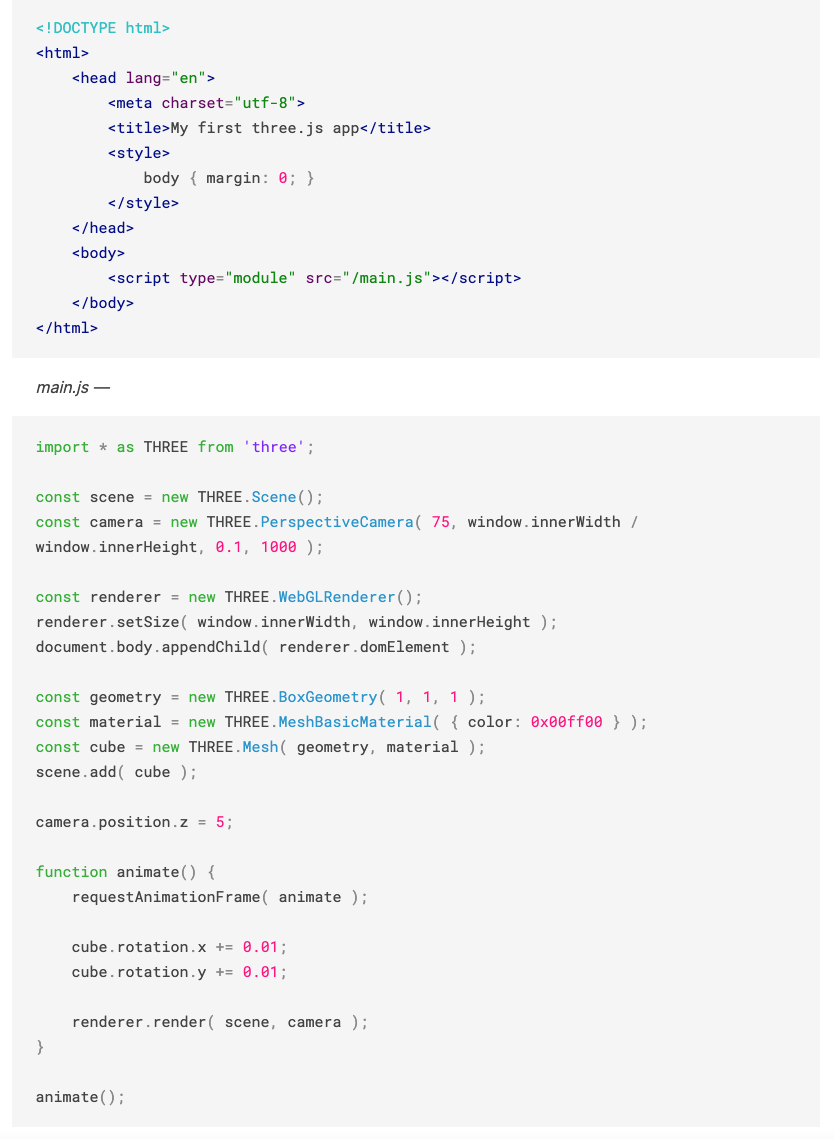
렌더러 생성 및 크기 설정: three.js에서는 우선적으로 렌더러를 생성하고 화면에 보여줄 크기를 설정해야 합니다. CanvasRenderer, WebGLRenderer 등 여러 가지 렌더러 중 어떤 것을 사용하는지 확인하고, 렌더러 생성과 크기 설정 코드를 추가해보세요.
카메라 설정: three.js에서는 활성화된 카메라가 없으면 화면이 보이지 않을 수 있습니다. 카메라를 생성하고, 위치와 방향을 설정해보세요. 필요한 경우 perspective나 orthographic 등 다양한 종류의 카메라를 사용할 수 있습니다.
조명 설정: three.js에서는 조명을 사용하여 물체가 어두운지 밝은지를 결정합니다. 조명을 생성하고 물체에 적절한 조명을 추가해보세요. AmbientLight, DirectionalLight, PointLight 등 다양한 종류의 조명을 사용할 수 있습니다.
재질 설정: 물체에는 재질을 설정해줘야 화면에 렌더링됩니다. 물체에 적절한 재질을 설정해보세요. MeshBasicMaterial, MeshPhongMaterial, MeshLambertMaterial 등 다양한 종류의 재질이 있습니다.
위의 사항들을 확인해보시고 제대로 설정되었는지 확인해보세요. 그래도 문제가 해결되지 않는다면, 코드를 좀 더 자세히 살펴봐야 할 것 같습니다. 혹시 코드나 에러 메시지를 함께 공유해주시면 더 정확한 도움을 드릴 수 있을 것 같아요.









 아무것도 뜨지 않습니다 왜그럴까요?
아무것도 뜨지 않습니다 왜그럴까요?