인프런 커뮤니티 질문&답변
Image Upload시 register 문의
해결된 질문
작성
·
482
0
안녕하세요.
포트폴리오를 만들던 도중 제 스스로 해결되지 않아 질문드립니다.
import { useForm } from "react-hook-form";
import { wrapFormAsync } from "../../../../../../commons/libraries/asyncFunc";
import { yupResolver } from "@hookform/resolvers/yup";
import { productRegisterSchema } from "../../../../../commons/validation/Main";
import InputLong from "../../../../../commons/Input/long";
import Textarea01 from "../../../../../commons/Input/textarea";
import Button01 from "../../../../../commons/button/01";
import InputLongNormal from "../../../../../commons/Input/longNormal";
import { gql, useMutation } from "@apollo/client";
import type {
IMutation,
IMutationCreateUseditemArgs,
} from "../../../../../../commons/types/generated/types";
import { useRouter } from "next/router";
import ImageUpload01 from "../../../../../commons/imageUpload/imageUpload";
interface IFormData {
name: string;
remarks: string;
contents: string;
price: number;
images: string[];
}
export const CREATE_USED_ITEM = gql`
mutation createUseditem($createUseditemInput: CreateUseditemInput!) {
createUseditem(createUseditemInput: $createUseditemInput) {
_id
}
}
`;
export default function ProductRegisterBody(): JSX.Element {
const { register, handleSubmit, formState } = useForm<IFormData>({
resolver: yupResolver(productRegisterSchema),
mode: "onChange",
});
const router = useRouter();
const [createUseditem] = useMutation<
Pick<IMutation, "createUseditem">,
IMutationCreateUseditemArgs
>(CREATE_USED_ITEM);
const onClickSubmit = async (data: IFormData): Promise<void> => {
console.log(data);
await createUseditem({
variables: {
createUseditemInput: {
name: data.name,
remarks: data.remarks,
contents: data.contents,
price: data.price,
images: data.images,
},
},
});
void router.push("/markets");
};
return (
<form onSubmit={wrapFormAsync(handleSubmit(onClickSubmit))}>
<InputLong register={register("name")} tag="상품명" />
<div>{formState.errors.name?.message}</div>
<InputLong register={register("remarks")} tag="한줄요약" />
<div>{formState.errors.remarks?.message}</div>
<Textarea01 register={register("contents")} tag="상품설명" />
<div>{formState.errors.contents?.message}</div>
<InputLong register={register("price")} tag="판매가격" />
<div>{formState.errors.price?.message}</div>
<InputLongNormal tag="태그입력" />
<div>거래위치</div>
<div>
<p>사진첨부</p>
<ImageUpload01 register={register("images")} />
</div>
<button> 테스트</button>
<Button01
title="등록하기"
isActive={formState.isValid}
onClick={onClickSubmit}
/>
</form>
);
}
import { useMutation } from "@apollo/client";
import { useState, type ChangeEvent, useRef } from "react";
import { UPLOAD_FILE } from "../upload01/Upload01.queries";
import type {
IMutation,
IMutationUploadFileArgs,
} from "../../../commons/types/generated/types";
import * as S from "./styles";
import type { UseFormRegisterReturn } from "react-hook-form";
interface IInputProps {
register: UseFormRegisterReturn;
}
export default function ImageUpload01(props: IInputProps): JSX.Element {
const [image, setImage] = useState("");
const [images, SetImages] = useState("");
const fileRef = useRef<HTMLInputElement>(null);
const [uploadFile] = useMutation<
Pick<IMutation, "uploadFile">,
IMutationUploadFileArgs
>(UPLOAD_FILE);
const onChangeImageFile = async (
event: ChangeEvent<HTMLInputElement>,
): Promise<void> => {
const file = event.target.files?.[0];
const result = await uploadFile({ variables: { file } });
console.log(result.data?.uploadFile.url);
SetImages(result?.data?.uploadFile?.url ?? "");
};
console.log(images);
const onClickFile = (): void => {
fileRef.current?.click();
};
return (
<>
<S.Wrapper>
<S.Image src={`https://storage.googleapis.com/${images}`} alt="" />
<S.ImageClick onClick={onClickFile}> +</S.ImageClick>
<S.HiddenInput onChange={onChangeImageFile} type="file" ref={fileRef} />
<S.HiddenInput
value={images}
{...props.register}
autoFocus
name="images"
/>
</S.Wrapper>
</>
);
}
일단 요령이 없어서 아래 처럼 만들었습니다.
사진을 올리면 register를 위해 value값이 변경되는 input창을 만들었으나 등록하기를 누르면 graphql에 업로드되지가 않습니다.
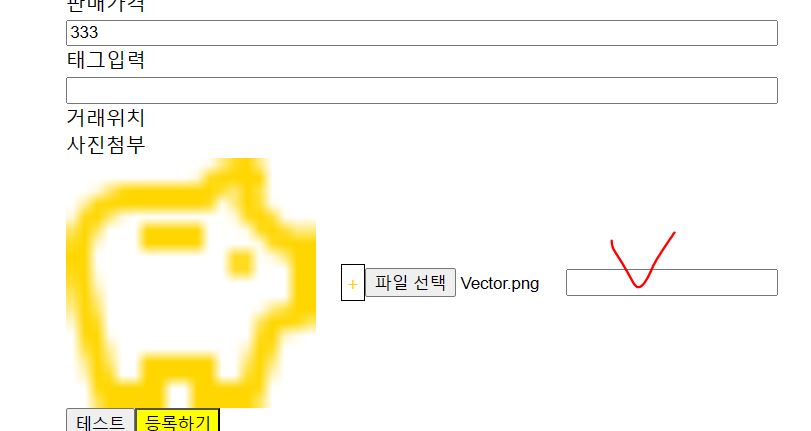
{price: 333, contents: '3333', remarks: '333', name: '333', images: ''}허나 저 빨간 v표시 친 부분을 한번 클릭한다면
{price: 33, contents: '3333', remarks: '333', name: '3333', images: 'codecamp-file-storage/2023/9/17/Vector.png'}다음처럼 images가 잘 입력됩니다. 클릭하지 않아도 자동으로 변경되면 images를 업로드 시킬 수 있는 방법이 있을까요? 아니면 참고할만한 다른 방법들이 있을까요?
답변 2
0
안녕하세요! dlwjdgus3217님!
file이 onChange 되었을 때, setValue를 통해서 값을 강제로 넘길 수 있답니다!
setValue는 뒷부분 웹에디터 수업에서 배우게 되시며, 아직 웹에디터 수업을 듣지 못하신 경우라도 크게 어려움 없이 적용 가능한 부분이므로 한번 공부해 보세요!
간단한 예제를 아래와 같이 드려봅니다!^^
const { register, handleSubmit, setValue, ... } = useForm();
const onChangeFile = (event) => {
const file = event.target.files[0];
...
const url = "..."; // 파일주소
setValue("myfile", url); // 이 결과가 {...register("myfile")}의 onChange와 같아요!
}0
안녕하세요, 인프런 AI 인턴이에요.
이미지 업로드와 관련하여 register를 사용하고 계시는 것 같은데, 무엇에 대해 질문을 하시려는 건가요? 코드에는 register, handleSubmit, formState이 있는데, 이들은 useForm 훅을 사용할 때 필요한 변수들입니다. register는 입력 필드를 등록하는 데 사용되고, handleSubmit은 폼을 제출할 때 호출되는 함수입니다. formState는 폼 상태를 나타내는 객체입니다.
이미지 업로드에 대한 질문이 있다면 자세히 알려주세요. 가능한 한 도움을 드리도록 하겠습니다.