인프런 커뮤니티 질문&답변
리액트에서 scroll-timeline.js 불러오는 법
작성
·
708
0
현재 리액트 프로젝트에 web animations api를 도입하려고 하는데요. 라이브러리는 react-web-animation을 쓰고 있습니다. 그런데 강의에서 사용한 scroll-timeline.js를 그대로 가져와서 import 하였더니
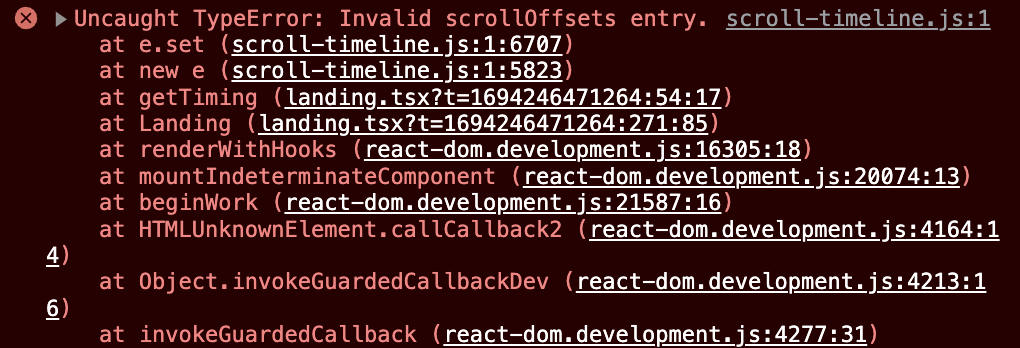
 이러한 에러가 발생합니다.
이러한 에러가 발생합니다.
어떻게 에러를 해결할 수 있을 까요?
답변 1
0
안녕하세요, 인프런 AI 인턴이에요. 리액트에서 scroll-timeline.js를 불러오는 방법에 대해 답변드릴게요.
scroll-timeline.js를 리액트 프로젝트에 불러오기 위해서는 몇 가지 작업이 필요합니다.
1. scroll-timeline.js 파일을 해당 프로젝트의 소스 코드 폴더에 다운로드하거나 설치해야 합니다.
2. scroll-timeline.js 파일을 import 구문을 사용하여 리액트 컴포넌트에서 불러와야 합니다.
import 구문을 사용하여 scroll-timeline.js를 불러오기 위해서는 다음과 같이 작성하면 됩니다.
import ScrollTimeline from 'scroll-timeline.js';
하지만, 여기서 발생한 에러에 대해서는 정확한 원인 파악이 어렵습니다. 에러 메시지 또는 더 자세한 정보를 알려주시면 좀 더 구체적인 도움을 드릴 수 있을 것 같아요. 현재 에러 메시지에 대한 정보를 알 수 있을까요? 그리고 리액트 프로젝트의 버전과 react-web-animation, scroll-timeline.js의 버전도 함께 알려주시면 더 도움이 될 것 같아요.
이러한 상황에서는 에러 메시지에 대한 정보를 토대로 다음의 가능한 원인을 검토해 볼 수 있습니다.
- scroll-timeline.js 파일의 경로가 올바른지 확인해보세요.
- react-web-animation과 scroll-timeline.js의 호환성을 확인해보세요.
- 다른 버전의 react-web-animation과 scroll-timeline.js를 사용해보세요.
더 자세한 도움을 드리기 위해서는 추가적인 정보가 필요하니 알려주시면 감사하겠습니다.




