
웹디자인 기능사 실기시험에서 article과 section 태그 사용하지 마세요.
2021.08.30
안녕하세요. 코딩웍스입니다.
이번 주제는 강의 내용에 있지만 다시 한번 리마인드 해드리는 의미에서 웹디자인 기능사 실기시험에서 article과 section 태그 사용하지 마시라는 주제입니다.
실무에서 article과 section과 같은 시멘틱 태그 잘 사용하면 좋습니다. 하지만 웹디자인 기능사 실기시험에서는 수험생 코드를 HTML 유효성 검사, CSS 유효성 검사를 하기 때문에 오류는 아닌데 오류로 나와서 소소하지만 감점 사항이 됩니다. header와 footer는 오류랑 무관합니다.
- HTML 유효성 검사 : https://validator.w3.org/#validate_by_input
- CSS 유효성 검사 : https://jigsaw.w3.org/css-validator/#validate_by_input
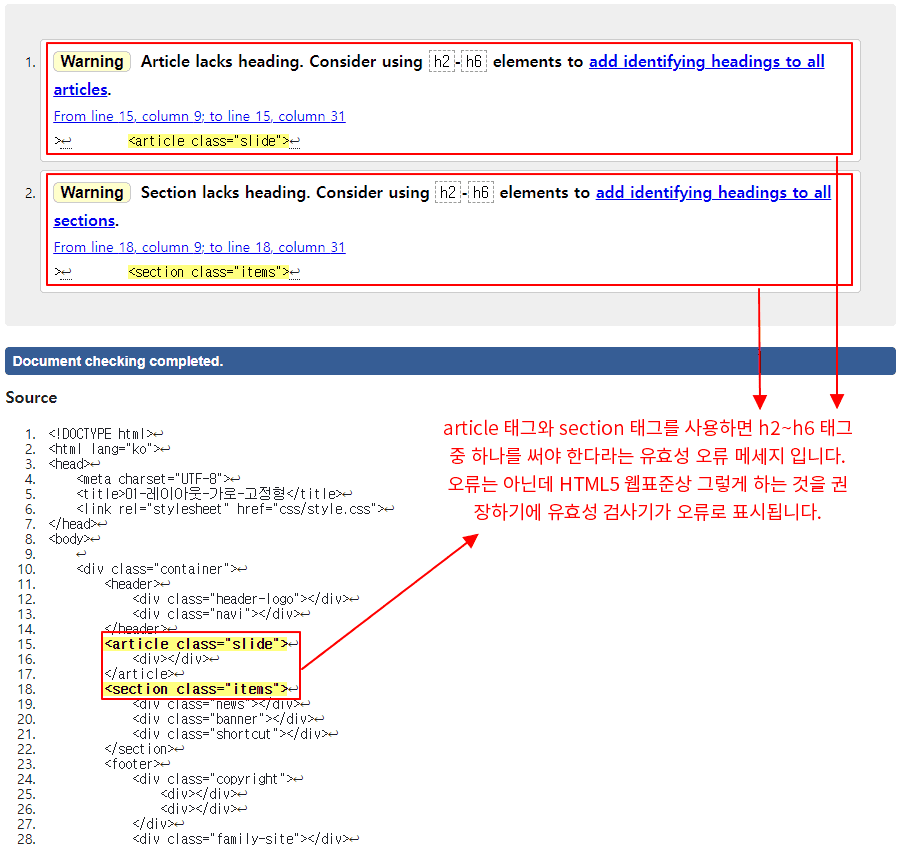
HTML 유효성 검사에서 article과 section을 사용한 html 코드를 유효성 검새해보면 아래와 같이 오류를 출력합니다.
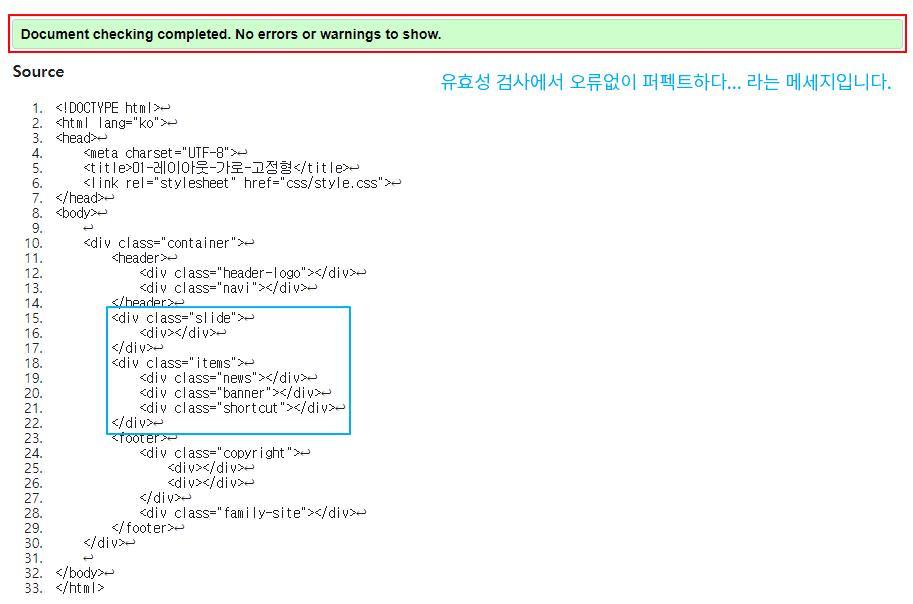
하지만 article과 section 태그 대신 div를 사용하면 유효성 오류가 없다고 나옵니다. 그래서 실무는 상관 없지만 웹디자인 기능사 실기시험에서는 article과 section을 사용하지 않으셔야 합니다. 물론 article과 section을 사용해서 만든 학생들도 충분히 합격했습니다. 이 오류는 소소한 감점이라 당락을 결정하는건 아닙니다. 하지만 우리는 100점을 위해서~!!
댓글을 작성해보세요.