실력있는 FE 개발자로 성장하기 위한
실전! 웹 프론트엔드 성능 최적화.
아직도 최적화를 글로 배우나요?
웹 성능 최적화를 공부하는 최고의 방법은
직접 분석해보고 최적화해보는
실전 훈련입니다!
🏄♂️ 이 강의에서 훈련해보세요!
인프런 베스트!
실전 웹 성능 최적화 시리즈 🎲
Part.1
- 블로그 사이트 최적화
- 올림픽 통계 사이트 최적화
💡 무엇을 배울 수 있을까요?
리액트로 만들어진 웹 서비스의 성능을 측정하고 더욱 빠르고 효율적으로 최적화 하는 방법을 배웁니다.
Part.1
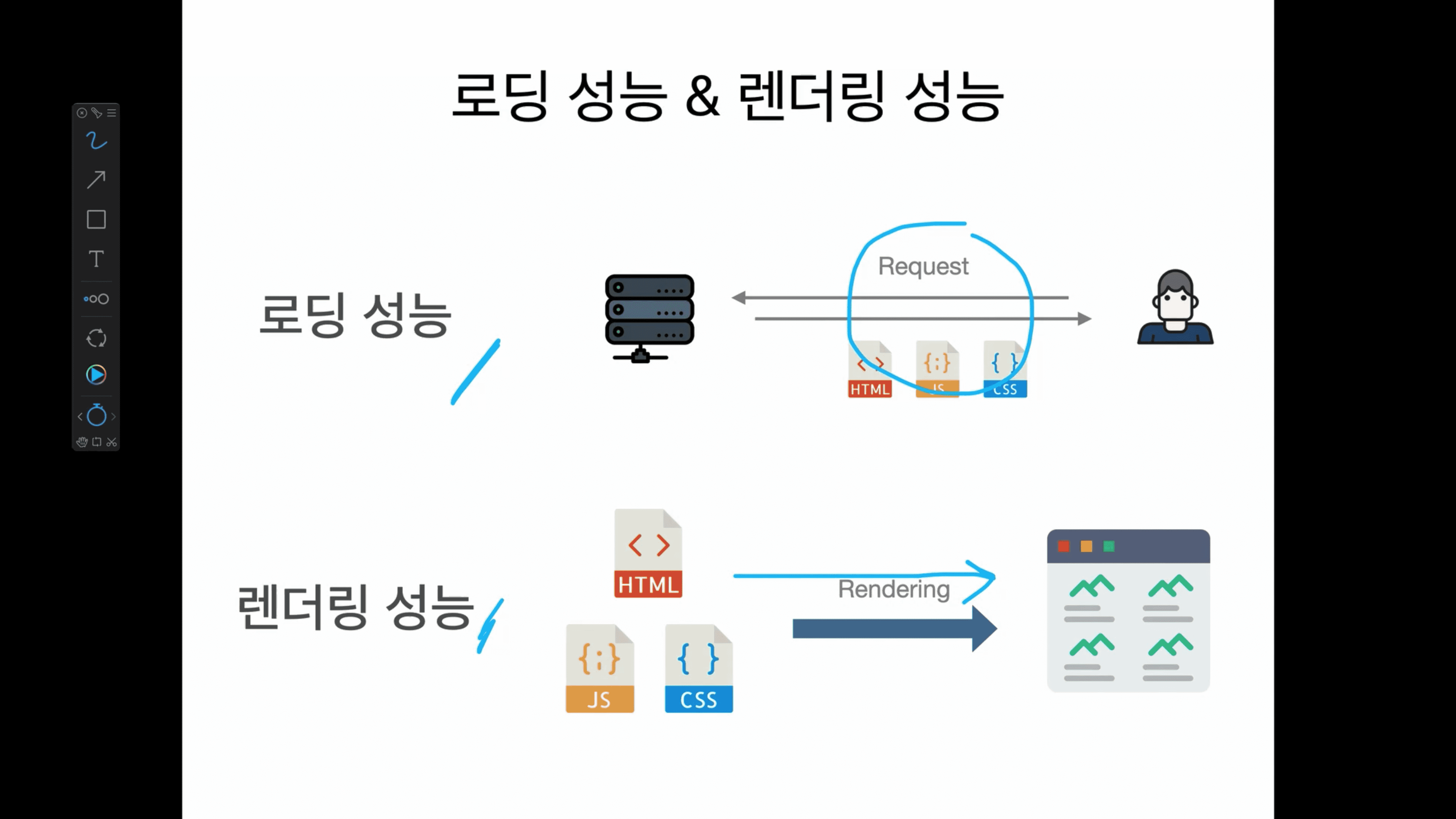
✅ 브라우저의 렌더링 원리
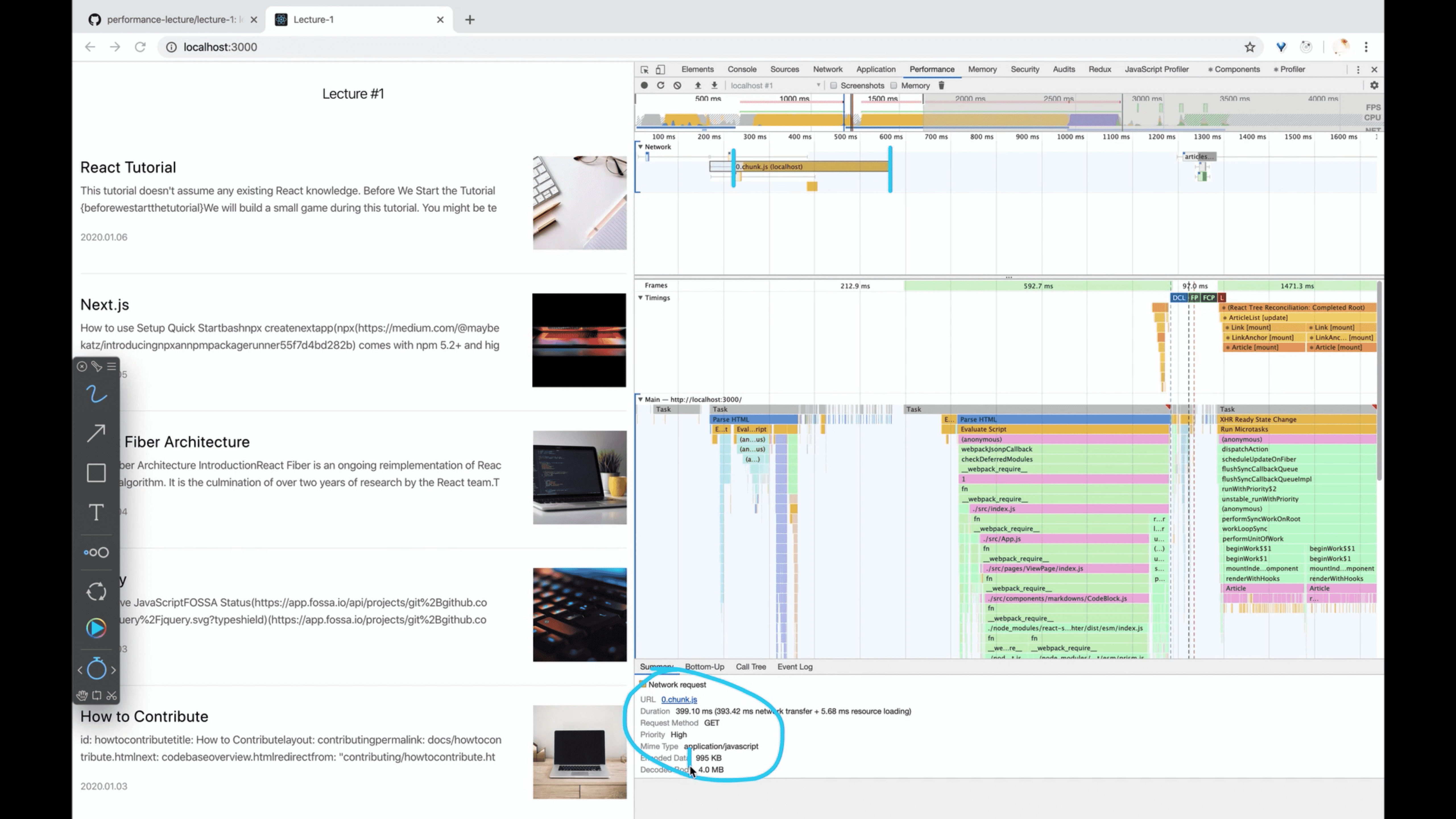
✅ Performance 패널을 이용한 분석
✅ Lighthouse 패널을 이용한 분석
✅ Network 패널을 이용한 분석
✅ webpack-bundle-analyzer를 이용한 분석
✅ 텍스트 압축 기법
✅ 이미지 사이즈 최적화
✅ 이미지 CDN을 통한 최적화
✅ 이미지 Preload
✅ 컴포넌트 Preload
✅ 컴포넌트 지연(Lazy) 로드
✅ 번들 코드 분할
✅ 이미지 지연(Lazy) 로드
✅ 병목 코드 분석 및 제거 방법
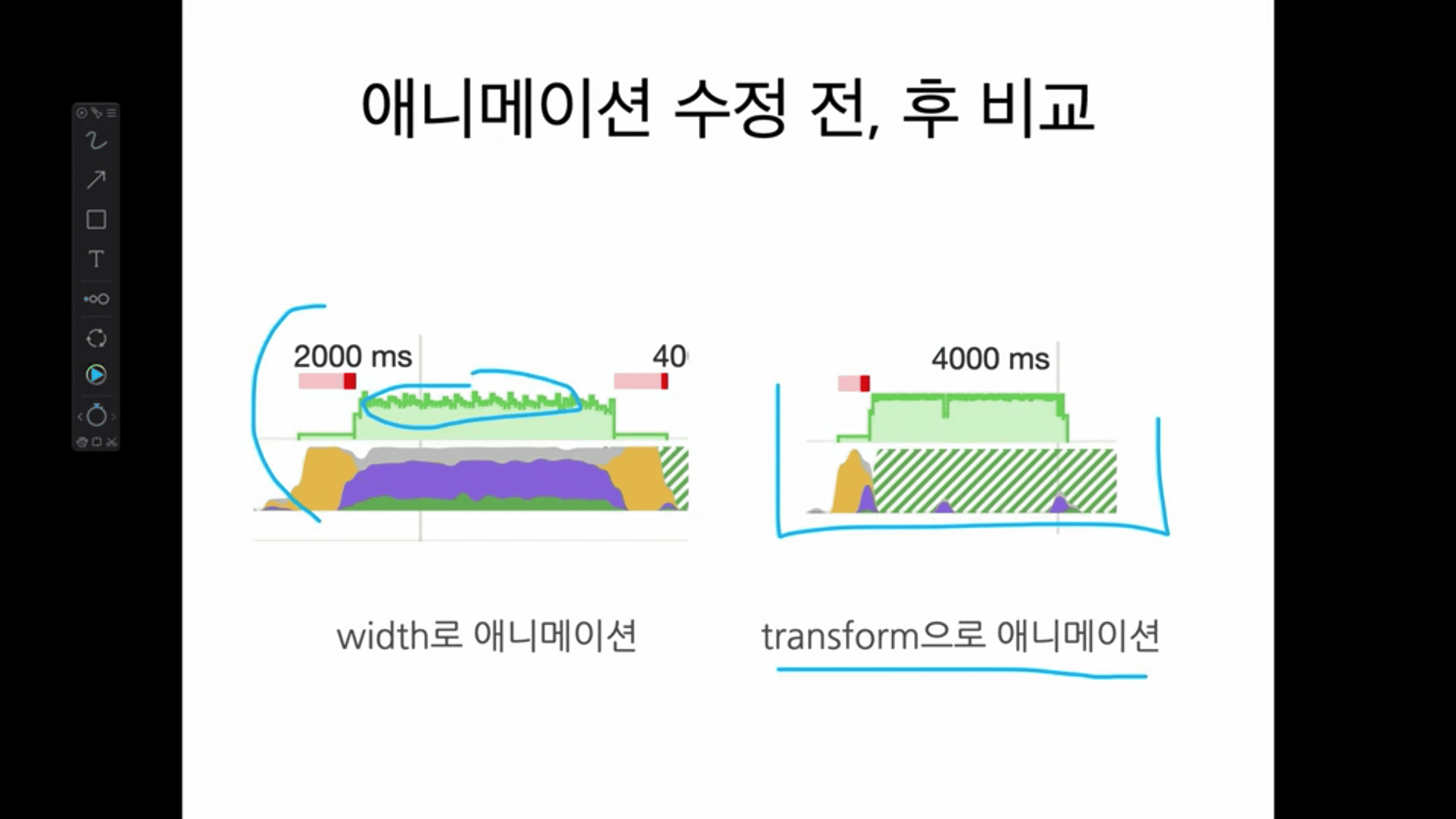
✅ repaint, reflow 줄이기
Part.2
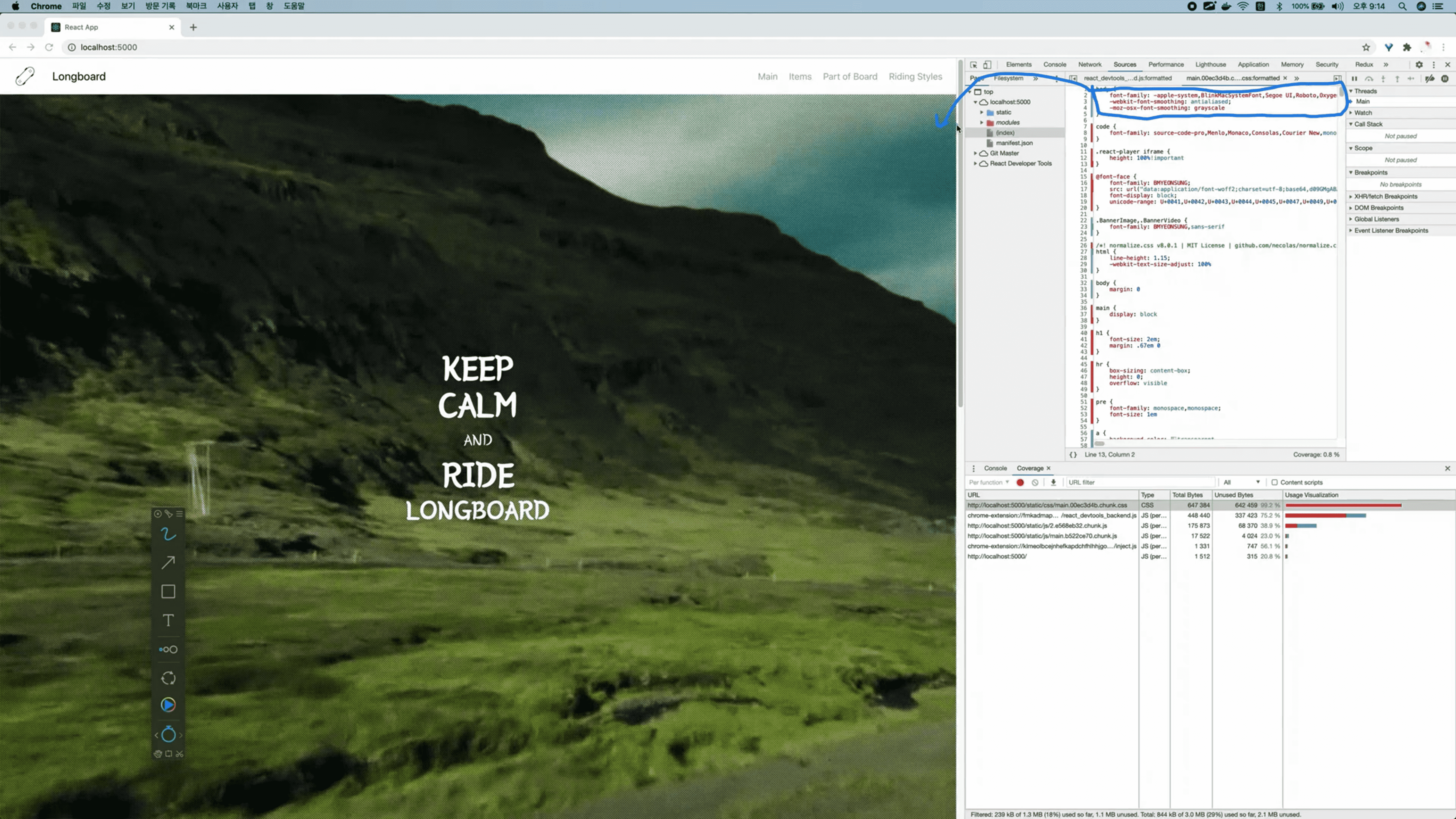
✅ Coverage 패널을 이용한 분석
✅ React Developer Tools 활용법
✅ Redux DevTools 활용법
✅ 이미지 지연(Lazy) 로딩
✅ 이미지 사이즈 최적화
✅ 동영상 사이즈 최적화
✅ 폰트 최적화
✅ 캐시 최적화
✅ 불필요한 CSS 제거 방법
✅ Layout Shift 피하는 법
✅ useSelector 렌더링 문제 해결
✅ Redux Reselect를 통한 렌더링 최적화
✅ Memoization을 이용한 최적화
✅ 병목 함수 로직 개선
👩💻 우리는 이렇게 학습합니다!
이 강의에서 우리는,
적절한 이론을 통해 기초를 닦고, 직접 분석과 최적화를 통해 배운 내용을 실습합니다.




🤔 내가 이걸 들어도 될까요?
이 강의는 어느정도 웹 개발을 해보신 분들을 대상으로한 중급자 강의입니다.
물론, 웹 성능 최적화에 대한 내용은 기초부터 설명을 해주기 때문에, 학습하시는데 어려움은 없습니다!

웹 성능 최적화에
관심이 있는
프론트엔드 개발자

더 빠르고 가벼운
웹 서비스를
만들고 싶은 개발자

크롬 devtools를
더욱 잘 활용하고 싶은
프론트엔드 개발자

경쟁력을
갖추고 싶은
프론트엔드 개발자
- HTML5, JavaScript, CSS, React에 대한 선수 지식이 필요합니다.
👨🏼🏫 지식공유자 소개
유동균

- (현) 라인 파이낸셜 프런트엔드 개발자
- 삼성 SSAFY, 프로그래머스 등 프런트엔드 개발 강의
- 웹 성능 최적화 프로젝트 및 강의 제작
- 마이크로소프트웨어 393호(JS 주제), 392호(블록체인 주제) 기고
성능 최적화라는 걸 ‘어떻게' 배우는 게 좋은가에 대한 원론적인 고민을 하다가 이 강의를 만들게 되었습니다. 이전에 여러 웹 서비스의 성능을 분석하고, 최적화해본 경험을 돌이켜보니, 이론부터 많이 알려드리기보다 예제 서비스를 직접 분석하고 실습해본다면 웹 성능 최적화에 대해 확실하게 학습할 수 있겠다는 생각이 들었어요.
사실 성능 최적화라는 것은 상황에 따라 달라질 수 있고, 방법도 다양하지만, 그 중 핵심적인 것들을 모아 놨고, 단순히 최적화 기법만이 아닌 브라우저의 동작 원리와 성능의 분석 방법 등 웹 프론트엔드 개발에 뼈가 되고 살이 되는 것들도 알려주니 열심히 학습해주세요. 질문은 언제나 환영입니다.
생생한 수강평을
확인해보세요!
 강의 페이지에서 더 많은 수강평을 볼 수 있어요. (클릭)
강의 페이지에서 더 많은 수강평을 볼 수 있어요. (클릭)