
프론트엔드 개발자를 위한, 실전 웹 성능 최적화(feat. React) - Part. 1
유동균
리액트로 만들어진 웹 서비스의 성능을 측정하고 더욱 빠르고 효율적으로 최적화 하는 방법을 배웁니다.
Intermediate
React, Chrome DevTools
리액트로 만들어진 웹 서비스의 성능을 측정하고 더욱 빠르고 효율적으로 최적화 하는 방법을 배웁니다.

먼저 경험한 수강생들의 후기
5.0
Junsu Shin
1편 들으면서 정말 유익했는데, 이번에는 프로젝트 수업 분량이 늘어서 더 좋네요. 많이 배우고 갑니다~
5.0
dgh12
이번에 파트 1과 같이 수강했습니다. 최적화라면 구글 검색을 찾아보고 그 마저도 이해가 안 되서 좌절한 적도 많았는데, 직접 풍부한 예시와 친절하신 설명으로 많은 도움이 됐습니다. 좋은 강의를 출시해주셔서 감사하고 다음 시리즈가 나온다면 꼭 듣겠습니다^^
5.0
jhkim
좋은 강의 감사드립니다. 다만 다음 시리즈 내실 때 소스 화면을 좀 더 키워주시면 좋을 것 같습니다. 감사하겠습니다.
웹 서비스의 성능을 분석하는 방법
다양한 웹 성능 최적화 기법들
브라우저 동작 원리
크롬 devtools 사용법
React devtools 사용법
프론트엔드 성능 최적화
실력있는 FE 개발자로 성장하기 위한
실전! 웹 프론트엔드 성능 최적화.

인프런 베스트!
실전 웹 성능 최적화 시리즈 🎲
다양한 예제를 통해, 웹 서비스의 분석과 최적화 기법을 배울 수 있는 강의입니다.
흔하게 이론만 알려주는 무책임한 일반적인 최적화 강의와 다른,
실전 예제를 통해 직접 분석과 최적화를 배울 수 있는
국내 최초 성능 최적화 엑기스 강의입니다!

프론트엔드라는 분야가 나온 지 꽤 지났지만,
웹 성능 최적화에 대해서 잘 알고 있는 프론트엔드 개발자는 별로 없습니다.
이런 현실 속에서,
웹 성능 최적화 기법을 익혀 고급 프론트엔드 인재가 될지,
단순 퍼블리싱만 하는 그저 그런 직원이 될지는 여러분의 선택입니다.


학습 대상을 확인해주세요!
성능 최적화라는 걸 ‘어떻게' 배우는 게 좋은가에 대한 원론적인 고민을 하다가 이 강의를 만들게 되었습니다. 이전에 여러 웹 서비스의 성능을 분석하고, 최적화해본 경험을 돌이켜보니, 이론부터 많이 알려드리기보다 예제 서비스를 직접 분석하고 실습해본다면 웹 성능 최적화에 대해 확실하게 학습할 수 있겠다는 생각이 들었어요.
사실 성능 최적화라는 것은 상황에 따라 달라질 수 있고, 방법도 다양하지만, 그 중 핵심적인 것들을 모아 놨고, 단순히 최적화 기법만이 아닌 브라우저의 동작 원리와 성능의 분석 방법 등 웹 프론트엔드 개발에 뼈가 되고 살이 되는 것들도 알려주니 열심히 학습해주세요. 질문은 언제나 환영입니다.
Q. 강의 난이도는 어느 정도인가요?
기본적으로 웹에 대한 지식이 필요합니다. 하지만, 성능 최적화의 부분에서는 기초부터 자세히 설명을 했기 때문에 성능 최적화를 처음 접하시는 분이라도 이해하실 수 있습니다.
Q. 이 강의에서는 어떤 프로그램(또는 툴)을 사용하나요?
크롬의 개발자 도구(devtools)를 주로 사용합니다. 그 외에 필요에 따라 추가적인 라이브러리를 사용하는데, 사용법이나 간단한 설명을 같이 하기 때문에 학습하는데 어려움은 없을 겁니다.
Q. 이 강의만의 특별한 장점이 있을까요?
웹 성능 최적화를 학습한다는 것은 어렵습니다. 왜냐하면 마땅한 자료도 없고 대부분 단편적인 이론들이기 때문이죠. 하지만, 이 강의에서는 그런 단편적인 최적화 기법들을 모아서 직접 학습하고 훈련할 수 있는 여러 웹 서비스들을 준비해뒀습니다. 그렇기 때문에, 어떻게 서비스를 분석하고, 무엇을 근거로, 어떤 최적화 기법을 적용해야 하는지를 낱낱이 배울 수 있습니다.
학습 대상은
누구일까요?
웹 성능 최적화에 관심이 있는 개발자
더 빠르고 가벼운 웹 서비스를 만들고 싶은 개발자
크롬 devtools를 더욱 잘 활용하고 싶은 개발자
경쟁력을 갖추고 싶은 웹 프론트엔드 개발자
선수 지식,
필요할까요?
HTML5, Javascript, CSS
React.js
3,981
명
수강생
235
개
수강평
108
개
답변
4.9
점
강의 평점
3
개
강의
(전) 해치랩스 프론트엔드 개발자
(전) 라인 파이낸셜 프런트엔드 개발자
삼성 SSAFY, 프로그래머스 등 프런트엔드 개발 강의
웹 성능 최적화 프로젝트 및 강의 제작
마이크로소프트웨어 393호(JS 주제), 392호(블록체인 주제) 기고
전체
21개 ∙ (7시간 53분)
해당 강의에서 제공:
1. 0-1) 강의 소개
03:33
2. 3-1) 실습 내용 소개
04:45
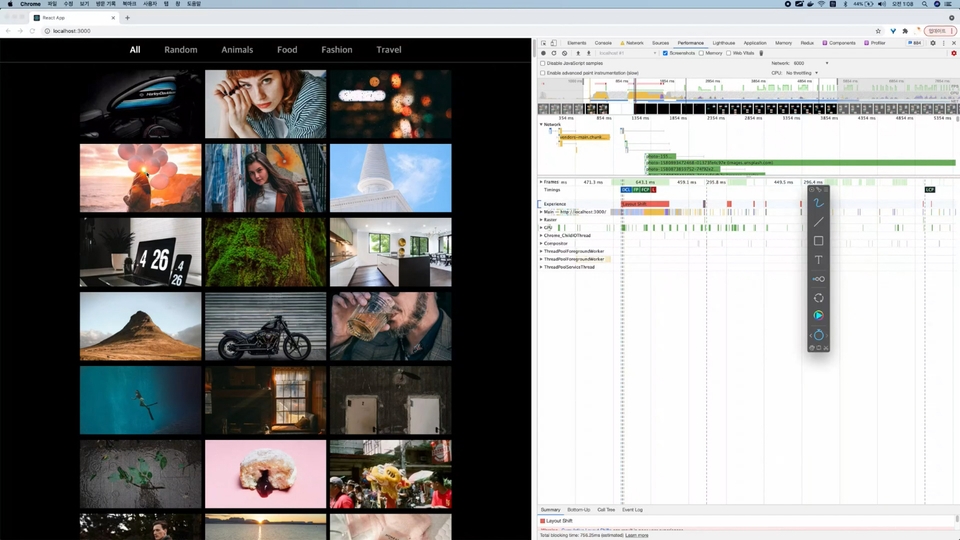
5. 3-4) 이미지 사이즈 최적화
30:50
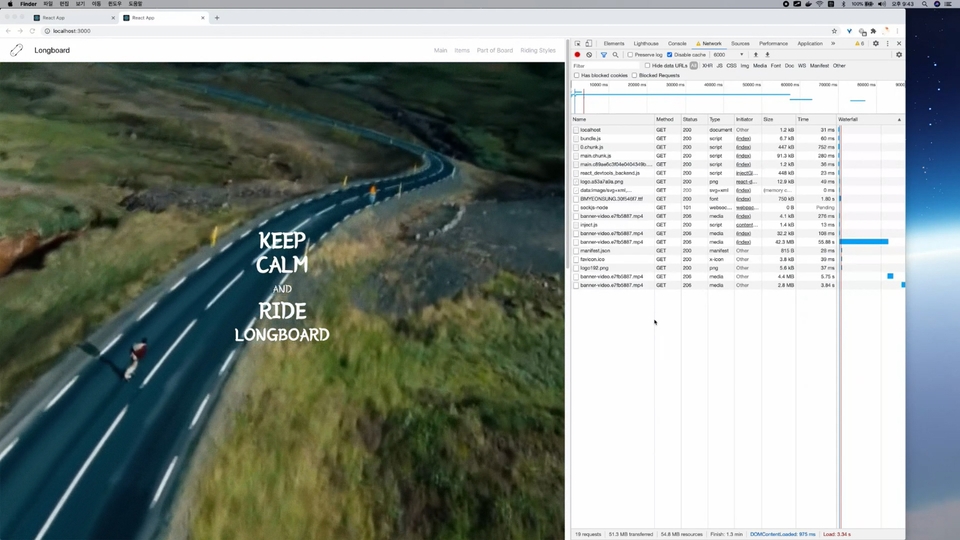
6. 3-5) 동영상 사이즈 최적화
17:40
10. 3-7) 캐시 최적화
43:43
11. 3-8) 불필요한 css 제거
29:12
12. 3-9) 요약 정리
10:54
전체
53개
5.0
53개의 수강평
수강평 2
∙
평균 평점 5.0
5
1편 들으면서 정말 유익했는데, 이번에는 프로젝트 수업 분량이 늘어서 더 좋네요. 많이 배우고 갑니다~
안녕하세요 Junsu Shin님. 강의에 관심을 가져주셔서 감사합니다! 다음 강의에서도 더 새롭고 유용한 실습이 될 수 있도록 노력하겠습니다! :)
수강평 9
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
월 ₩15,400
5개월 할부 시
₩77,000