인프런 커뮤니티 질문&답변
import vue, import vuex에 대한 질문입니다.
작성
·
2.8K
2
안녕하세요 강사님.
vue cli4, vue 3, vuex 3.5 버전으로 하고 있습니다.
vue 버전이랑 vuex 버전은 cli4 로 하니까 자동으로 설정이 되었습니다. 지금 제가 import vue, import vuex 가 문제가 되는데 버전 문제라고 생각해서 공식문서를 보면서 했는데 해결이 안되어서 질문을 드립니다.
main.js 와 store.js 에서 import Vue from 'vue' 를 하고 npm run serve 를 하면,
"export 'default' (imported as 'Vue') was not found in 'vue'
라고 나옵니다. 그래서 import {createApp} from 'vue' 를 하면 vue가 import 됩니다.
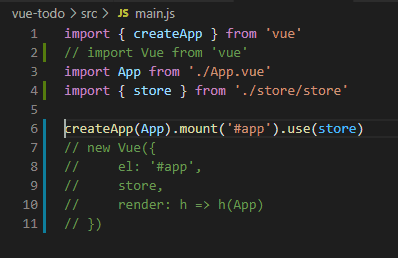
밑의 사진은 main.js 입니다.
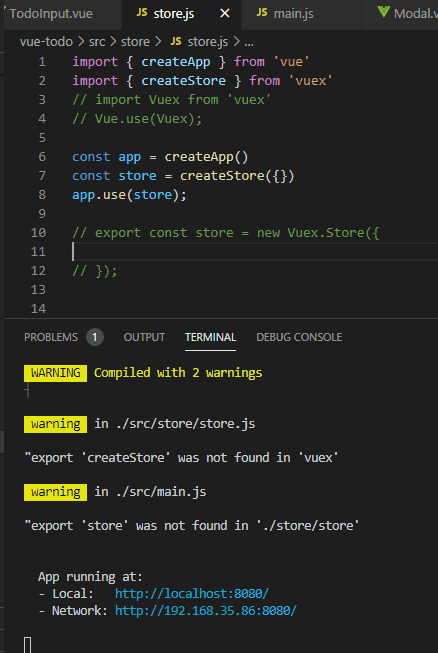
같은 방법으로 Vuex 도 import {createStore} from 'vuex' 로 하려고 하니 아래와 같은 에러가 납니다.
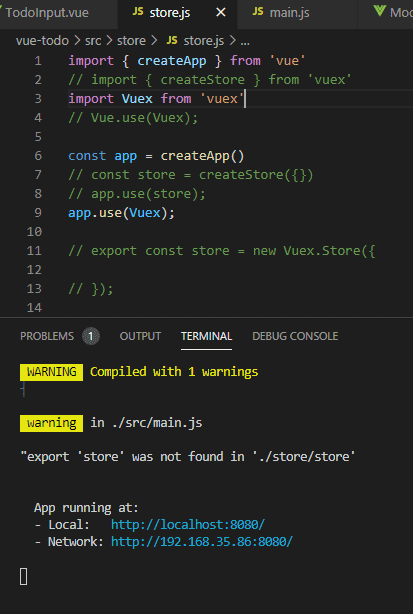
import Vuex 를 쓰려고 하는데 store.js 에서 vue 랑 vuex 랑 다른 방법으로 import 하려고 하니 어떻게 해야 할 지 모르겠습니다..
밑에 방법처럼 여러가지 해봤는데 해결이 안되더라구요..
main.js 에서 export store was not found in './store/store' 에 대한 것도 의문입니다..
어떻게 해결하는게 좋을까요? import 에서 막혀서 진행을 못하고 있습니다..ㅠㅠ 답변 부탁드립니다.
감사합니다.
답변 3
8
같은 문제로 진도도 못나가고 버그 잡는다고...devtools는 아직도 안되네요. ㅠ.ㅠ
CLI 4.x, vue 3.x 생각없이 설치 했다가...암걸리겄네요...
위 내용은 아래에 아주 잘 나와있습니다. 어차피 가야 할 길이라면 ....
https://dev.to/daniel_adekoya_/how-to-initialize-vuex-in-the-new-vue-3-preview-49ef
2
비슷한 상황에서 해결해서 글 올립니다. 혹시나 저같은 경험이 있으신 분들 해결하셨으면 합니다.
환경
vue : 3.2.13
vuex: 4.1.0
src > store > store.js
import {createStore} from 'vuex'
export default createStore({
state: {
headerText: 'TODO it!'
},
mutations: {},
actions: {},
getters: {}
});
src > main.js
import { createApp } from 'vue'
import App from './App.vue'
import store from './store/store.js'
createApp(App).use(store).mount('#app')위와 같이 설정하니 정상작동하는걸 확인했습니다. vue 문서와 구글링 참고하였습니다.
0
안녕하세요 승경님, 해결하시느라 고생 많이 하셨겠네요 ㅜㅜ 뷰 CLI로 프로젝트 생성하실 때 Vue 2로 선택해서 진행해주시는 게 좋을 것 같아요. 강의가 Vue 2 기반으로 촬영되었기도 했고 현재 Vue 3는 생태계 라이브러리가 준비가 안되어 있는 상태라 프로덕션에 적용하기에는 시기상조입니다 ㅎㅎ
Vue 2로 선택해서 다시 진행해 보시고 안되시는거 있으면 말씀해 주세요 :)