인프런 커뮤니티 질문&답변
4일차 장바구니에서 오류가 납니다.
해결된 질문
작성
·
405
답변 1
0
정재남
지식공유자
코드를 보여주셔야 알 수 있겠네요.
깃헙에 올려서 공유해 주세요.
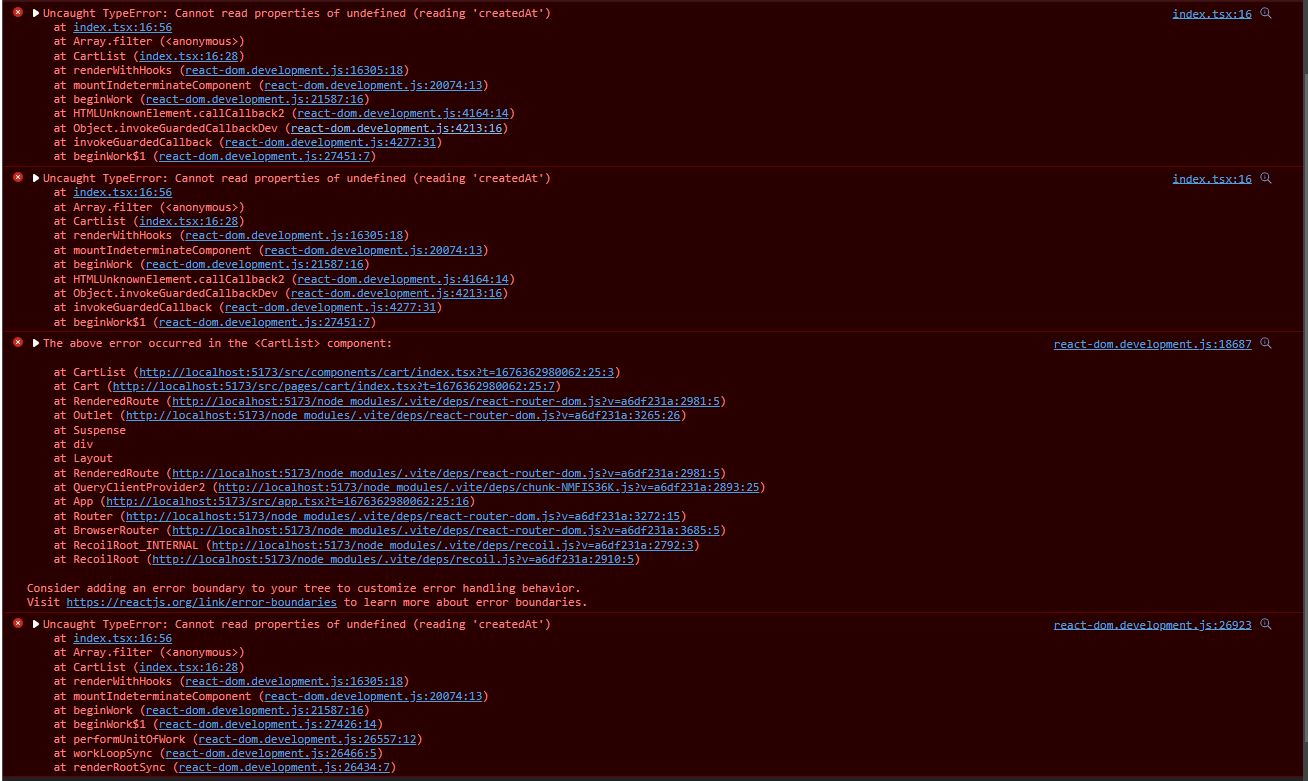
일단 에러메시지만 봤을때는
createdAt이라는 정보를 읽어오려는 대상이 객체가 아닌 undefined라고 합니다.
createdAt 프로퍼티를 보유한 객체가 왜 undefined인지를 찾아내면 되겠네요.
정재남
지식공유자
mocks/handler.ts 파일에 오타가 있네요.
createAt=>createdAtcomponents/cart/index.tsx 파일의 아래 부분이 잘못되었습니다.
const enabledItems = items.filter(item => item.product.createdAt)item에는 product 프로퍼티가 없습니다.
item.createdAt으로 작성하시면 되겠습니다.






 이러한 오류가 뜨면서 장바구니가 담아지지 않습니다.(장바구니가 비어있을 때는 비어있다는 텍스트는 출력이됩니다) 코드상 오류 표시는 안나는데 해결이 안되서 여쭤봅니다. 감사합니다.
이러한 오류가 뜨면서 장바구니가 담아지지 않습니다.(장바구니가 비어있을 때는 비어있다는 텍스트는 출력이됩니다) 코드상 오류 표시는 안나는데 해결이 안되서 여쭤봅니다. 감사합니다.
https://github.com/JaeHyuk1217/JH_mall/tree/master/shopping-mall/src
입니다. 확인 부탁드립니다.
감사합니다.