인프런 커뮤니티 질문&답변
브라우저 사이즈에 따라 위치값이 달라지는건 왜일까요..?
작성
·
607
0
안녕하세요
전진 3D스크롤 예제를 이리저리 수정해보고 있는데요.
옆면 벽에 더해 위쪽 벽도 만들어보고 싶어서 수정하고 있습니다.
브라우저 사이즈가 작을때는 정상적입니다..
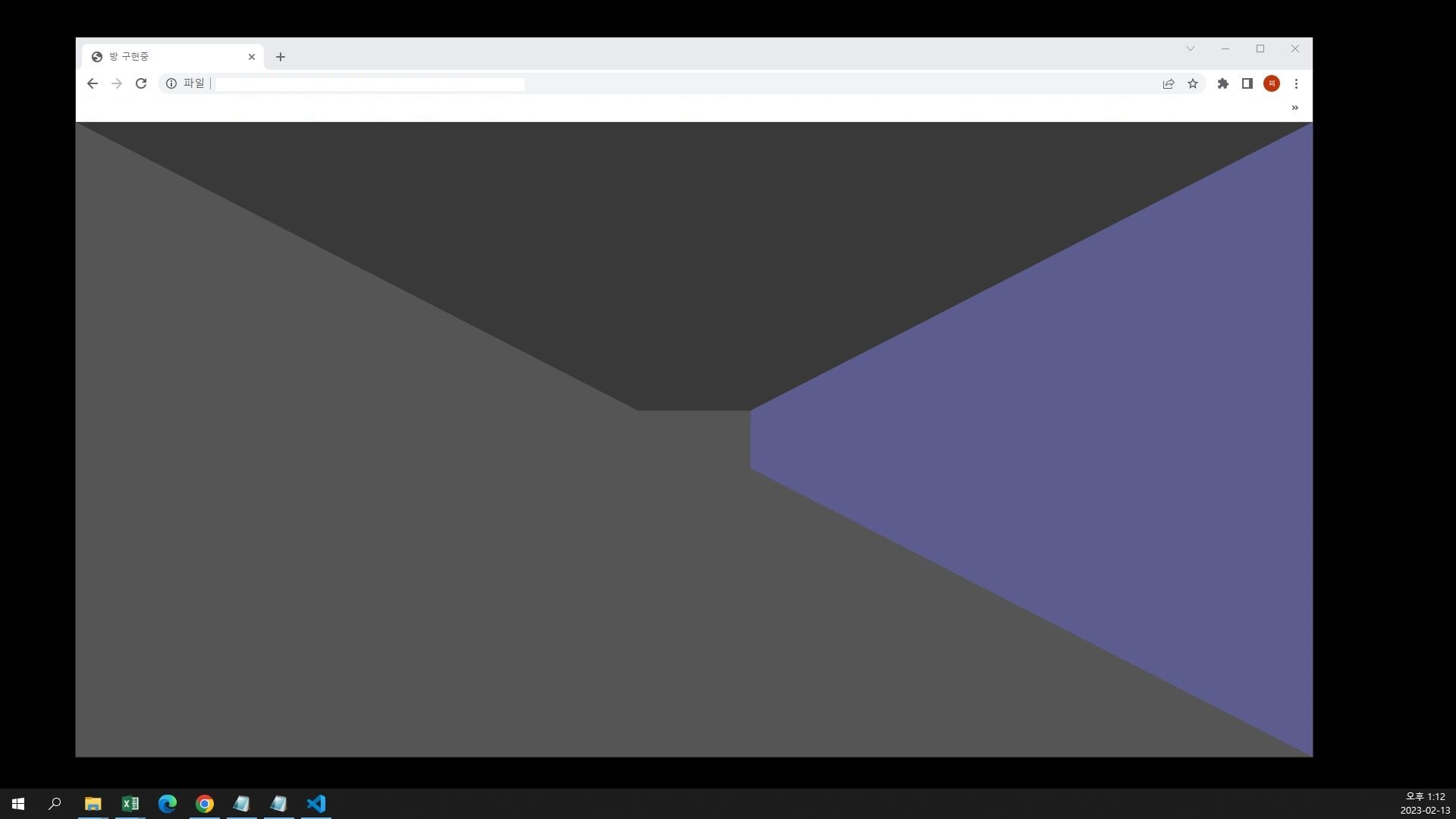
근데 브라우저를 최대화하면...

html은 실습예제에서 양쪽벽과 위쪽벽만 빼고 삭제했습니다..
<div class="world">
<div class="stage">
<div class="house">
<section class="wall wall-left"></section>
<section class="wall wall-right"></section>
<section class="wall wall-upper wall-upper-left"></section>
<section class="wall wall-upper wall-upper-right"></section>
</div>
</div>
</div>
css는 body world stage house wall는 실습예제와 크게 다른점이 없구요..
body {
height: 100vh;
font-family: 'Apple SD Gothic Neo', 'Roboto', 'Noto Sans KR', NanumGothic, 'Malgun Gothic', sans-serif;
color: #555;
background: #555;
}
.world {
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
perspective: 100vw;
}
.stage {
position: absolute;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
transform-style: preserve-3d;
}
.house {
width: 100vw;
height: 100vh;
transform: translateZ(-500vw);
transform-style: preserve-3d;
}
.wall {
position: absolute;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}
옆벽과 위쪽벽만 아래처럼 만들어놨습니다..
.wall-right {
background:#6b68ff55;
width: 1000vw;
transform: rotateY(90deg) translateZ(-400vw)
}
.wall-upper-left {
height: 1000vw;
background: #00000055;
transform: rotateX(90deg) translateZ(500vw)
}
둘다 길이가 1000vw라서 브라우저 가로사이즈에 따라 달라질 요인은 없는거같은데...
왜 그럴까요?ㅠㅠ
세로로는 브라우저 크기에 영향을 안받고, 오직 가로크기가 변하면 저렇게 어긋나버립니다..
답변 1
0
해결했습니다. 위쪽 벽의 height가 vw로 지정되어 있어서, 브라우저 크기에 따라 변경되는데, height가 커질때 아래쪽으로 커지는 것 때문에 어긋났던거같습니다.
.wall-upper-left {
height: 1000vw;
background: #00000055;
transform: rotateX(-90deg) translateZ(-500vw)
}
뒤집는 방향을 거꾸로 뒤집으니 해결되었습니다..!!!