인프런 커뮤니티 질문&답변
nuxtServerInit 무한 로딩
작성
·
935
0
nuxtServerInit 호출에 대한 문제로 질문드립니다.
개발 모드로 실행시엔 문제가 없는데 배포 모드로 실행시에 nuxtServerInit이 계속해서 페이지를 불러오는 현상이 발생합니다.
찾아본 정보들을 적용해봐도 해결이 되지 않아 질문드리게 되었습니다.
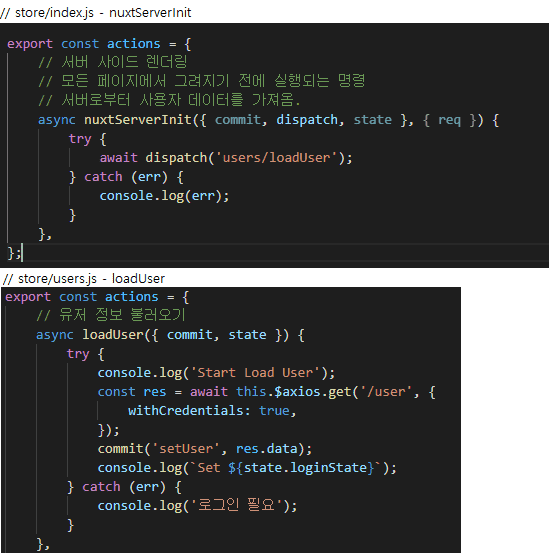
이 코드로 실행한 결과
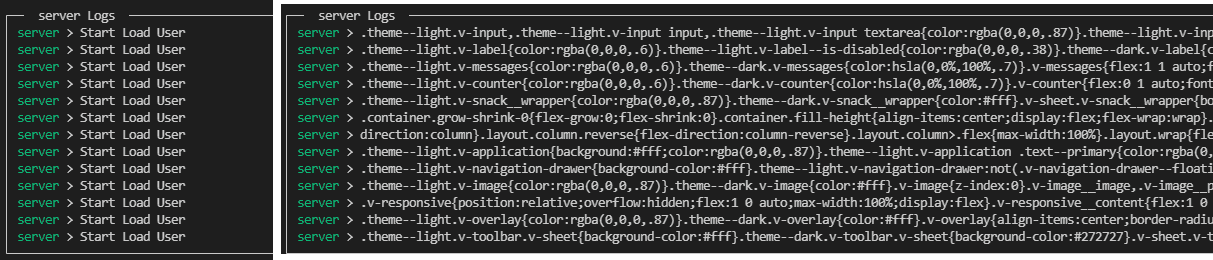
이러한 로그를 남기게 되고, 메모리 점유율이 끝없이 상승합니다.
제가 찾아본 바로는 남은 캐시에 의한 현상이거나 loadUser에서 return이 되지 않아 axios를 기다리지 않고 계속해서 화면을 그리게 된다고 하는데 return을 주게 되면 오히려 페이지가 로드 되지 않고, return을 주지 않은 현재의 코드로 실행시 페이지를 그려주는 것으로 확인되었습니다.
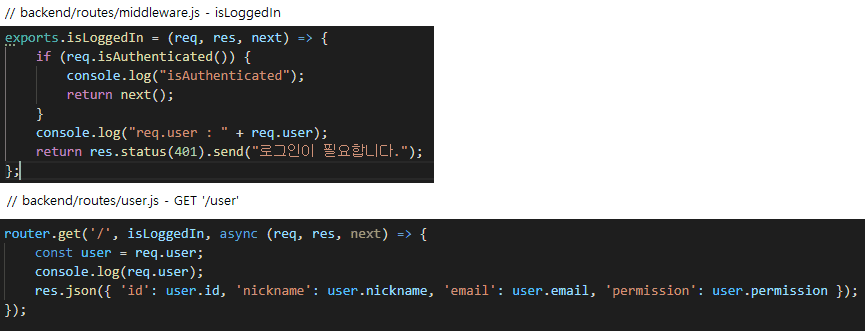
또한 log로 찍은 것은 res.data로 받아온 것인데 정상 동작이라면 req.isAuthenticated에 걸려 401을 리턴해야 맞고,
실제로 개발 모드에서도 401을 리턴합니다만 배포 모드에서만 저렇게 페이지 정보가 res.data에 저장됩니다.
nuxtServerInit의 라이프 사이클 등등 자세한 정보를 둘러보는데도 제 지식으로는 해결이 되지 않아 질문드립니다.
(배포 환경은 AWS 인스턴스에서 Nginx 로 실행하였습니다.)
답변 3
0
와 진짜 감사합니다 ㅠㅠ 정말 생각지도 못한 곳에서 발생한 오류였네요...
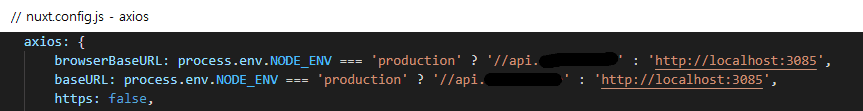
혹시 원인이 될만한 코드가 있는 거 같아서 첨부합니다. 혹시 원인이 무엇인지 알 수 있을까요?
영상에서는 https의 경우엔 적지 않아도 자동으로 인식한다고 하셔서 비워뒀던건데
axios.get('/user')를 하면 기본적으로 현재 서버(프론트)의 /user로 요청이 갑니다. 이게 문제 원인이었고요. 그런데 baseURL 설정을 했으므로 baseURL에 적힌 서버/user로 요청이 가야하는데 이게 안 된 것 같네요. 제가 vue를 더이상 하지 않아서(앞으로도 할 생각이 없어서) 어떤 점에서 바뀐 건지 잘 모르겠습니다.
0










axios에 대한 baseURL이 제대로 적용되지 않아서 그냥 프론트로 요청이 간 것 같습니다.