인프런 커뮤니티 질문&답변
prototype chaining 강의 마지막에 나오는 코드를 따라해봤는데요...
작성
·
288
0
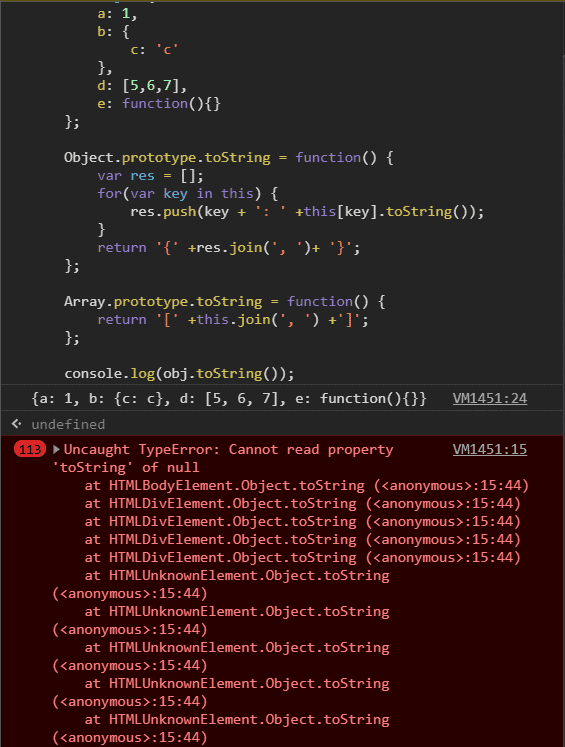
제목 그대로 prototype chaining 강의 마지막에 나오는 코드를 따라했는데요, 일반적인 html에 script 태그 안에 넣어서 돌리면 잘됩니다. 콘솔창에 잘 뜹니다.
그런데 문제는 현재 이 강의를 재생하는 상태에서 제가 옆에 콘솔창을 띄우고 똑같이 해봤는데요 이런 에러가 납니다.
맨 처음 출력은 되는게 보이지만 그 이후로 무수한 에러가 납니다... 이유가 뭘까요? 궁금합니다!
답변 2
1
정재남
지식공유자
개발자도구의 콘솔창은 원래 현재 보고 있는 페이지에 대한 디버깅 목적으로 만들어진 것입니다.
즉 어떤 페이지를 열고 콘솔창에서 작업을 하느냐에 따라 결과가 달라질 수 있는 것이죠.
심지어 현재 열려있는 페이지에 직접 영향을 줄 수도 있습니다.
인프런 페이지를 연 상태에서 콘솔창에서 위 내용을 입력하셨는데 에러가 발생한 이유는,
인프런 페이지에서 Object.prototype.toString의 내용을 바꿨기 때문입니다.
인프런 페이지 내에서 호출된 자바스크립트 코드 중 특정 위치에서
Object.prototype.toString을 '원래의' 목적에 맞게 사용하고 있었는데,
그 내용을 질문자님께서 다른 내용으로 바꿔버림에 따라,
원래 반환되어야 할 결과값 대신 엉뚱한 값이 반환되면서 에러가 발생하게 된 것입니다.
콘솔창을 이용해 자바스크립트 연습을 하실 떄에는 가급적 주소창에
about:blank
라고 입력하여 빈 페이지인 상태에서 하시기 바랍니다.
0